前端开发之配置-移动端真机测试环境的搭建小白教程
2017-06-26 00:00
701 查看
摘要: 如何在使用电脑上配置真机测试环境,如何在移动端配置host文件
前几天在公司做手机端的兼容页面 发现一些问题 然而需要配置与官网一样的域名才能调试 花了一些时间捣鼓了一下手机端测试的环境搭建 应该能满足大部分的需求了(window10)
我所用到的工具:
1.服务器工具wamp 3.0.6 (用来搭建局域网服务器的,在同一个wifi下就可以用你的真机去访问你的测试地址了)
2.DNS服务器工具nodejs下的xdns(用来配置一个DNS服务器来拦截你的手机浏览器的,作用跟host文件差不多,这样你就可以在手机上做映射了)
3.Android最简单的抓包工具Packet Capture(用来抓取你的手机浏览器的请求信息)
使用Wamp配置服务器
配置映射在网上有一篇详细的教程 我就不多写什么了 直接去阅读他的博客吧http://blog.csdn.net/wzzdream/article/details/53421168

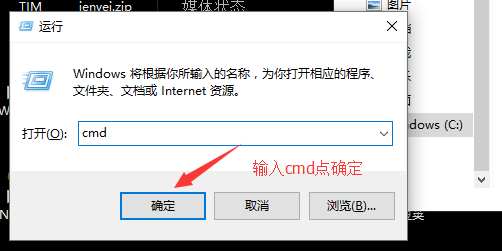
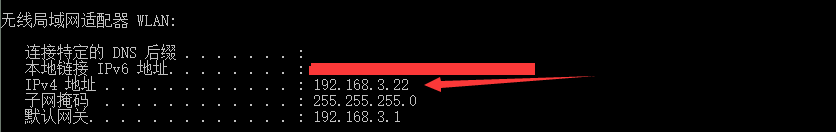
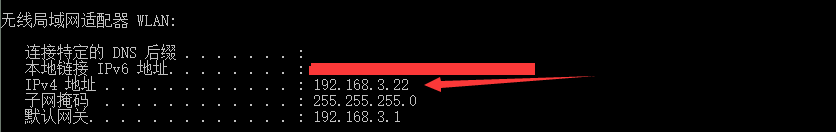
配置完成以后 使用win+r 输入cmd 打开命令行 输入ipconfig 获取自己的局域网ip

手机端直接输入IPV4的地址就能访问你的静态页面了
安装nodejs(如果已经安装直接看第三步)
直接去nodejs官网 https://nodejs.org/en/ 下载并安装nodejs
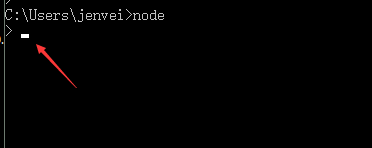
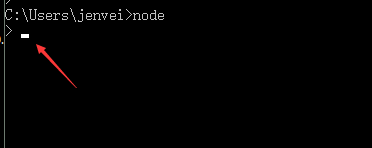
安装完成后打开你的cmd 输入node 会进入这个nodejs的命令行

