快速入门 Editor.MD---在Web项目里使用 Markdown 编辑器
2017-05-17 16:06
866 查看
博主参考的文章
最直观的方法,CSDN写新文章用Markdown编辑器,自己琢磨下便知
Editor.MD官方显示 CSDN 也在用该组件
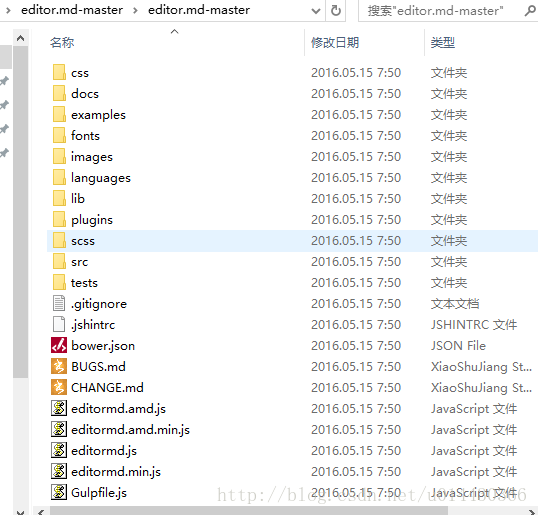
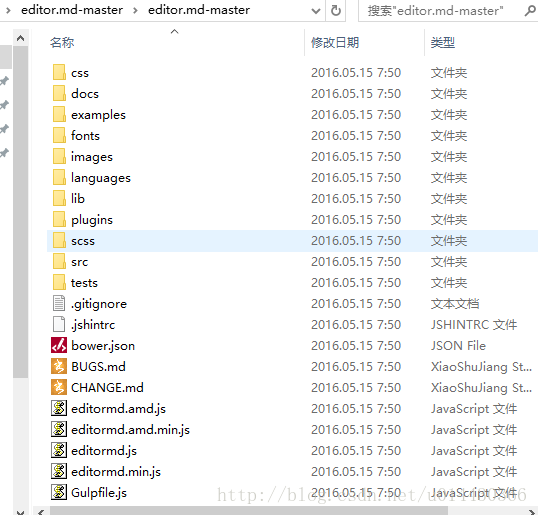
下载完成你就得到了这么个玩意↓

examples文件夹下有很多示例,可以打开参考学习,或者直接去官方网站示例。
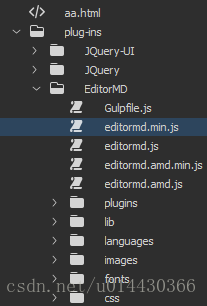
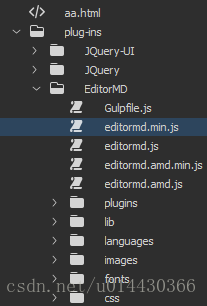
但是要想 EditorMD 在自己的 Web 项目里跑起来,我们只需要把 editor.md-master 文件目录下的这些文件放在自己的 Web 项目 资源文件夹,存放位置决定了你使用时填写的路径。

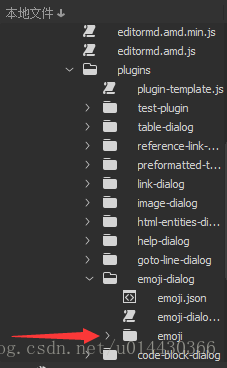
首先先得把 emoji 表情下载到本地
emoji 下载地址
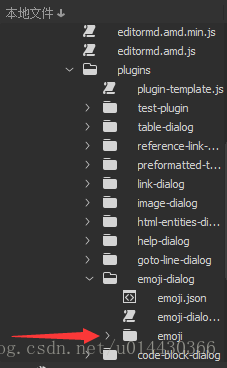
然后把它放在

