bootstrap之daterangepicker---汉化以及扩展
2017-06-14 18:30
316 查看
一、扩展的功能
1、初始化时,会自动创建一个select标签;
2、当改变select值时,日期也会自动改变,并且会调用apply按钮的click事件
3、点击此处进行预览
4、github地址:https://github.com/lanleiming/daterangepicker-extend
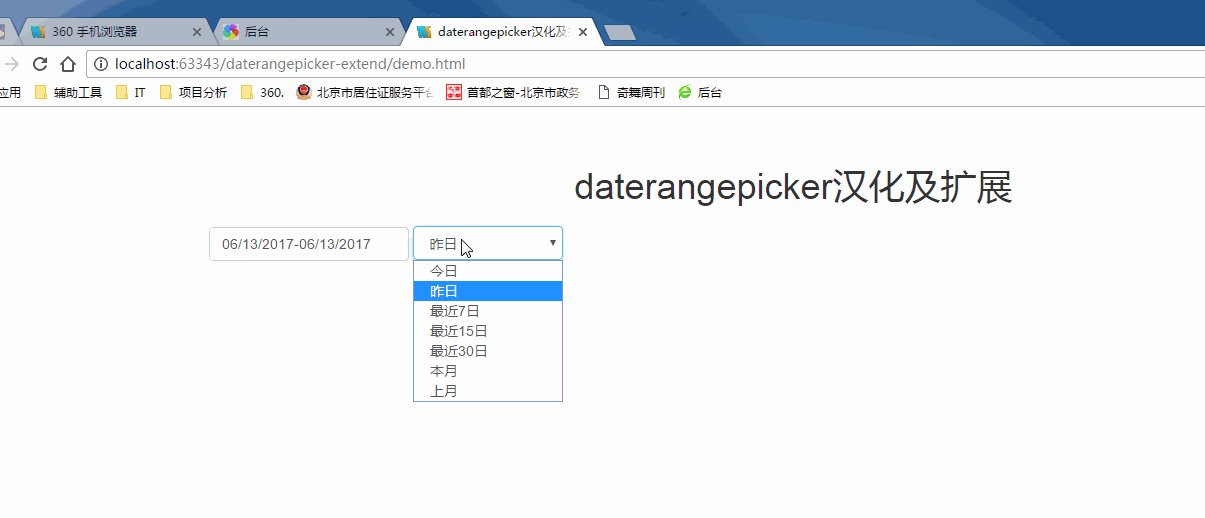
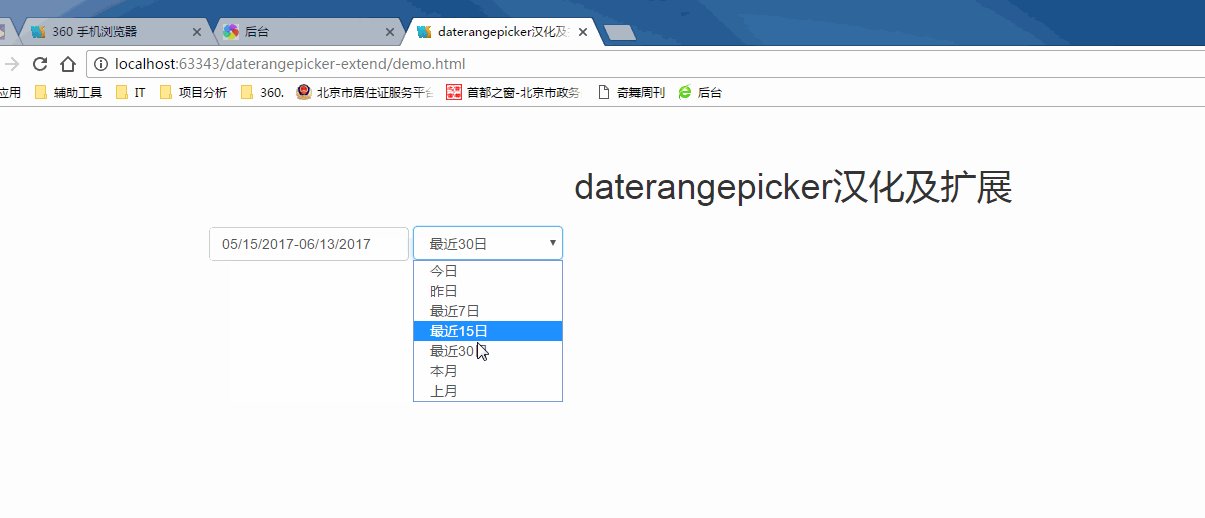
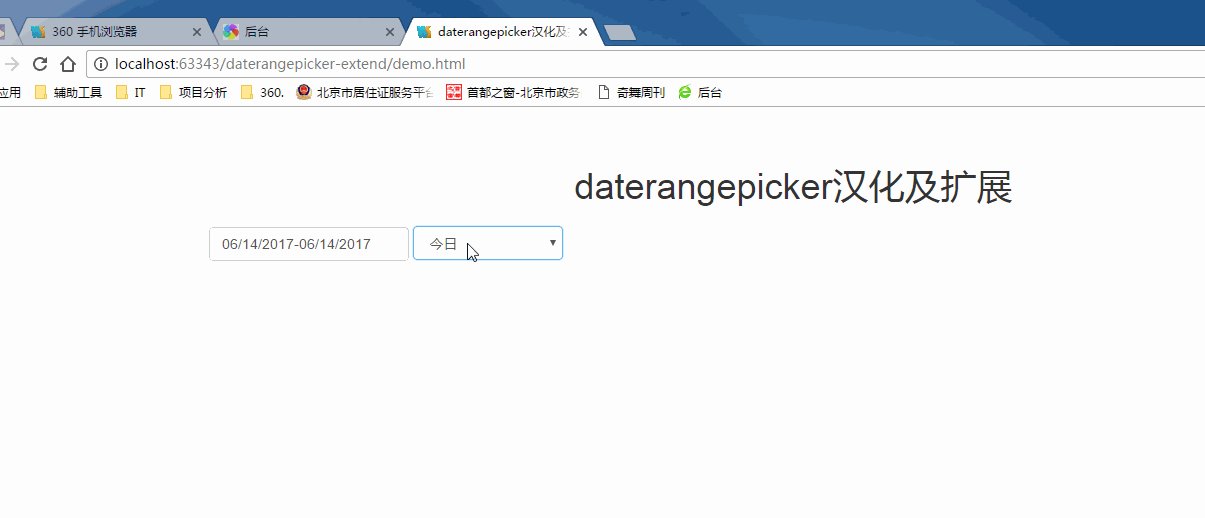
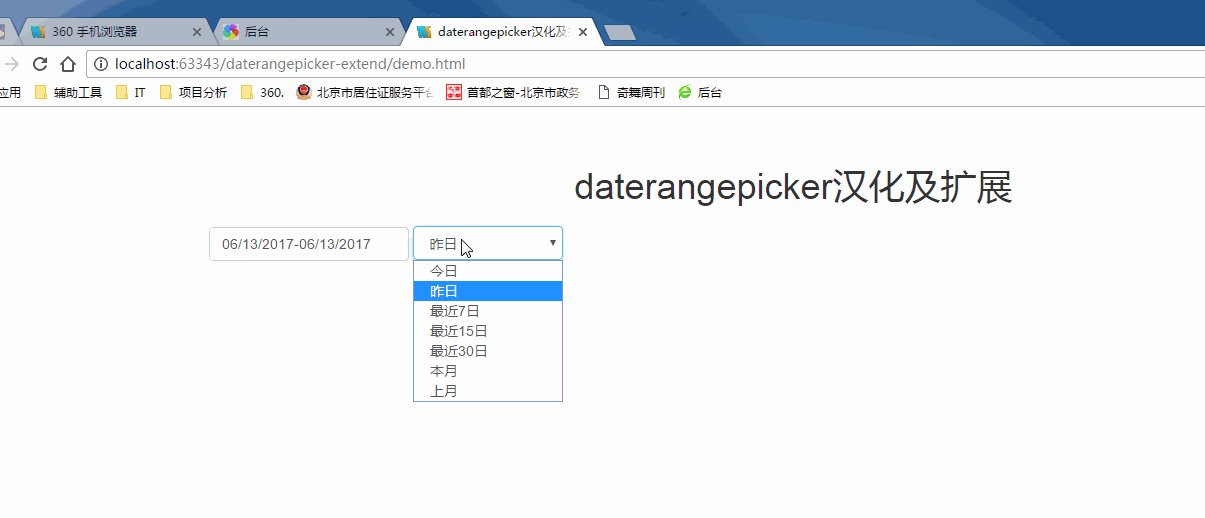
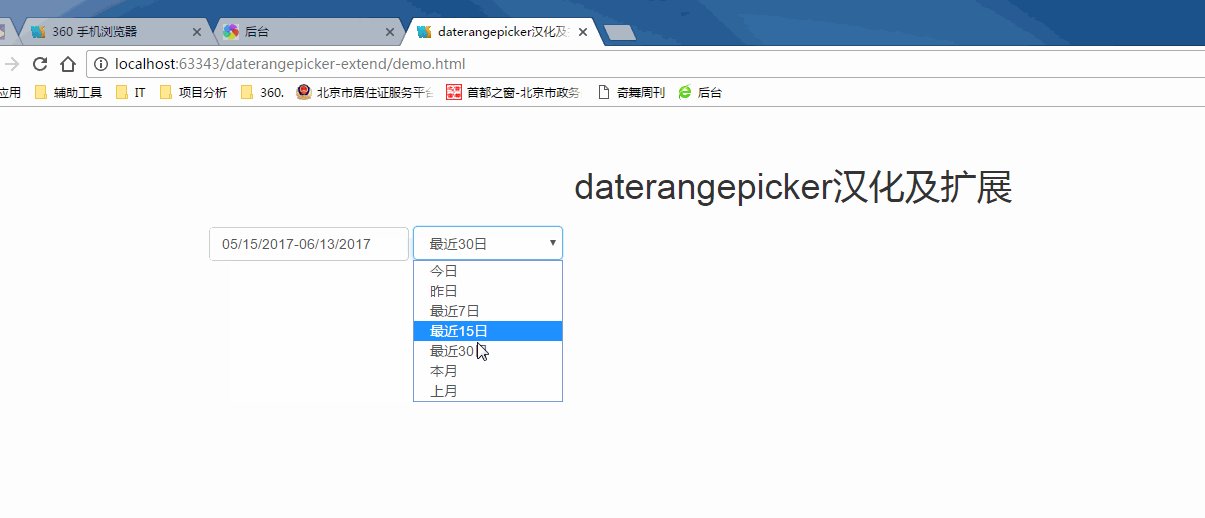
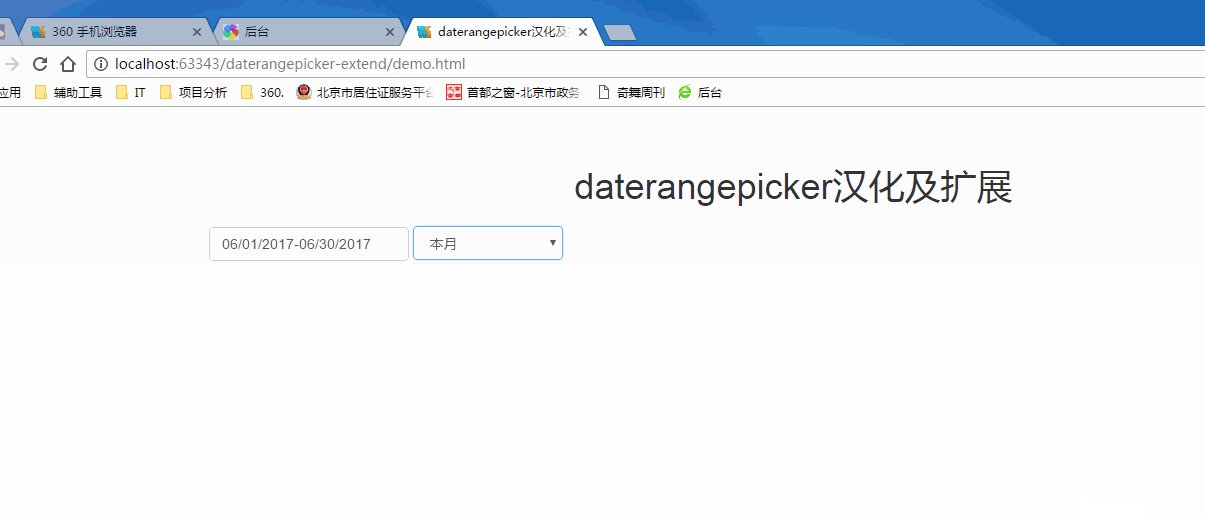
二、效果展示

三、使用方法
1、替换掉原先的 daterangepicker.js 文件。
2、调用方法和原先一样。 $('#config-demo').daterangepicker();
四、代码实现
1、初始化时,会自动创建一个select标签;
2、当改变select值时,日期也会自动改变,并且会调用apply按钮的click事件
3、点击此处进行预览
4、github地址:https://github.com/lanleiming/daterangepicker-extend
二、效果展示

三、使用方法
1、替换掉原先的 daterangepicker.js 文件。
2、调用方法和原先一样。 $('#config-demo').daterangepicker();
四、代码实现
/* 扩展该组件:增加一个select */
var _this = this;
var selectItem = '<select id="dateranepicker_select" class="form-control width150 inline-block">';