如图 如果出现第二行 并且光标闪烁 说明安装成功
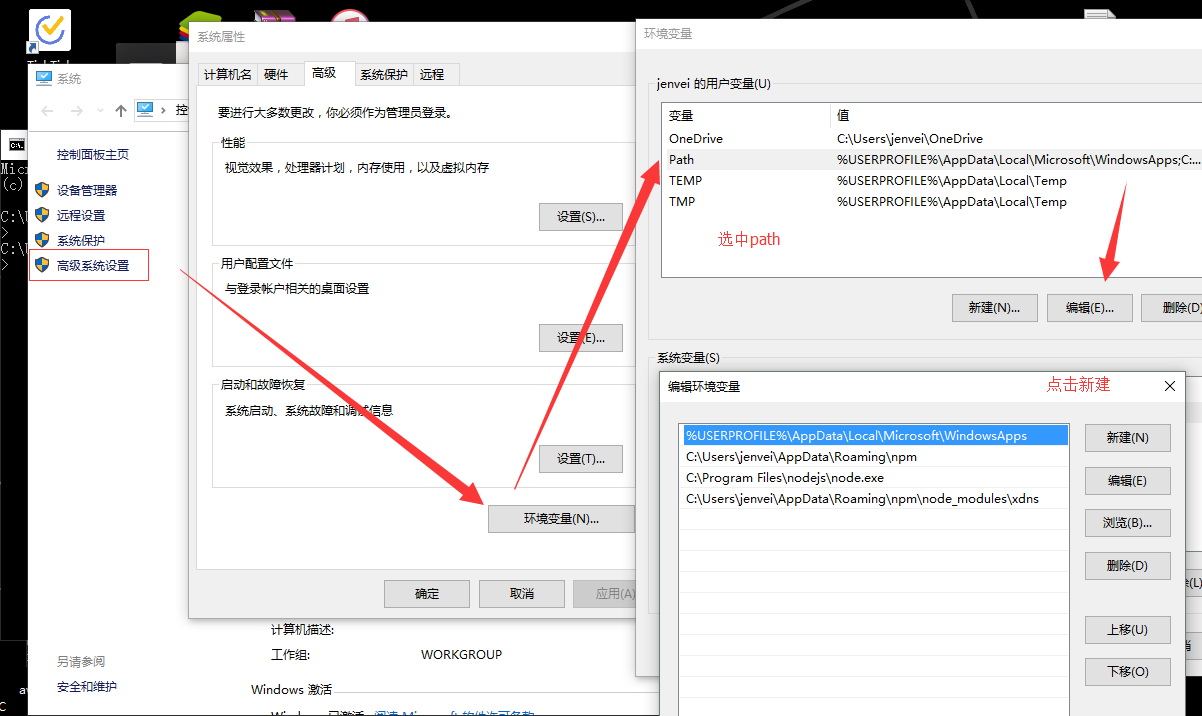
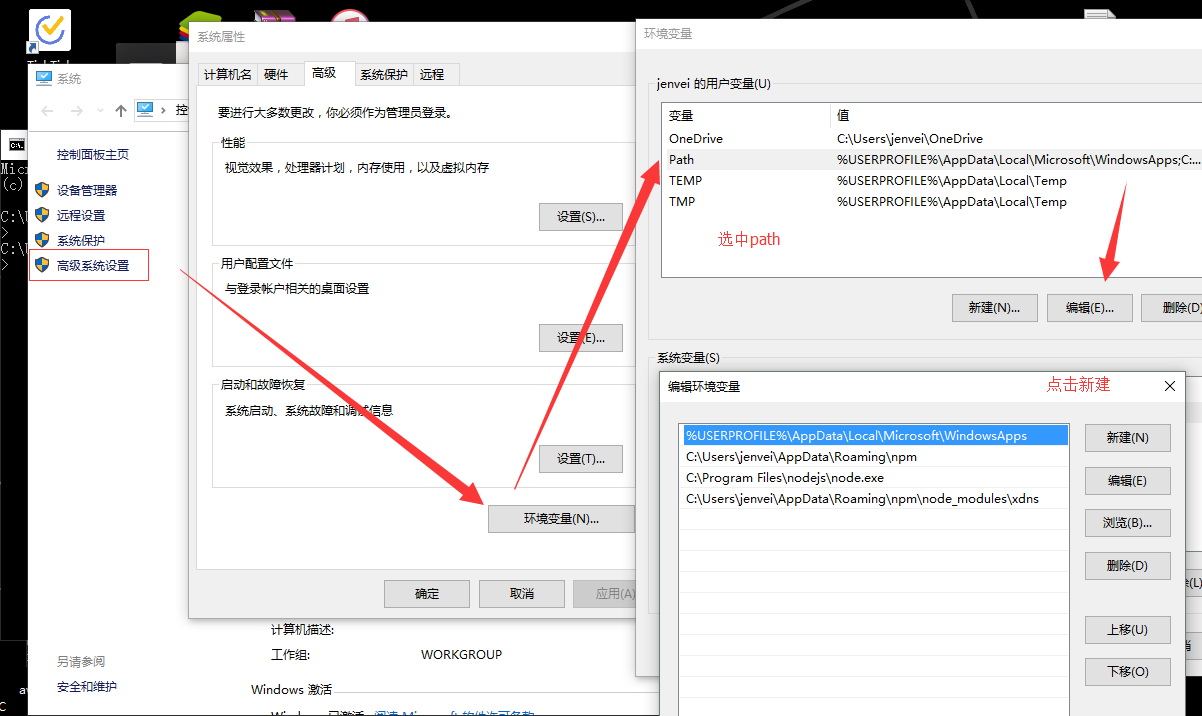
如果没有出现可能是没有默认配置环境变量 右击我的电脑-属性-高级系统设置-环境变量

把你的nodejs路径新增上去 再在命令行中输入node尝试
使用xdns来配置手机映射
但有的时候测试环境对域名有要求,例如我的域名必须要是*.oschina.net 否则就无法达到预期的调试效果,但是未经过root或者越狱的手机 无法再手机上配置 host 文件拦截 这个时候就可以使用xdns了
xdns 可以实现类似host文件的功能 拦截你的网址 并且映射
xdns在github上的地址:https://github.com/allenm/
由于作者好像使用的是linux系统 这里我说一下我是怎么在windows下使用这个工具的
安装xdns
在cmd命令行中输入

