项目中遇到的小问题,position:fixed无效的一种情况
2017-05-06 20:51
211 查看
今天遇到一个定位的问题,要让元素定位在浏览器的顶部,使用position: fixed居然没有效果,元素依然跟着浏览器滚动条走动,后来发现他的上层元素有的使用了transform: translate(0, 0);导致position: fixed功能失效了。所以特此记下来,当做一次小坑吧。
我写了一个例子,如下:<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>position:fixed无效</title>
<style>
body {
height: 20000px;
transform: translate(0, 0);
}
.box {
position: fixed;
width: 100px;
height: 100px;
background: red;
top: 300px;
}
</style>
</head>
<body>
<div class="box">固定定位元素</div>
</body>
</html>显示结果如下:
当我滚动滚动条的时候,会随着我的滚动条滚动。
开始滚动前:

开始滚动后:

所以,我们定位才会失效。当我们对上级元素设置transform: none;或者display:inline,就能解决这样的问题。下面是网上对定位写的不错的一篇帖子,给大家做个参考。
点击打开链接
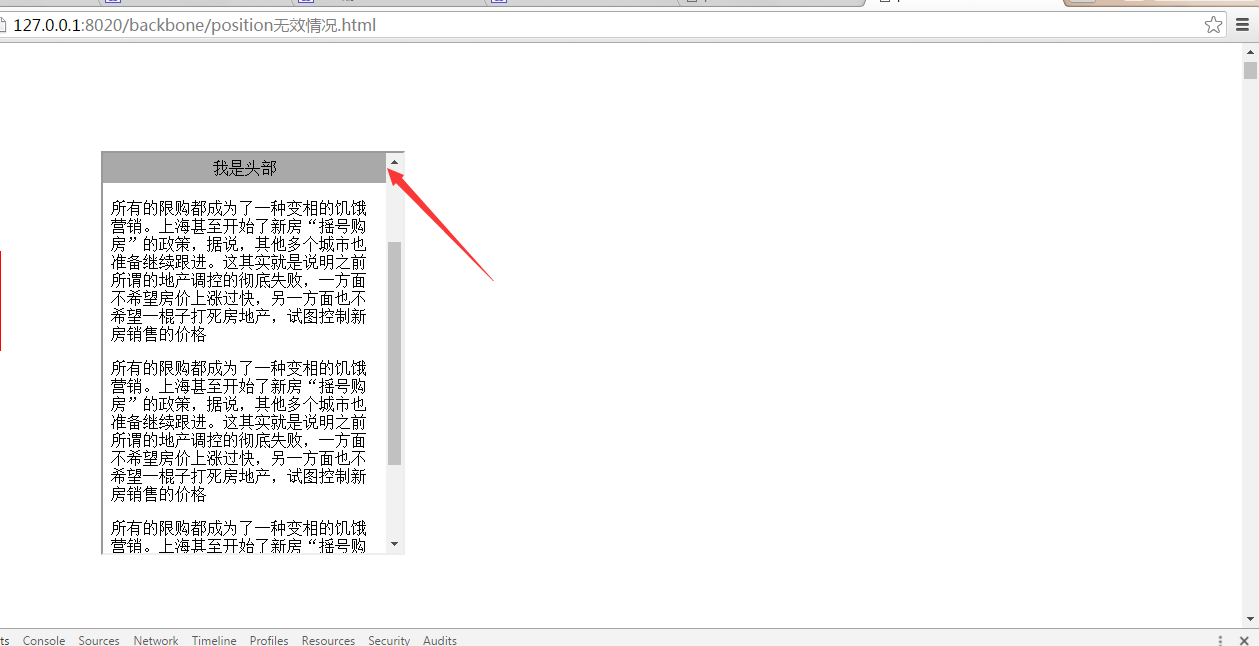
我在项目中要处理的是在浏览器中,让其在片区域中定位在顶部,我当时处理用了两种方法,第一种使用iframe,在另一个页面使用定位
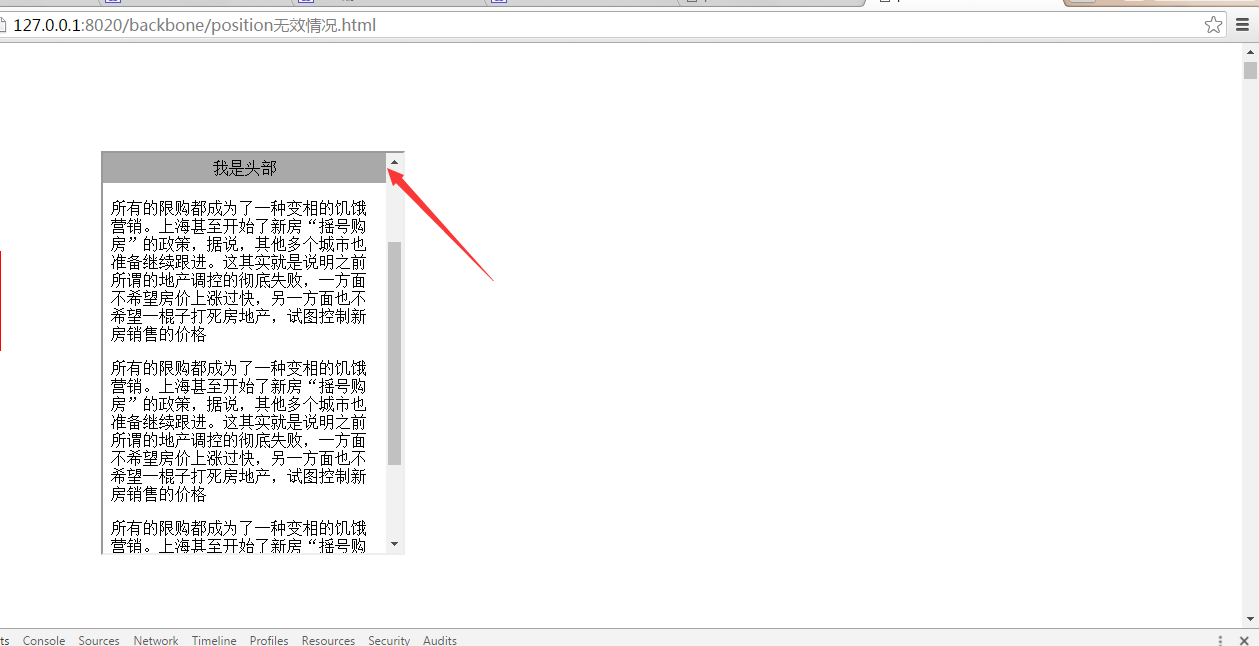
如图:

第二种就是相对于滚动元素,相对点位,当滚动元素滚动的时候取得它的scrollTOP值,然后赋给定位的元素top值。这样就相对静止,也可以达到上面的效果。这就是这个星期遇到的一个小问题。记下来,算是一次经验吧。
我写了一个例子,如下:<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>position:fixed无效</title>
<style>
body {
height: 20000px;
transform: translate(0, 0);
}
.box {
position: fixed;
width: 100px;
height: 100px;
background: red;
top: 300px;
}
</style>
</head>
<body>
<div class="box">固定定位元素</div>
</body>
</html>显示结果如下:
当我滚动滚动条的时候,会随着我的滚动条滚动。
开始滚动前:

开始滚动后:

所以,我们定位才会失效。当我们对上级元素设置transform: none;或者display:inline,就能解决这样的问题。下面是网上对定位写的不错的一篇帖子,给大家做个参考。
点击打开链接
我在项目中要处理的是在浏览器中,让其在片区域中定位在顶部,我当时处理用了两种方法,第一种使用iframe,在另一个页面使用定位
如图:

第二种就是相对于滚动元素,相对点位,当滚动元素滚动的时候取得它的scrollTOP值,然后赋给定位的元素top值。这样就相对静止,也可以达到上面的效果。这就是这个星期遇到的一个小问题。记下来,算是一次经验吧。
相关文章推荐
- 项目中遇到的position:fixed;无效问题
- 解决android position fixed无效问题
- jq中遇到的问题项目中出错遇到jquery无法赋值的情况 SecurityError: The operation is insecure.
- IE6中position:fixed无效问题解决
- web前端开发项目中可能遇到的细节性问题(1)【position,padding+margin】
- 遇到的问题-----网上下载的项目修改代码无效,不能相应的生成相应的页面内容
- 项目工作过程中遇到棘手问题是埋头钻研?还是及时向领导汇报情况?
- 遇到的问题-----网上下载的项目修改代码无效,不能相应的生成相应的页面内容
- CSS表达式(expression)解决IE6 position:fixed无效问题
- 【IE6.0 Bug总结之四】position:fixed无效问题
- 遇到"无效的默认脚本语言..."问题的解决办法
- Windows XP环境下Visual Studio .Net运行Web项目时遇到的问题
- 做一个项目是遇到的问题与求解!
- 在做项目时偶尔会遇到这样的问题,有点感觉莫名其妙,也不是什么具体程序的错误,那倒时好发现。感觉无从下手,所以就从CSDN上狠搜了一下,有了感觉了之从记载下来以免看好!
- JAVA WEB START 在项目中遇到的问题及解决
- 在一个开源项目的开发中遇到的问题
- 一种由vs2003项目升级为2005项目造成的ajax toolkit样式问题
- 使用ASP开发项目时遇到的连接数据库的性能问题。
- VS2003项目迁移到VS2005开发环境遇到的问题!
- 一个项目中遇到的若干问题-提出问题-分析问题-解决问题
