es6 新增字符串方法
2017-05-30 09:16
302 查看
es6新增了4个字符串处理的方法:startsWith,endsWith,includes,repeat。
startsWith()返回布尔值,表示参数字符串是否在源字符串的头部
endsWith()返回布尔值,表示参数字符串是否在源字符串的尾部
使用第2个参数n时,endsWith的行为与其他两个方法有所不同。
endsWith针对前n个字符。
其他2个方法:针对从第n个位置直到字符串结束的字符。

本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/6919733.html有问题欢迎与我讨论,共同进步。
1、简单使用
includes()返回布尔值,表示是否找到了参数字符串startsWith()返回布尔值,表示参数字符串是否在源字符串的头部
endsWith()返回布尔值,表示参数字符串是否在源字符串的尾部
let str="lxy";
//字符串是否以某个字符开头
console.log(str.startsWith('l'));//true
console.log(str.startsWith('x'));//false
//字符串是否以某个字符结尾
console.log(str.endsWith('x'));//false
console.log(str.endsWith('y'));//true
//字符串是否包含某个字符
console.log(str.includes('x'));//true
console.log(str.includes('z'));//false
//repeat()重复某个字符串几次
console.log(str.repeat(3));//lxylxylxy
console.log(str.repeat(5));//lxylxylxylxylxy2、第2个参数[update20170606]
includes(),startsWith(),endsWith()都支持第2个参数。使用第2个参数n时,endsWith的行为与其他两个方法有所不同。
endsWith针对前n个字符。
其他2个方法:针对从第n个位置直到字符串结束的字符。
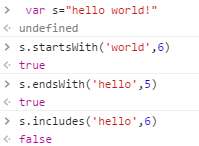
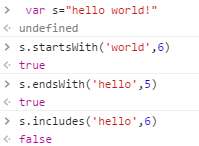
var s="hello world!";
s.startsWith('world',6);//true
s.endsWith('hello',5);//true
s.includes('hello',6);//false
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/6919733.html有问题欢迎与我讨论,共同进步。
相关文章推荐
- ES6 新增的字符串方法
- es6 javascript的字符串对象新增团员方法
- JavaScript中ES6字符串扩展方法
- ES6中新增的Object.assign()方法详解
- ES6数组新增的几个方法
- es6新增的数组去重方法
- 请编写一个方法,将字符串中的空格全部替换为“%20”。假定该字符串有足够的空间存放新增的字符,并且知道字符串的真实长度(小于等于1000),同时保证字符串由大小写的英文字母组成。 给定一个string
- ES6新增的math,Number方法
- javascript 字符串对象新增 replaceAll 方法
- es6 数组对象新增方法 Array.from()将两类对象转为真正的数组
- ES6字符串的扩展方法
- 请编写一个方法,将字符串中的空格全部替换为“%20”。假定该字符串有足够的空间存放新增的字符,并且知道字符串的真实长度(小于等于1000),同时保证字符串由大小写的英文字母组成
- ES6中数组array新增方法实例总结
- 怎样从ASP.NET 2.0中读取连接字符串的设置新增方法
- 请编写一个方法,将字符串中的空格全部替换为“ ”。假定该字符串有足够的空间存放新增的字符,并且知道字符串的真实长度(小于等于1000),同时保证字符串由大小写的英文字母组成。
- ES6-正则的扩展-字符串的正则方法
- 用es6的Array.reduce()方法计算一个字符串中每个字符出现的次数
- ES6中Math对象新增的方法实例详解
- ES6学习--字符串、数组、对象、函数新增点
- es6 新增方法处理