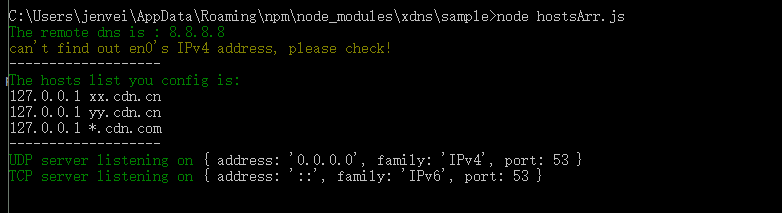
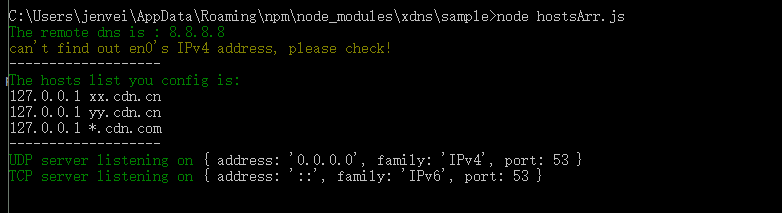
没出现报错就表示安装成功了 上图就是安装成功返回的数据
修改配置文件
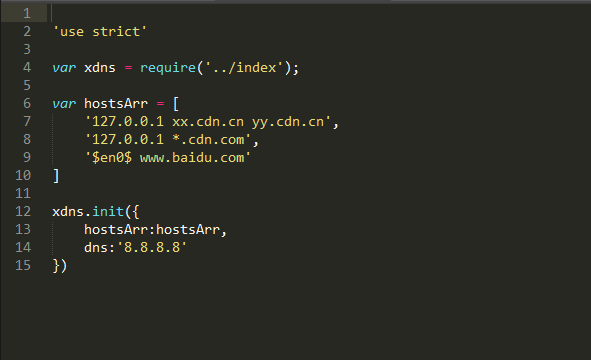
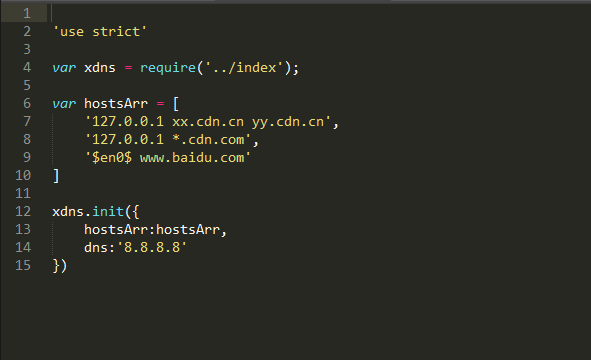
然后来到文件目录下打开 sample 文件夹 编辑里面的 hostsarr.js
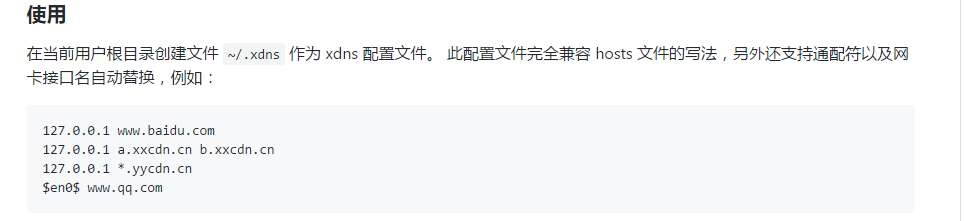
使用方法

