react native ios打包到真机
2017-06-23 18:15
281 查看
每当在模拟器上完成了开发,都想到真机上秀秀,正好前段时候买了一个mac,哈哈有机会了。

前篇文章以android为例,这里就以ios为例,讲一下打包到iphone真机的流程。
一、前置
1.首先你得有一部iphone
2.首先react native的环境要正确安装,还未完成这一步的,请到官网或中文站查看具体流程
3.xcode等环境安装完毕
4.rn应用能在模拟器中跑起来,至少不要有致命错误吧
二、生成jsbundle
1.进入rn项目的ios工程文件夹,找到和rn项目同名的文件件,打开AppDelegate.m文件,将这一行注释掉(为了方便真机和模拟器间的切换,尽量注释):
新加一行:
如果需要切换回模拟器调试,只需要将新加这行注释掉,并恢复原代码即可。
新加这行代码大概意思就是告诉native rn代码的入口,我们会在下一步生成这个jsbundle。
2.打开终端,进入你的rn工程,在根目录下执行bundle命令:
参数说明:
--entry-file 指定入口文件 因为要打包ios平台,所以指定为rn项目的index.ios.js作为入口
--bundle-output 指定输出的jsbundle文件路径和文件名 指定到rn项目的ios工程文件夹下,记得一定要先创建bundle文件夹,不然终端会报文件夹找不到的错误
--platform 指定平台类型
--assets-dest 指定资源文件夹路径 assets文件夹的路径,包含图片、node模块等资源
--dev 是否为开发模式 如果设置为false,不会产生警告,并且bundle会被压缩
还有其他命令,比如:transformer、prepack、bundle-encoding等,可以到官网查看具体介绍。
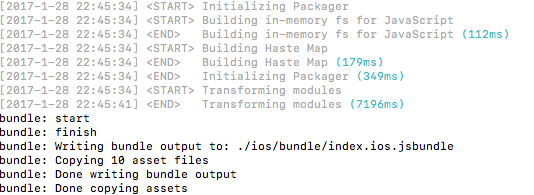
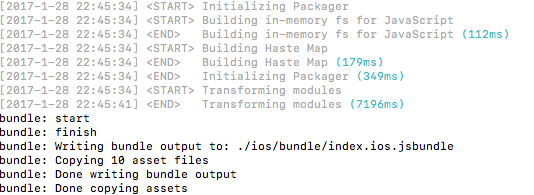
bundle生成完成后,终端会有类似提示:

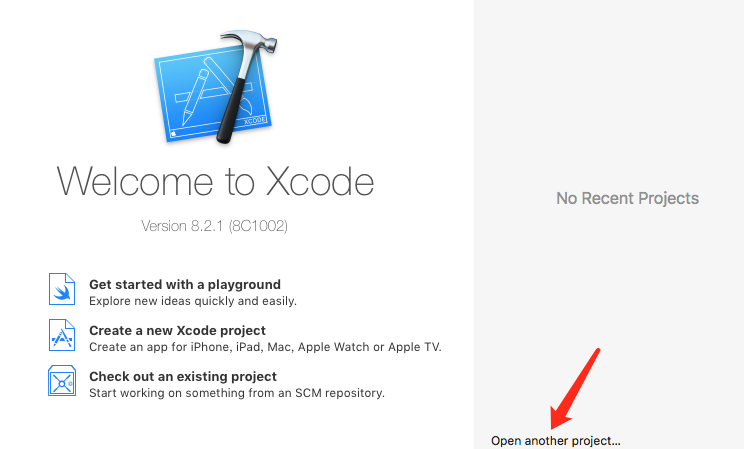
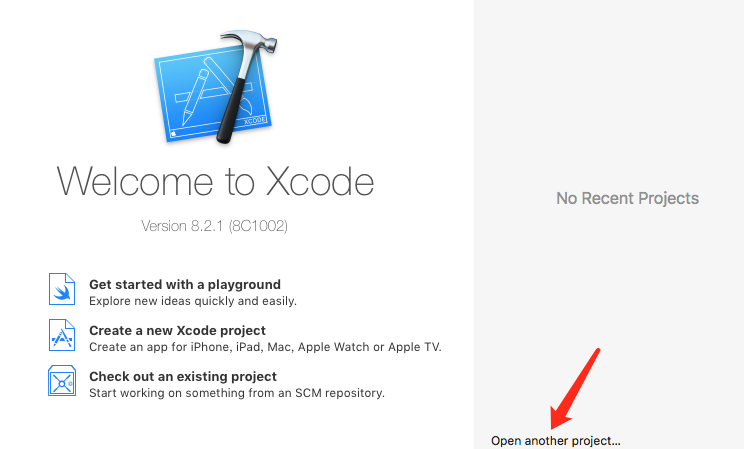
3.用xcode Open another project打开rn项目的ios工程文件夹:


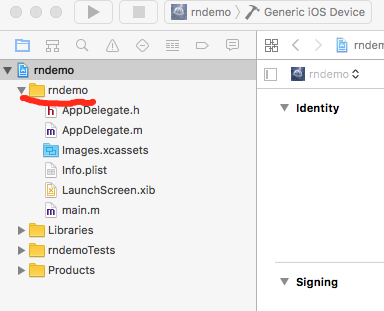
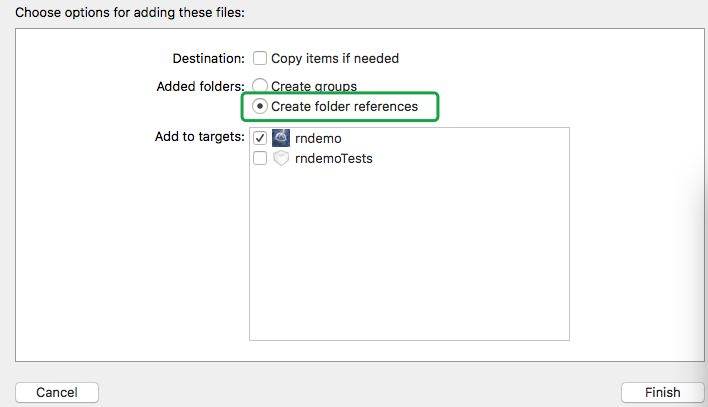
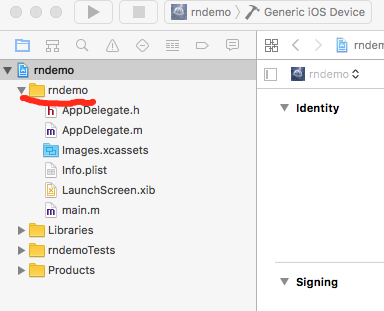
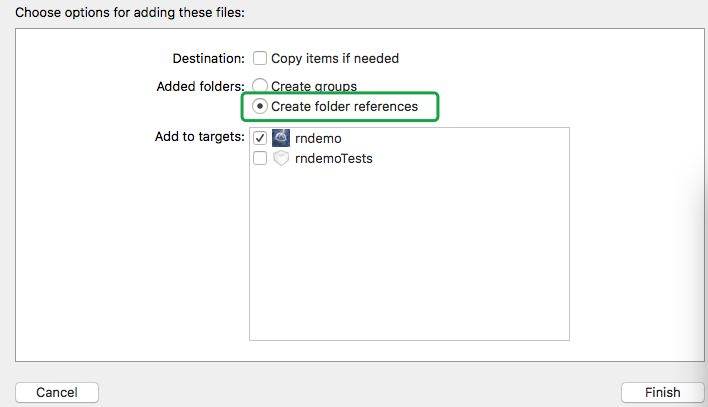
将之前打包好的jsbundle和assets拖入rndemo这个文件夹下面,注意一定要选择 Create folder references:

三、配置网络访问白名单
应用中如果有网络请求,这一步必不可少,要不然会出现网络请求失败的错误提示。
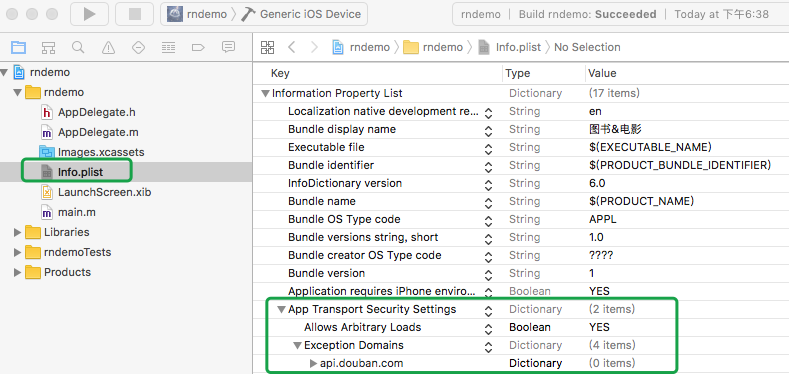
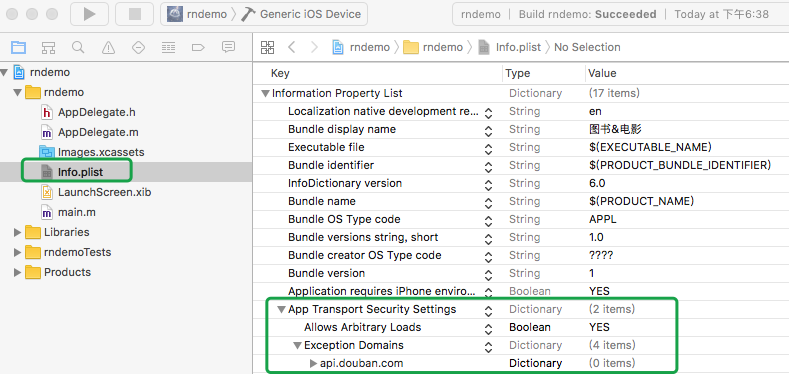
1.打开Info.plist:

2.在App Transport Security Settings下添加key:Exception Domains,类型为Dictionary。
3.在Exception Domains下添加你的应用可能会访问到的域名,key为域名,类型为Dictionary。需要注意的是:
iOS 9及以上版本,非HTTS的网络是被禁止的,当然我们也可以把NSAllowsArbitraryLoads设置为YES禁用ATS。不过iOS 10从2017年1月1日起苹果不允许我们通过这个方法跳过ATS,也就是说强制我们用HTTPS,如果不这样的话提交App可能会被拒绝。但是我们可以通过NSExceptionDomains来针对特定的域名开放HTTP可以容易通过审核。每个域名都需要三个属性,key分别为:
NSIncludesSubdomains 是否包含子域 设置为true
NSExceptionRequiresForwardSecrecy 指定域名是否支持Forward Secrecy 设置为false
NSExceptionAllowsInsecureHTTPLoads 是否能使用http协议,默认是只能请求https的 设置为true
类型都为Boolean。
比如这里,我增加了api.douban.com这个白名单域,因为它本身就是走的https协议,那三个子属性我便没再做配置。应用需要访问的域都可以加到这里。
如果进入应用以后,依然无法请求网络,请检查 通用->蜂窝移动网络->使用无线局域网与蜂窝移动的应用->你的应用 设置允许的数据使用。
四、设置应用图标和闪屏图片(启动图)
在xcode中点击Images.xcassets文件夹,这是保存应用图标和闪屏等的文件夹:

可以看到应用图标是按照尺寸分类了的,具体每个类型的图片大小要求可以自行查找资料,一定要保证同样的分辨率,而且不需要是圆角,否则在编译的时候会有警告提示。
闪屏的话,可以右键添加LaunchImage,也是同样的按尺寸和方向分类的,只需要拖入对应的图片即可。
图标和启动图我都是胡乱弄的,要弄齐所有还是很麻烦。
五、连接iphone到电脑,并让它们处于wifi的同一网段
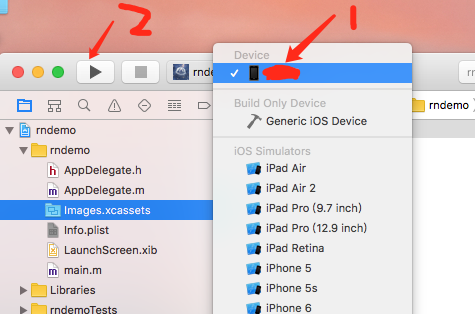
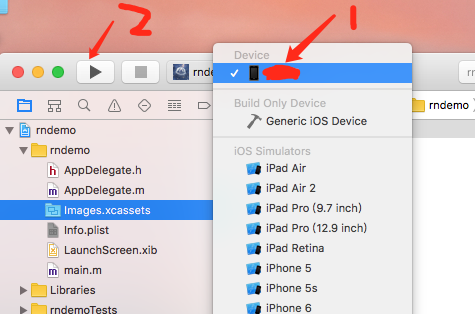
1.连接好iphone以后,将设备选择为你的iphone,并点击xcode左上方的build按钮,就可以执行构建了:

2.构建完成以后,xcode会有个没法启动应用的提示。原因是你的手机没有信任这个程序,在手机设置中:通用->设备管理->开发者应用 中信任这个应用,然后点击应用图标即可启动应用了。
构建中途可能会有错误或者警告提示,可根据具体的提示查找解决办法。
我遇到过两个错误:
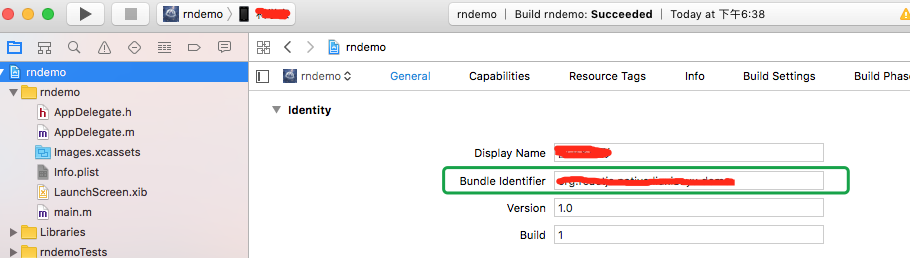
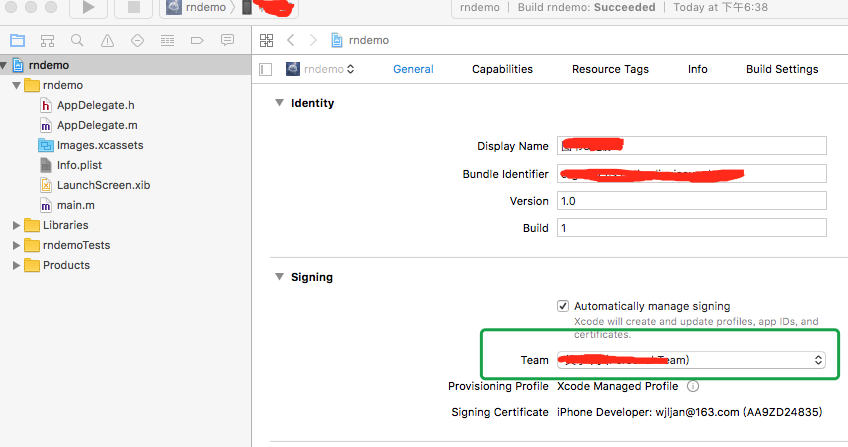
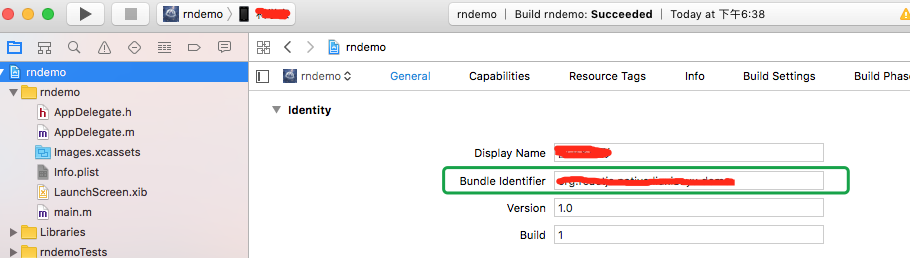
1.app id不唯一,在这里可以重新设置:

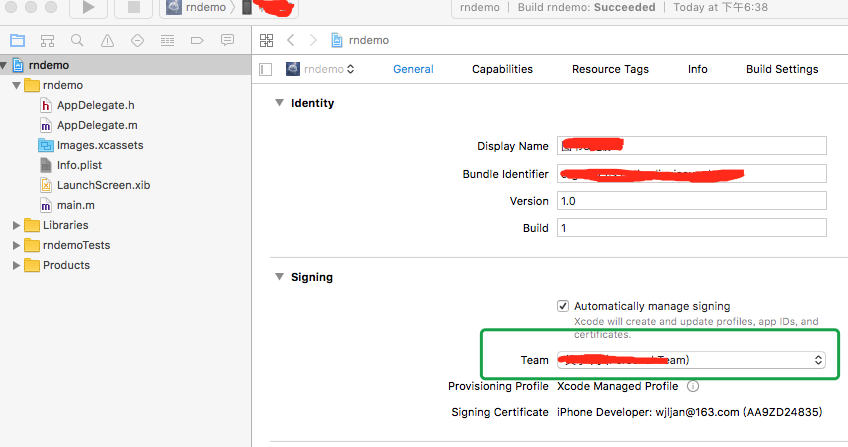
2.签名那里没有指定一个team:

在这里可以按照提示一步一步设置
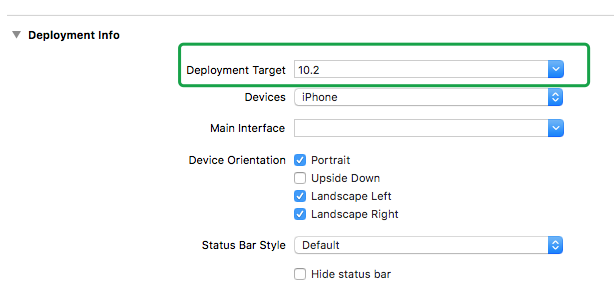
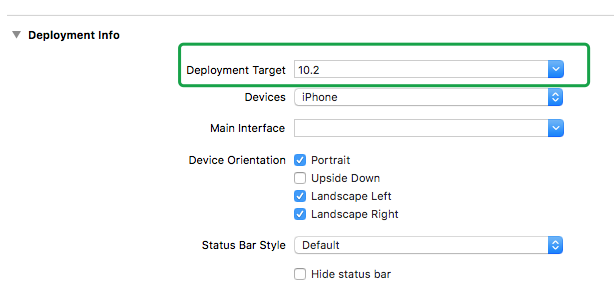
还需要注意的是部署的目标要和iphone系统版本一致:

对于native小白来说,这些的确很陌生,哈哈
最后,祝你玩的愉快

前篇文章以android为例,这里就以ios为例,讲一下打包到iphone真机的流程。
一、前置
1.首先你得有一部iphone
2.首先react native的环境要正确安装,还未完成这一步的,请到官网或中文站查看具体流程
3.xcode等环境安装完毕
4.rn应用能在模拟器中跑起来,至少不要有致命错误吧
二、生成jsbundle
1.进入rn项目的ios工程文件夹,找到和rn项目同名的文件件,打开AppDelegate.m文件,将这一行注释掉(为了方便真机和模拟器间的切换,尽量注释):
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index.ios" fallbackResource:nil];
新加一行:
jsCodeLocation = [[NSBundle mainBundle] URLForResource:@"index.ios" withExtension:@"jsbundle"];
如果需要切换回模拟器调试,只需要将新加这行注释掉,并恢复原代码即可。
新加这行代码大概意思就是告诉native rn代码的入口,我们会在下一步生成这个jsbundle。
2.打开终端,进入你的rn工程,在根目录下执行bundle命令:
react-native bundle --entry-file ./index.ios.js --bundle-output ./ios/bundle/index.ios.jsbundle --platform ios --assets-dest ./ios/bundle --dev false
参数说明:
--entry-file 指定入口文件 因为要打包ios平台,所以指定为rn项目的index.ios.js作为入口
--bundle-output 指定输出的jsbundle文件路径和文件名 指定到rn项目的ios工程文件夹下,记得一定要先创建bundle文件夹,不然终端会报文件夹找不到的错误
--platform 指定平台类型
--assets-dest 指定资源文件夹路径 assets文件夹的路径,包含图片、node模块等资源
--dev 是否为开发模式 如果设置为false,不会产生警告,并且bundle会被压缩
还有其他命令,比如:transformer、prepack、bundle-encoding等,可以到官网查看具体介绍。
bundle生成完成后,终端会有类似提示:

3.用xcode Open another project打开rn项目的ios工程文件夹:


将之前打包好的jsbundle和assets拖入rndemo这个文件夹下面,注意一定要选择 Create folder references:

三、配置网络访问白名单
应用中如果有网络请求,这一步必不可少,要不然会出现网络请求失败的错误提示。
1.打开Info.plist:

2.在App Transport Security Settings下添加key:Exception Domains,类型为Dictionary。
3.在Exception Domains下添加你的应用可能会访问到的域名,key为域名,类型为Dictionary。需要注意的是:
iOS 9及以上版本,非HTTS的网络是被禁止的,当然我们也可以把NSAllowsArbitraryLoads设置为YES禁用ATS。不过iOS 10从2017年1月1日起苹果不允许我们通过这个方法跳过ATS,也就是说强制我们用HTTPS,如果不这样的话提交App可能会被拒绝。但是我们可以通过NSExceptionDomains来针对特定的域名开放HTTP可以容易通过审核。每个域名都需要三个属性,key分别为:
NSIncludesSubdomains 是否包含子域 设置为true
NSExceptionRequiresForwardSecrecy 指定域名是否支持Forward Secrecy 设置为false
NSExceptionAllowsInsecureHTTPLoads 是否能使用http协议,默认是只能请求https的 设置为true
类型都为Boolean。
比如这里,我增加了api.douban.com这个白名单域,因为它本身就是走的https协议,那三个子属性我便没再做配置。应用需要访问的域都可以加到这里。
如果进入应用以后,依然无法请求网络,请检查 通用->蜂窝移动网络->使用无线局域网与蜂窝移动的应用->你的应用 设置允许的数据使用。
四、设置应用图标和闪屏图片(启动图)
在xcode中点击Images.xcassets文件夹,这是保存应用图标和闪屏等的文件夹:

可以看到应用图标是按照尺寸分类了的,具体每个类型的图片大小要求可以自行查找资料,一定要保证同样的分辨率,而且不需要是圆角,否则在编译的时候会有警告提示。
闪屏的话,可以右键添加LaunchImage,也是同样的按尺寸和方向分类的,只需要拖入对应的图片即可。
图标和启动图我都是胡乱弄的,要弄齐所有还是很麻烦。
五、连接iphone到电脑,并让它们处于wifi的同一网段
1.连接好iphone以后,将设备选择为你的iphone,并点击xcode左上方的build按钮,就可以执行构建了:

2.构建完成以后,xcode会有个没法启动应用的提示。原因是你的手机没有信任这个程序,在手机设置中:通用->设备管理->开发者应用 中信任这个应用,然后点击应用图标即可启动应用了。
构建中途可能会有错误或者警告提示,可根据具体的提示查找解决办法。
我遇到过两个错误:
1.app id不唯一,在这里可以重新设置:

2.签名那里没有指定一个team:

在这里可以按照提示一步一步设置
还需要注意的是部署的目标要和iphone系统版本一致:

对于native小白来说,这些的确很陌生,哈哈
最后,祝你玩的愉快
相关文章推荐
- react native ios打包到真机
- react native ios打包到真机
- iOS 应用程序打包、真机调试 方法
- IOS开发 xcode5.1 App打包ipa与真机发布
- React Native之真机调试与离线包方式——iOS开发
- React Native 0.29 版本以后真机调试IOS项目的方法
- iOS打包Framework真机和模拟器兼容合并版本 - 详细攻略步骤
- ios如何打包成一个通用的静态库文件(模拟器和真机都可以用)
- iOS应用真机调试/证书配置/打包/发布国际化
- iOS 程序打包ipa流程以及打包之后无法在真机上进行调试
- react native iOS打包
- IOS真机测试及程序打包和上传到APP
- IOS IPA打包和真机测试
- iOS如何重新打包静态库,使得模拟器和真机都可以使用(以ZBarSDK为例)
- [React Native iOS真机运行输出]Could not connect to development server.
- iOS 真机 打包 常见错误
- ios App证书,发布,打包步骤以及真机调试和打测试包
- ios 真机调试打包等
- iOS真机调试、打包测试、发布程序常见问题(不断更新ing)
- react native (二) ios打包到真机
