PHP基础之在Dreamweaver下使用PHP实现文件上传
2017-06-21 16:04
429 查看
最近遇到很多赶交期末作业的大学生求助,问Dreamweave怎么上传图片啊二哥,本着让你渡过大学美好时光的最后时光, 二哥这个忙帮定了。
这里我以一个简单的上传图片的例子做个抛砖引玉。
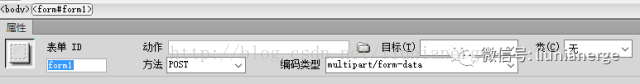
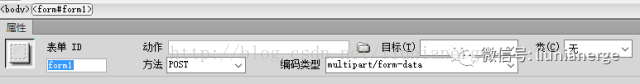
1、 新创建一个php页面,并建立一个表单,方法选择“POST”,编码类型选择“multipart/form-data”。

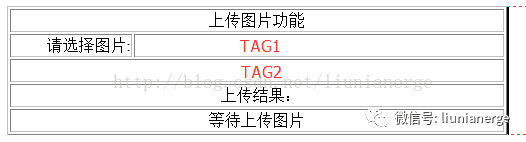
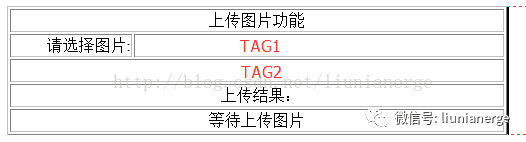
2、 在表单中创建一个表格,如果所示, 红色字体是标志位,大家此处略过。

3、 在TAG1处创建一个文件域,如图点击后,弹出对话框,常规项中的名称为:imgfile,确定。

4、 在TAG2处创建提交按钮。

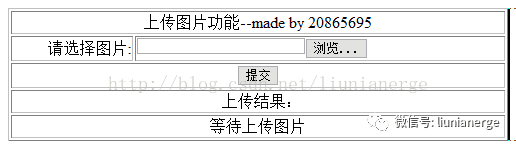
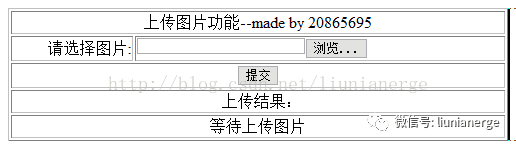
5、 最终效果如图所示:

6、 Ok,到这里html部分我们是整理完毕,接下来我们来实现代码。
首先我们理清下实现思路:
当在页面上选择完图片,点击提交,然后PHP接受提交的文件信息,判断是否存在上传文件
1、 有,上传文件信息,判断上传文件是否有问题。
a) 有,则记录对应的错误信息,结束代码逻辑。
b) 无,则判读上传图片类型是否合法,这里我们定义只接受'image/jpeg' ,$imgType == 'image/gif' 两种格式。
i. 不合法,则记录只接受的格式类型,跳出代码
ii. 合法,则把上传上来的临时存储文件移动到指定的目录,即:uploads目录下,并记录图片相关信息,结束操作
2、 无,则不进行任何PHP操作。
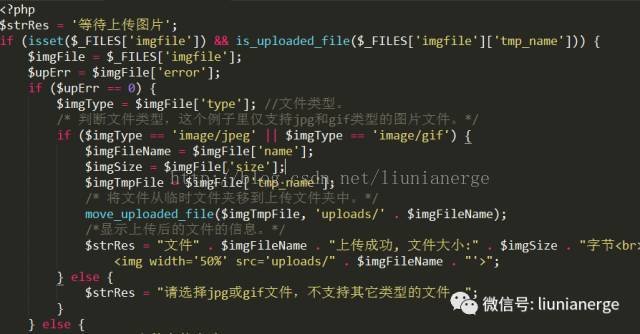
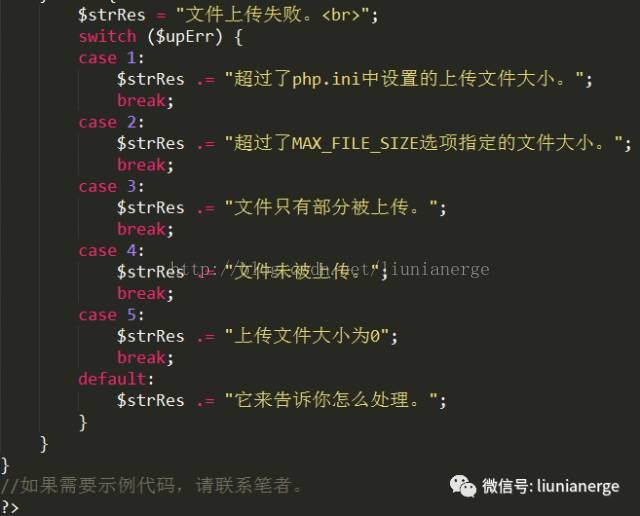
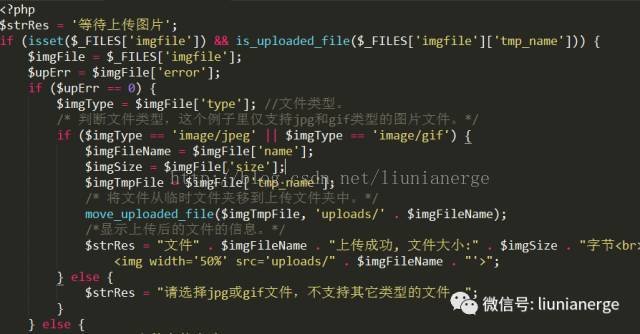
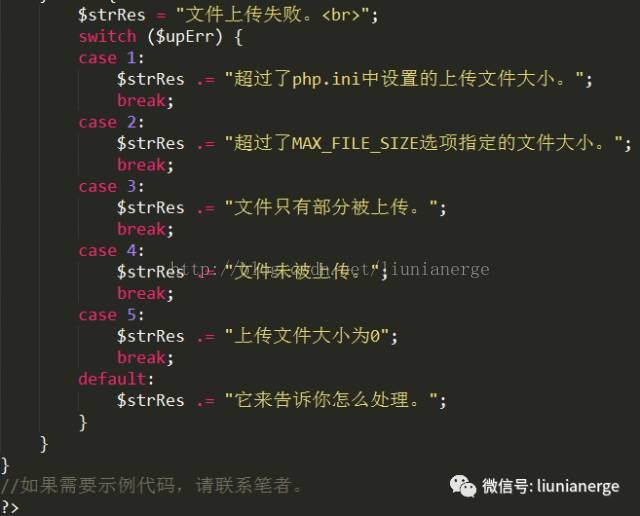
具体实现代码如下:


7、 最后把table中最后一行tr里td内的”等待上传图片”改为”<?phpecho $strRes; ?>,最终html代码如图所示:

8、 好了,保存一下,我们上传个图片试试。

有需要的 小伙伴们 可以联系笔者索要源码示例。
这里我以一个简单的上传图片的例子做个抛砖引玉。
1、 新创建一个php页面,并建立一个表单,方法选择“POST”,编码类型选择“multipart/form-data”。

2、 在表单中创建一个表格,如果所示, 红色字体是标志位,大家此处略过。

3、 在TAG1处创建一个文件域,如图点击后,弹出对话框,常规项中的名称为:imgfile,确定。

4、 在TAG2处创建提交按钮。

5、 最终效果如图所示:

6、 Ok,到这里html部分我们是整理完毕,接下来我们来实现代码。
首先我们理清下实现思路:
当在页面上选择完图片,点击提交,然后PHP接受提交的文件信息,判断是否存在上传文件
1、 有,上传文件信息,判断上传文件是否有问题。
a) 有,则记录对应的错误信息,结束代码逻辑。
b) 无,则判读上传图片类型是否合法,这里我们定义只接受'image/jpeg' ,$imgType == 'image/gif' 两种格式。
i. 不合法,则记录只接受的格式类型,跳出代码
ii. 合法,则把上传上来的临时存储文件移动到指定的目录,即:uploads目录下,并记录图片相关信息,结束操作
2、 无,则不进行任何PHP操作。
具体实现代码如下:


7、 最后把table中最后一行tr里td内的”等待上传图片”改为”<?phpecho $strRes; ?>,最终html代码如图所示:

8、 好了,保存一下,我们上传个图片试试。

有需要的 小伙伴们 可以联系笔者索要源码示例。
相关文章推荐
- PHP中使用Session配合Javascript实现文件上传进度条功能
- 使用PHP实现文件上传和多文件上传
- 使用PHP实现文件上传和多文件上传
- Android使用HttpClient实现文件上传到PHP服务器,并监控进度条
- 使用ajaxfileupload.js实现ajax上传文件php版
- php实现SAE上使用storage上传与下载文件的方法
- 使用php技术实现无刷新的上传文件
- php实现SAE上使用storage上传与下载文件的方法
- 使用PHP和HTML5 FormData实现无刷新文件上传教程
- 使用Zend框架实现PHP文件上传(1)
- php使用curl 实现GET和POST请求(抓取网页,上传文件),支持跨项目和跨服务器
- PHP使用原生函数实现文件上传及下载
- PHP中使用Session配合Javascript实现文件上传进度条功能
- PHP中使用Session配合Javascript实现文件上传进度条功能
- 使用PHP和HTML5 FormData实现无刷新文件上传教程
- 使用PHP和HTML5 FormData实现无刷新文件上传教程
- 使用PHP和HTML5 FormData实现无刷新文件上传教程
- 使用PHP实现文件上传和多文件上传
- Android使用HttpClient实现文件上传到PHP服务器,并监控进度条
- 使用PHP实现文件上传