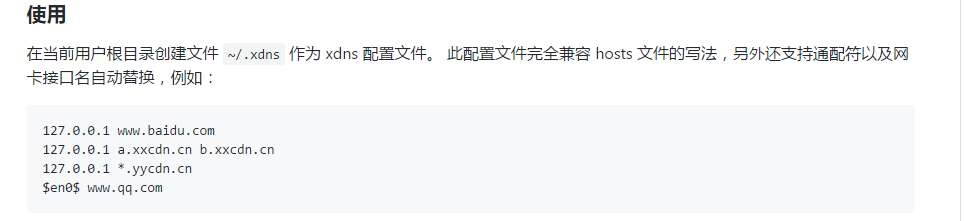
将数组hostsArr的内容修改成你需要配置的映射就可以了

使用xdns
在sample文件夹下右击 在此处打开命令行 输入

最后进入你的手机 把DNS地址改成你的局域网IP
iphone:
点开无线网旁边的i

把里面的dns地址修改成你的局域网IP 也就是ipconfig中的IPv4
安卓:
长按你的wifi 点击修改网络 拉到最下面 IP 修改为静态 把地址1修改成你的局域网IP
Packet Capture (安卓免root抓包工具)
这么简单的东西我都懒得介绍了 直接给网址自己去看吧 http://kaywu.xyz/2016/02/28/PacketCapture/
参考内容
WAMPServer3.0.6 64bit自定义网站根目录与多站点配置
Mobile Web 调试指南(1)–– 把静态资源指向到本地
github上的开源项目xdns
前几天在公司做手机端的兼容页面 发现一些问题 然而需要配置与官网一样的域名才能调试 花了一些时间捣鼓了一下手机端测试的环境搭建 应该能满足大部分的需求了(window10)
我所用到的工具:
1.服务器工具wamp 3.0.6 (用来搭建局域网服务器的,在同一个wifi下就可以用你的真机去访问你的测试地址了)
2.DNS服务器工具nodejs下的xdns(用来配置一个DNS服务器来拦截你的手机浏览器的,作用跟host文件差不多,这样你就可以在手机上做映射了)
3.Android最简单的抓包工具Packet Capture(用来抓取你的手机浏览器的请求信息)
使用Wamp配置服务器
配置映射在网上有一篇详细的教程 我就不多写什么了 直接去阅读他的博客吧http://blog.csdn.net/wzzdream/article/details/53421168

配置完成以后 使用win+r 输入cmd 打开命令行 输入ipconfig 获取自己的局域网ip

手机端直接输入IPV4的地址就能访问你的静态页面了
安装nodejs(如果已经安装直接看第三步)
直接去nodejs官网 https://nodejs.org/en/ 下载并安装nodejs
安装完成后打开你的cmd 输入node 会进入这个nodejs的命令行

如图 如果出现第二行 并且光标闪烁 说明安装成功
如果没有出现可能是没有默认配置环境变量 右击我的电脑-属性-高级系统设置-环境变量

把你的nodejs路径新增上去 再在命令行中输入node尝试
使用xdns来配置手机映射
但有的时候测试环境对域名有要求,例如我的域名必须要是*.oschina.net 否则就无法达到预期的调试效果,但是未经过root或者越狱的手机 无法再手机上配置 host 文件拦截 这个时候就可以使用xdns了
xdns 可以实现类似host文件的功能 拦截你的网址 并且映射
xdns在github上的地址:https://github.com/allenm/
由于作者好像使用的是linux系统 这里我说一下我是怎么在windows下使用这个工具的
安装xdns
在cmd命令行中输入
npm install xdns -g

没出现报错就表示安装成功了 上图就是安装成功返回的数据
修改配置文件
然后来到文件目录下打开 sample 文件夹 编辑里面的 hostsarr.js
使用方法

将数组hostsArr的内容修改成你需要配置的映射就可以了

使用xdns
在sample文件夹下右击 在此处打开命令行 输入
node hostsarr.js就可以启动你的dns服务器了

最后进入你的手机 把DNS地址改成你的局域网IP
iphone:
点开无线网旁边的i

把里面的dns地址修改成你的局域网IP 也就是ipconfig中的IPv4
安卓:
长按你的wifi 点击修改网络 拉到最下面 IP 修改为静态 把地址1修改成你的局域网IP
Packet Capture (安卓免root抓包工具)
这么简单的东西我都懒得介绍了 直接给网址自己去看吧 http://kaywu.xyz/2016/02/28/PacketCapture/
参考内容
WAMPServer3.0.6 64bit自定义网站根目录与多站点配置
Mobile Web 调试指南(1)–– 把静态资源指向到本地
github上的开源项目xdns
相关文章推荐
- Windows 8(64位)如何搭建 Android 开发环境与真机测试(转)
- Xcode6+iPhone6 搭建iOS开发真机测试环境
- 用grunt搭建自动化的web前端开发环境-完整教程
- 使用Grunt搭建自动化的web前端开发环境-完整教程
- JBOSS安装与配置搭建本地项目环境(方便前端开发调式)
- Windows 8(64位)如何搭建 Android 开发环境与真机测试
- Web前端环境搭建篇之--安装配置Android开发环境
- 用grunt搭建自动化的web前端开发环境-完整教程
- Windows 8(64位)如何搭建 Android 开发环境与真机测试
- 【前端福利】用grunt搭建自动化的web前端开发环境-完整教程
- Spring2.5教程:2、搭建与测试Spring的开发环境
- 【前端福利】用grunt搭建自动化的web前端开发环境-完整教程
- HBuilder开发App教程02-环境搭建,HelloWorld以及真机调试
- Android开发环境搭建-eclipse篇(真机测试)
- windows下用ADT进行android NDK开发的详细教程(从环境搭建、配置到编译全过程)
- 用grunt搭建自动化的web前端开发环境-完整教程
- 前端开发工具即测试环境搭建
- windows下用ADT进行android NDK开发的详细教程(从环境搭建、配置到编译全过程)
- Xcode5 + phoneGap2.9搭建ios开发环境-配置-测试-归档上传/phoneG...