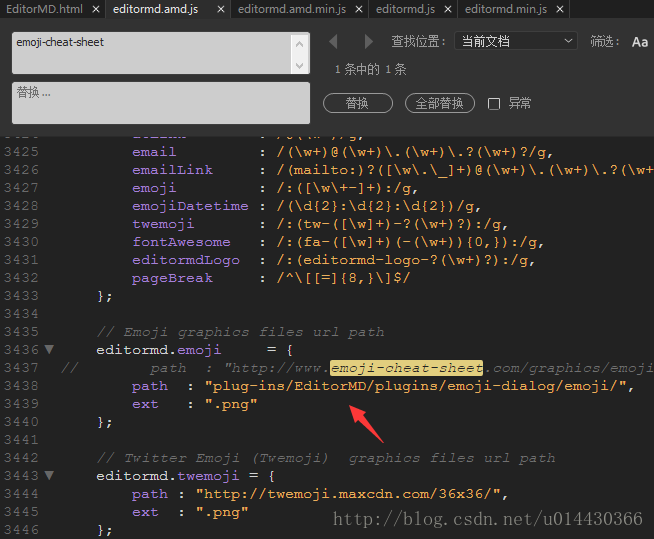
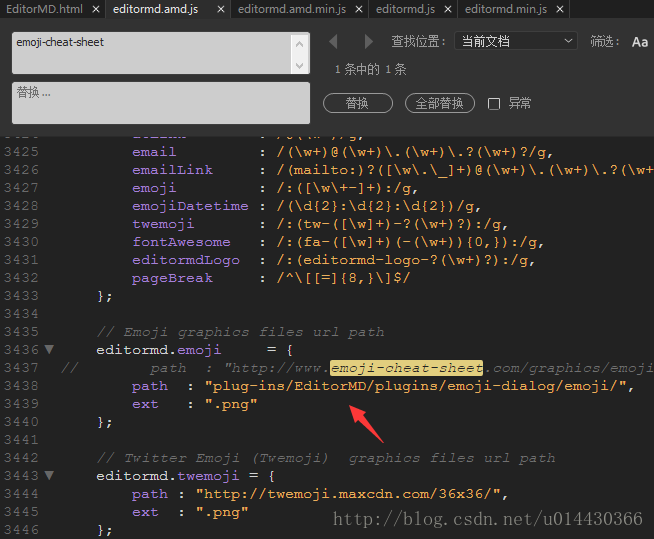
接下来得修改 js 文件里的路径 (路径值取决于你存放图片的位置)

这四个文件里的emoji路径都得修改一个都不能少


关于 EditorMD 对象可用函数、可配置参数
如果能看懂 editormd.js 文件的话,基本就知道了
简单的着手方式:可在 官方页面自行进入使用示例 里找
什么是Markdown
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。最直观的方法,CSDN写新文章用Markdown编辑器,自己琢磨下便知
什么是Editor.MD
Editor.md 是一个可嵌入的开源 Markdown 在线编辑器组件,你可以很方便用在浏览器、NW.js(Node-webkit)等地方,基于CodeMirror、jQuery 和 Marked 构建。Editor.MD官方显示 CSDN 也在用该组件
环境准备
Editor.MD 官方网址(包含下载)下载完成你就得到了这么个玩意↓

examples文件夹下有很多示例,可以打开参考学习,或者直接去官方网站示例。
但是要想 EditorMD 在自己的 Web 项目里跑起来,我们只需要把 editor.md-master 文件目录下的这些文件放在自己的 Web 项目 资源文件夹,存放位置决定了你使用时填写的路径。

注意:
EditorMD开启 emoji 后 github 的出于某种原因是无法使用的,我们需要手动修改图片下载路径首先先得把 emoji 表情下载到本地
emoji 下载地址
然后把它放在

接下来得修改 js 文件里的路径 (路径值取决于你存放图片的位置)