selectItem += '<option>今日</option>';
selectItem += '<option>昨日</option>';
selectItem += '<option selected="selected">最近7日</option>';
selectItem += '<option>最近15日</option>';
selectItem += '<option>最近30日</option>';
selectItem += '<option>本月</option>';
selectItem += '<option>上月</option>';
selectItem += '</select>';
this.element.parent().append(selectItem);
$(document).on('change','#dateranepicker_select',function(){
function auto0(num){
return num>10?num:'0'+num;
}
var val = $(this).val();
var c_start_date = new Date();
var c_end_date = new Date();
if(val=='今日'){
}
else if(val=='昨日'){
c_start_date.setDate(c_start_date.getDate()-1);
c_end_date.setDate(c_end_date.getDate()-1);
}
else if(val=='最近7日'){
c_start_date.setDate(c_start_date.getDate()-7);
c_end_date.setDate(c_end_date.getDate()-1);
}
else if(val=='最近15日'){
c_start_date.setDate(c_start_date.getDate()-15);
c_end_date.setDate(c_end_date.getDate()-1);
}
else if(val=='最近30日'){
c_start_date.setDate(c_start_date.getDate()-30);
c_end_date.setDate(c_end_date.getDate()-1);
}
else if(val=='本月'){
var cyear = c_start_date.getFullYear();
var cmonth = c_start_date.getMonth();
c_start_date = new Date(cyear,cmonth,1);
c_end_date =new Date(cyear+'-'+ (cmonth+1) +'-'+new Date(cyear,cmonth+1,0).getDate());
}
else if(val=='上月'){
var cyear = c_start_date.getFullYear();
var cmonth = c_start_date.getMonth()-1;
c_start_date = new Date(cyear,cmonth,1);
c_end_date =new Date(cyear+'-'+ (cmonth+1) +'-'+new Date(cyear,cmonth+1,0).getDate());
}
_this.setStartDate(c_start_date);
_this.setEndDate(c_end_date);
timespanStr =auto0(c_start_date.getMonth()+1)+'/'+ auto0(c_start_date.getDate()) + '/'+c_start_date.getFullYear()+'-'+ auto0(c_end_date.getMonth()+1) + '/' +auto0(c_end_date.getDate()) + '/' +c_end_date.getFullYear();
