es6 新增数据类型Symbol
2017-05-31 11:23
239 查看
es6在string number boolean null undefined object之外又新增了一种Symbol类型。
Symbol意思是符号,有一个特性—每次创建一个Symbol值都是不一样的。
symbol是程序创建并且可以用作属性键的值,并且它能避免命名冲突的风险。
用处:赋值对象的属性被修改。
具体:把Symbol作为key,下游的人就没法覆盖key了。

参考:
es6-in-depth-symbols
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/6919752.html有问题欢迎与我讨论,共同进步。
Symbol意思是符号,有一个特性—每次创建一个Symbol值都是不一样的。
symbol是程序创建并且可以用作属性键的值,并且它能避免命名冲突的风险。
// var a=new Symbol(); //注意不是用new创建 var a=Symbol(); var b=Symbol(); console.log(a===b); //false
用处:赋值对象的属性被修改。
具体:把Symbol作为key,下游的人就没法覆盖key了。
//file1.js
let name=Symbol();
{
person={};
person[name]='File1';
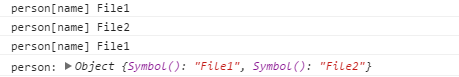
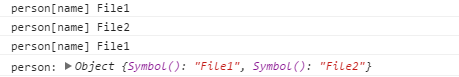
console.log("person[name]",person[name]);
}
//file2.js
{
let name=Symbol();
person[name]='File2';
console.log("person[name]",person[name]);//局部的修改
}
console.log("person[name]",person[name]);
console.log("person:",person);
参考:
es6-in-depth-symbols
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/6919752.html有问题欢迎与我讨论,共同进步。
相关文章推荐
- js-es6-Symbol新增的数据类型
- ES6的新增数据类型:Symbol
- ES6---新增数据类型Symbol
- ES6新数据类型 Symbol
- ES6——Symbol数据类型
- ES6中关于数据类型的拓展:Symbol类型
- ES6学习--新增数据类型
- ES6新增数据类型Map、Set。
- es6 javascript Symbol数据类型
- ES6--Symbol数据类型
- 对于ES6新数据类型Symbol()的理解和学习
- BigInteger和Complex:NET 4新增数据类型
- C99中的新增数据类型
- ES6新特性:Javascript中Set和WeakSet类型的数据结构
- 第十节,Symbol第七种数据类型
- es6 javascript的map数据类型转换
- oracle新增字段时提示数据类型不正确
- ES6-Symbol类型
- C++新增数据类型long long ,unsigned long long
- javascript第七种数据类型Symbol
