三步搞定自定义Vue全局组件
2017-05-05 00:00
716 查看
摘要: 使用vue的install方法全局注入一个可复用组件

内容和普通组件书写方式一样:




一、添加一个公共组件
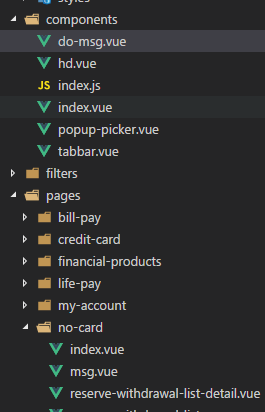
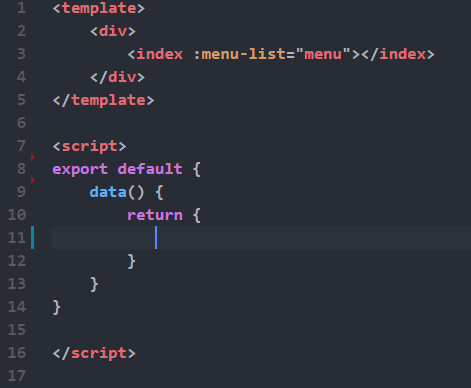
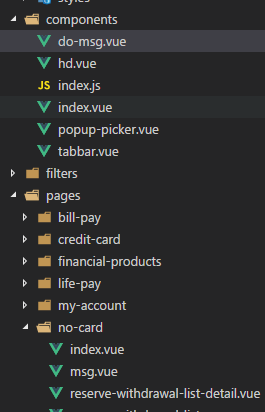
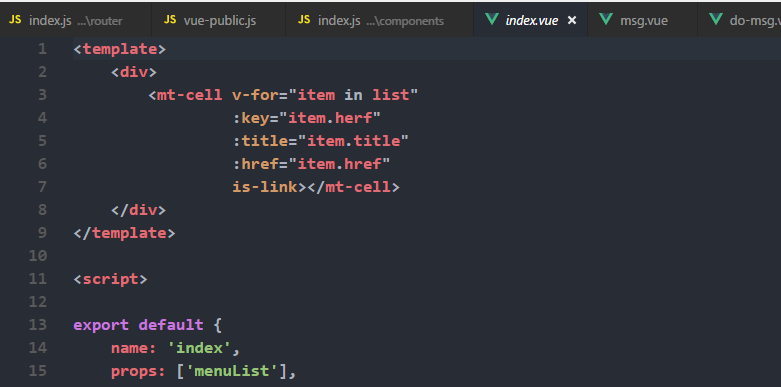
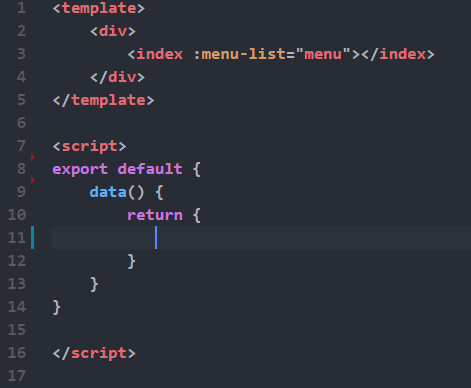
这里以components作为公共组件文件夹,普通页面写在pages文件夹内。首先在公共组件文件夹内新建一个.vue文件,
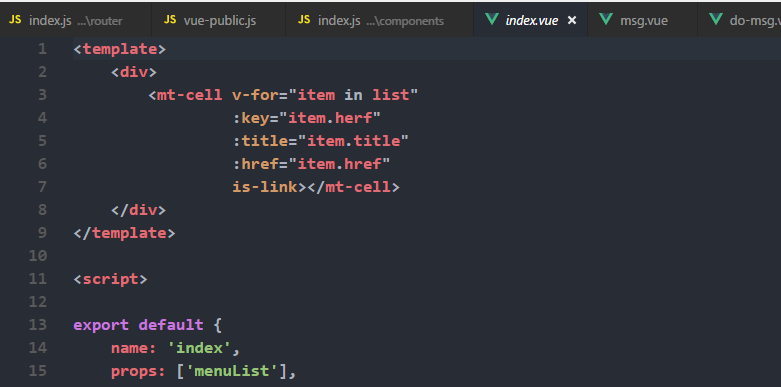
内容和普通组件书写方式一样:

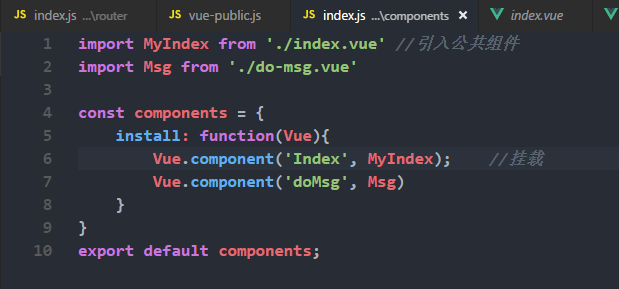
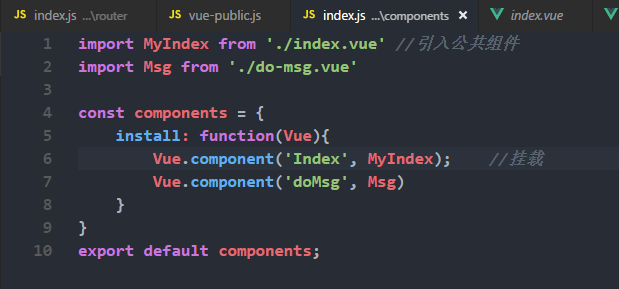
二、新建一个index.js文件,作为模块入口,引入依赖组件

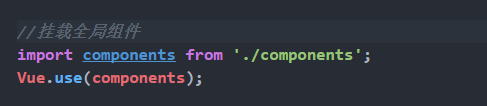
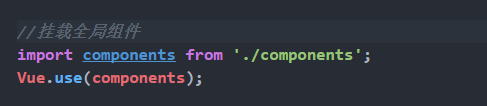
三、在main.js里挂载这些组件

四、总结
此时在页面内即可直接使用这些组件,而不需要在各个模块单独引入
相关文章推荐
- 自定义vue全局组件use使用、vuex的使用
- 自定义vue全局组件use的使用
- Vue.use自定义自己的全局组件
- 详解Vue.use自定义自己的全局组件
- vue脚手架中自定义全局组件的方法
- vue自定义全局组件(自定义插件)的用法
- Vue中自定义全局组件的实现方法
- Vue自定义全局组件(插件)
- vue--自定义全局方法,在组件里面使用
- 自定义vue全局组件use使用
- vue自定义全局组件(自定义插件)
- 自定义vue全局组件use使用、vuex的使用详解
- vue 自定义全局方法,在组件里面的使用介绍
- 浅谈vue自定义全局组件并通过全局方法 Vue.use() 使用该组件
- vue--自定义全局方法,在组件里面使用
- vue.2.0-自定义全局组件
- vue学习--自定义全局vue组件
- Vue.use自定义全局组件示例
- Vue.js 组件中的v-on绑定自定义事件理解
- vue-cli中如何创建并引入自定义组件
