【bootstrap】使用支持bootstrap的时间插件daterangepicker
2017-12-22 18:00
579 查看
其中的架包和代码,具体可以去GitHub下查看:
https://github.com/AngelSXD/myagenorderdiscount
1.引入js和css
2.页面上有一个input框
3.js中赋予这个input时间插件即可
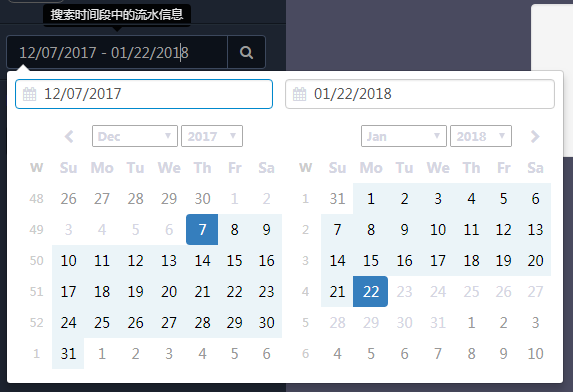
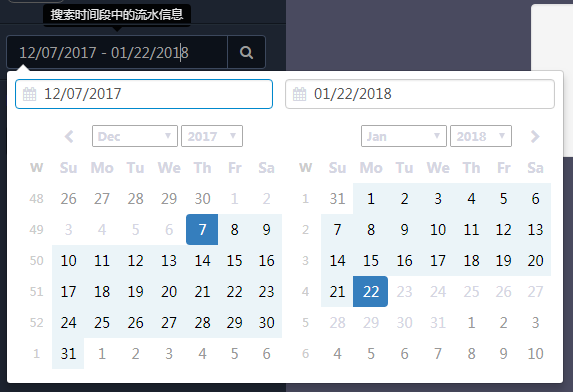
效果如下:

https://github.com/AngelSXD/myagenorderdiscount
1.引入js和css
<link href="static/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <link rel="stylesheet" href="static/css/index/daterangepicker.css" /> <link rel="stylesheet" href="static/css/index/custom.css">
<script src="static/bootstrap/js/jquery-1.11.0.min.js" type="text/javascript"></script> <script src="static/bootstrap/js/bootstrap.min.js"></script> <script src="static/js/index/custom.js"></script> <script src="static/js/index/daterangepicker.js"></script>
2.页面上有一个input框
<input type="text" class="form-control search-menu dateInput">
3.js中赋予这个input时间插件即可
//时间搜索框--赋予时间插件
$(".dateInput").daterangepicker({
"showDropdowns": true,
"showWeekNumbers": true,
"showISOWeekNumbers": true,
"autoApply": true
}, function(start, end, label) {
console.log("选定时间段: ' + start.format('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD') + ' (predefined range: ' + label + ')");
});效果如下:

相关文章推荐
- bootstrap中日历范围选择插件daterangepicker的使用详解
- bootstrap日期插件daterangepicker的使用
- bootstrap-datetimepicker时间插件使用
- ngCordova插件(5)之DatePicker时间选择器插件的使用
- Jquery datepicker 时间插件使用 js 时间相加,相减
- LayDate 时间选择插件的使用介绍
- Bootstrap-fileinput插件使用教程 支持多文件上传
- bootstrap datepicker时间插件显示位置不对
- 前端日期选取插件bootstrap-datepicker.js的使用
- 日期时间范围选择插件:daterangepicker使用总结(必看篇)
- BootStrap dateRangePicker时间范围控件
- 日期时间范围选择插件-daterangepicker使用总结
- mysql的函数concat的,drop语句使用、列结构、所有变量、VERSION、CURRENT_DATE、支持selec+/ USER()支持详细时间计算方法
- Bootstrap datepicker日期选择器插件使用详解
- bootstrap-datepicker时间插件和chosen.jquery下拉模糊搜索和bootbox.min弹出框以及jquery.tips提示框和js的全选与取消的使用
- 使用bootstrap时间插件
- bootstrap datetimepicker2.3.11时间插件使用
- bootstrap datetimepicker日期时间插件的使用
- Bootstrap中datepicker时间插件出现问题
- bootstrap中datetimepicker时间插件使用