_this.element.val(timespanStr);
_this.hide();
_this.element.trigger('apply.daterangepicker', _this);
/* 扩展该组件 end */
});
相关文章推荐
- bootstrap daterangepicker汉化以及扩展功能
- bootstrap-datepicker汉化
- JavaScript javaScript中的Date 以及对原生javaScript的扩展
- bootstrap中日历范围选择插件daterangepicker的使用详解
- 【Date类型】JavaScript中的原生对象以及Microsoft AJAX Library中的相关扩展
- bootstrap3 datepicker 和moment.js的汉化
- bootstrap datepicker 属性设置 以及方法和事件
- 关于bootstrap的日历控件daterangepicker
- ABP+AdminLTE+Bootstrap Table权限管理系统第六节--abp控制器扩展及json封装以及6种处理时间格式化的方法
- bootstrap-daterangepicker:最好用的日期范围选择组件
- BootStrap dateRangePicker时间范围控件
- 【bootstrap】使用支持bootstrap的时间插件daterangepicker
- bootstrap datepicker 属性设置 以及方法和事件
- Bootstrap-daterangepicker(时间范围选择器使用及汉化)
- bootstrap-daterangepicker 双日历控件
- bootstrap日期插件daterangepicker的使用
- 【BootStrap】关于Select下拉框选择触发事件以及扩展
- bootstrap datepicker 属性设置 以及方法和事件
- bootstrap-daterangepicker-master相关用法
- daterangepicker的使用以及后台处理