这四个文件里的emoji路径都得修改一个都不能少

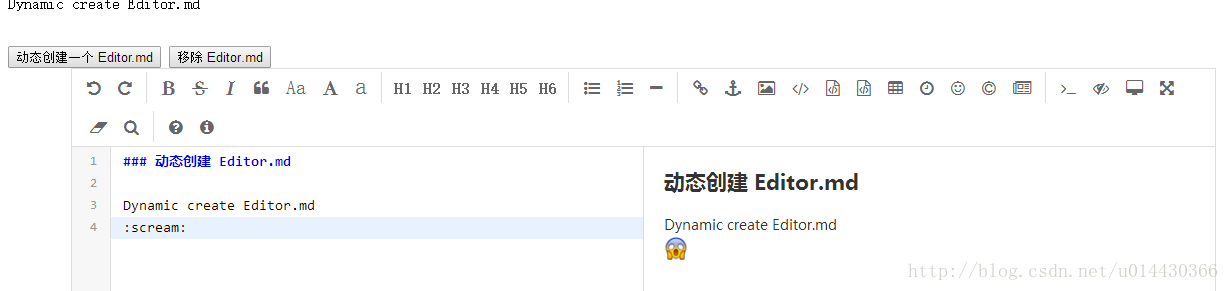
小例子
对应上图的aa.html<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>EditorMD</title>
<link type="text/css" href="plug-ins/EditorMD/lib/codemirror/codemirror.min.css">
<script type="text/javascript" src="plug-ins/JQuery/jquery-3.1.1.min.js"></script>
<script type="text/javascript" src="plug-ins/EditorMD/editormd.min.js"></script>
<link rel="stylesheet" href="plug-ins/EditorMD/css/editormd.css">
</head>
<body>
<div id="layout">
<header>
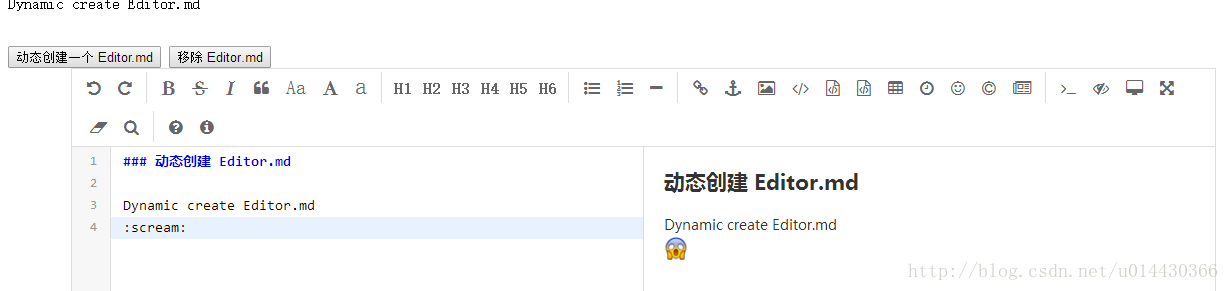
<h1>动态创建 Editor.md</h1>
<p>Dynamic create Editor.md</p>
<br>
<div class="btns" style="margin:0;">
<button id="create-btn">动态创建一个 Editor.md</button>
<button id="remove-btn">移除 Editor.md</button>
</div>
</header>
</div>
<script type="text/javascript">
var testEditormd;
$(function () {
$("#create-btn").click(function () {
$("#layout").append("<div id=\"test-editormd\"></div>");
testEditormd = editormd("test-editormd", {
width: "90%",
height: 640,
emoji: true,
markdown: "### 动态创建 Editor.md\r\n\r\nDynamic create Editor.md",
path: 'plug-ins/EditorMD/lib/'
});
});
$("#remove-btn").click(function () {
testEditormd.editor.remove();
});
});
</script>
</body>
</html>
关于 EditorMD 对象可用函数、可配置参数
如果能看懂 editormd.js 文件的话,基本就知道了
简单的着手方式:可在 官方页面自行进入使用示例 里找
相关文章推荐
- 在JAVA-WEB项目使用Editor.md实现MarkDown编辑器
- JavaWEB之Markdown 编辑器Editor.md集成使用教程
- JAVA WEB项目中使用并改造editor.md实现Markdown编辑器
- Markdown编辑器editor.md的使用---markdown上传图片
- Markdown编辑器 使用快速入门<全>
- Markdown编辑器editor.md的使用
- javaweb项目集成editor.md编辑器---markdown编辑器
- editor.md国产markdown编辑器使用实例
- Maven 使用Cargo 快速部署Web项目
- Quartz 框架快速入门(三)--应用到WEB项目中
- Flex 3快速入门: 构建高级用户界面 创建项目编辑器
- WebService从零到项目开发使用5—技术研究之JAX-WS快速入门
- Flex 3快速入门: 构建高级用户界面 创建项目编辑器5
- 完美解决eWebEditor编辑器按钮失效 IE8、9无法使用方法
- mini-editor项目设计介绍(一个基于Javascript的Web编辑器)
- Linux下的公式编辑器——Libreoffice math 使用快速入门
- 个人自制maven快速入门及其管理web项目多模块的依赖图文并茂教程
- eWebeditor编辑器使用方法
- Flex 3快速入门: 构建高级用户界面 创建项目编辑器4
- 解决eWebEditor编辑器在IE7跟IE8中无法正常使用的问题
