CSS中一些使用的知识点(初级篇)
2017-05-26 23:26
288 查看
首先肯定是最常用的盒模型,首先就是要注重起来调试工具,我们就以谷歌和火狐的浏览器作为调试工具,因为这两个调试工具是最好的。也是最友善的。
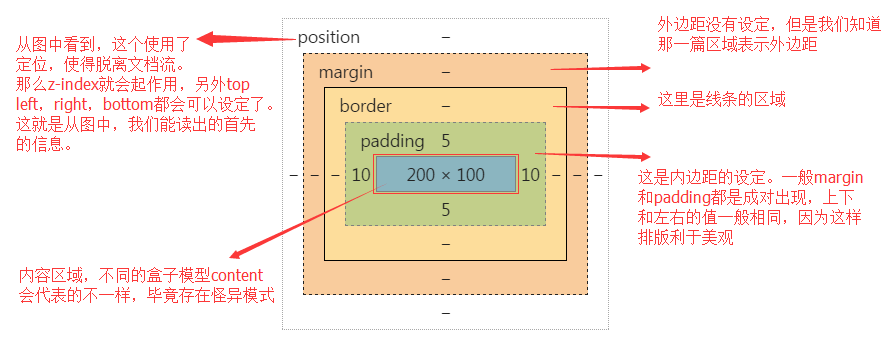
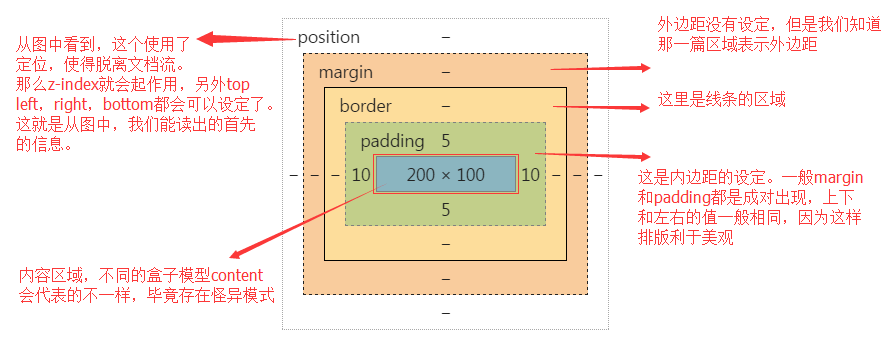
1.先来看看,谷歌浏览器,学习css无非就是对最常用的属性能看懂明白,先给大家看看谷歌的盒模型的图像,

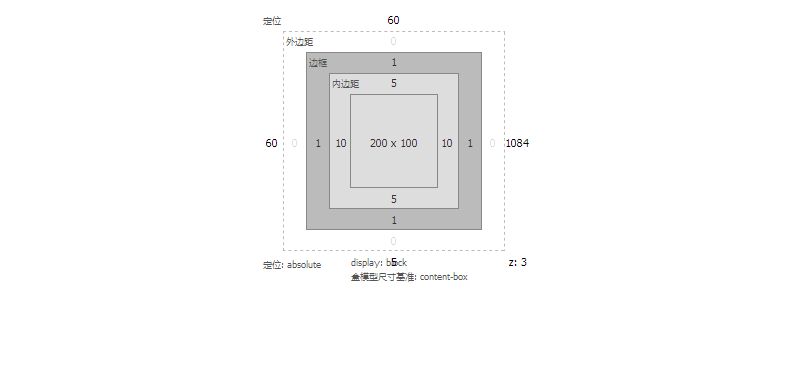
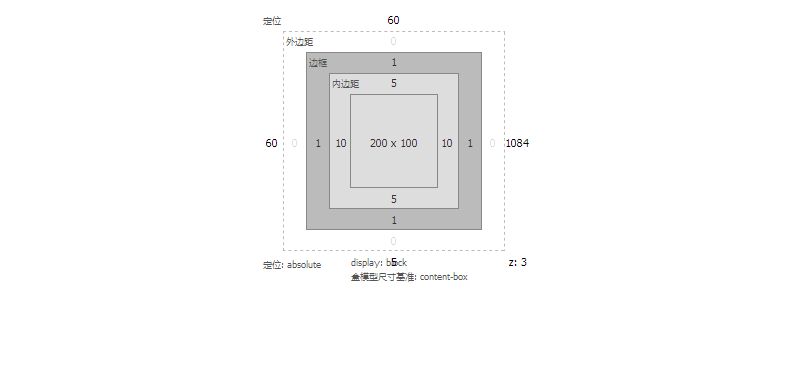
接下来看看火狐的浏览器的盒模型:

火狐的浏览器对盒模型解释的更清楚,让人一目了然。很适合初学者来进行样式的调试。
这是我们学习css的第一步,不需要对盒模型的基本知识掌握,之后出现的各种复杂布局才能一一破解。
2.我们来看看display和visibility这两个东西的一些知识点的比较
display主要用到的是那些属性呢,我们来一个一个看看;
㈠display:block:指定对象为块元素。可以让一些行内元素转化为块元素。行内元素和块元素的区别,我想开始学CSS的都应该知道了吧。
㈡display:none:隐藏对象。与visibility属性的hidden值不同,其不为被隐藏的对象保留其物理空间。说白了就是什么都没有留下。
㈢display:inline
:指定对象为内联元素。可以是块元素编程行内元素。也可以写成inline-block转化为行内块元素。
上面是最常用到的,当然还有别的,比如:flex,使用弹性伸缩盒布局。
table:
指定对象作为块元素级的表格。后续感兴趣的朋友可以深入的去研究。
visibility:这个属性主要用到下面三个,
visible:设置对象可视
hidden:设置对象隐藏
collapse:主要用来隐藏表格的行或列。隐藏的行或列能够被其他内容使用。对于表格外的其他对象,其作用等同于hidden。
其中我主要还是想说hidden和display:none是不一样的。hidden属性为隐藏对象保留其占据的物理空间。
3.接下来我主要说说自己觉得css其中比较重要的一些知识点,比如:那些属性可以继承父级的属性,你必须仔细的去研究这些属性的特点,那些属性在特定条件下起作用,在不同的条件下又会呈现不同的作用。CSS要想学好,还是要多多去布局一些,看一些复杂的布局,慢慢才能把很多琐碎的知识点吃透。这些知识只能一点一点的去啃,去钻研,没有别的捷径可走,与所有前端爱好者共勉。。。。。
1.先来看看,谷歌浏览器,学习css无非就是对最常用的属性能看懂明白,先给大家看看谷歌的盒模型的图像,

接下来看看火狐的浏览器的盒模型:

火狐的浏览器对盒模型解释的更清楚,让人一目了然。很适合初学者来进行样式的调试。
这是我们学习css的第一步,不需要对盒模型的基本知识掌握,之后出现的各种复杂布局才能一一破解。
2.我们来看看display和visibility这两个东西的一些知识点的比较
display主要用到的是那些属性呢,我们来一个一个看看;
㈠display:block:指定对象为块元素。可以让一些行内元素转化为块元素。行内元素和块元素的区别,我想开始学CSS的都应该知道了吧。
㈡display:none:隐藏对象。与visibility属性的hidden值不同,其不为被隐藏的对象保留其物理空间。说白了就是什么都没有留下。
㈢display:inline
:指定对象为内联元素。可以是块元素编程行内元素。也可以写成inline-block转化为行内块元素。
上面是最常用到的,当然还有别的,比如:flex,使用弹性伸缩盒布局。
table:
指定对象作为块元素级的表格。后续感兴趣的朋友可以深入的去研究。
visibility:这个属性主要用到下面三个,
visible:设置对象可视
hidden:设置对象隐藏
collapse:主要用来隐藏表格的行或列。隐藏的行或列能够被其他内容使用。对于表格外的其他对象,其作用等同于hidden。
其中我主要还是想说hidden和display:none是不一样的。hidden属性为隐藏对象保留其占据的物理空间。
3.接下来我主要说说自己觉得css其中比较重要的一些知识点,比如:那些属性可以继承父级的属性,你必须仔细的去研究这些属性的特点,那些属性在特定条件下起作用,在不同的条件下又会呈现不同的作用。CSS要想学好,还是要多多去布局一些,看一些复杂的布局,慢慢才能把很多琐碎的知识点吃透。这些知识只能一点一点的去啃,去钻研,没有别的捷径可走,与所有前端爱好者共勉。。。。。
相关文章推荐
- 在实际项目中总结的一些CSS的使用技巧和重要知识点。
- css一些使用技巧
- html5中的一些小知识点(CSS)
- 使用css进行网页排版中遇到的一些问题总结
- Android开发,MapBox的使用及部分功能实现(二)----- draw、layer、以及一些杂的知识点
- 关于css中的伪类first-child的一些相关知识点
- CSS整体布局声明的一些使用技巧
- c#的一些小知识点:object/string 转化为float,float保留2位小数,Replace的使用,静态方法的调用
- 学习数组时的一些知识点(来源书上,仅供个人学习使用)
- (原创)DataGrid和DropDownList的一些配合以及使用css定制DataGrid
- j2se学习中的一些零碎知识点4之字符串,数组和异常(使用数组实现冒泡排序算法和选择排序以及二分法查
- DataGrid和DropDownList的一些配合以及使用css定制DataGrid (转贴)
- 【整理】前端中使用频率比较高的一些知识点。
- (原创)DataGrid和DropDownList的一些配合以及使用css定制DataGrid
- 使用html和css的一些经验
- 开发使用mysql的一些必备知识点整理(四)与python交互
- Android ORM——初识greenDAO 3及使用greenDAO 3前应该掌握的一些知识点(一)
- CSS整体布局声明的一些使用技巧
- LIUNX 使用过程中的一些需要了解的知识点
- 一些知识点-css
