Vue.use自定义全局组件示例
2017-05-28 11:14
1051 查看
原文地址:http://www.cnblogs.com/yesyes/p/6658611.html
通常我们在vue里面使用别人开发的组件,第一步就是install,第二步在main.js里面引入,第三步Vue.use这个组件。今天我简单的也来use一个自己的组件。
这里我用的webpack-simple这个简单版本的脚手架为例,安装就不啰嗦了,直接进入正题
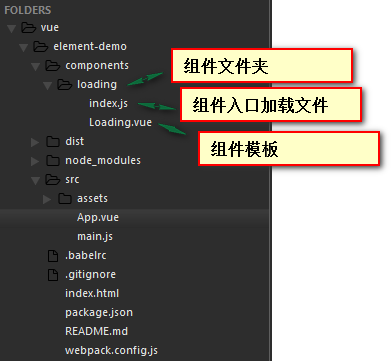
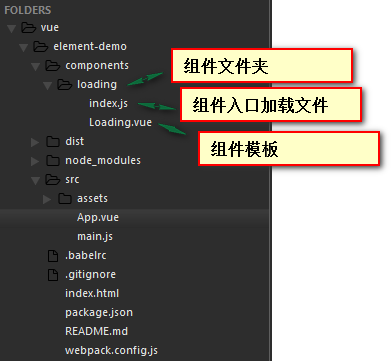
首先看下目前的项目结构:

webpack首先会加载main.js,所以我们在main的js里面引入。我以element ui来做对比说明
import Vue from 'vue'
import App from './App.vue'
// 引入element-ui组件
import ElementUi from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
// 引入自定义组件。index.js是组件的默认入口
import Loading from '../components/loading'
Vue.use(Loading);
Vue.use(ElementUi);
new Vue({
el: '#app',
render: h => h(App)
})
然后在Loading.vue里面定义自己的组件模板
<!-- 这里和普通组件的书写一样 -->
<template>
<div class="loading">
loading...
</div>
</template>
在index.js文件里面添加install方法
接下来就是在App.Vue里面使用组件了,这个组件已经在main.js定义加载了
<template>
<div id="app">
<!-- 使用element ui的组件 -->
<el-button>默认按钮</el-button>
<!-- 使用自定义组件 -->
<Loading></Loading>
</div>
</template>
下面是效果图

通常我们在vue里面使用别人开发的组件,第一步就是install,第二步在main.js里面引入,第三步Vue.use这个组件。今天我简单的也来use一个自己的组件。
这里我用的webpack-simple这个简单版本的脚手架为例,安装就不啰嗦了,直接进入正题
首先看下目前的项目结构:

webpack首先会加载main.js,所以我们在main的js里面引入。我以element ui来做对比说明
import Vue from 'vue'
import App from './App.vue'
// 引入element-ui组件
import ElementUi from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
// 引入自定义组件。index.js是组件的默认入口
import Loading from '../components/loading'
Vue.use(Loading);
Vue.use(ElementUi);
new Vue({
el: '#app',
render: h => h(App)
})
然后在Loading.vue里面定义自己的组件模板
<!-- 这里和普通组件的书写一样 -->
<template>
<div class="loading">
loading...
</div>
</template>
在index.js文件里面添加install方法
import MyLoading from './Loading.vue'
// 这里是重点
const Loading = {
install: function(Vue){
Vue.component('Loading',MyLoading)
}
}
// 导出组件
export default Loading接下来就是在App.Vue里面使用组件了,这个组件已经在main.js定义加载了
<template>
<div id="app">
<!-- 使用element ui的组件 -->
<el-button>默认按钮</el-button>
<!-- 使用自定义组件 -->
<Loading></Loading>
</div>
</template>
下面是效果图

相关文章推荐
- 自定义vue全局组件use使用、vuex的使用
- 自定义vue全局组件use使用
- 详解Vue.use自定义自己的全局组件
- 自定义vue全局组件use的使用
- 浅谈vue自定义全局组件并通过全局方法 Vue.use() 使用该组件
- Vue.use自定义自己的全局组件
- 自定义vue全局组件use使用、vuex的使用详解
- vue--自定义全局方法,在组件里面使用
- vue中的自定义分页插件组件的示例
- vue自定义全局组件(自定义插件)
- 使用use注册Vue全局组件和全局指令
- 使用use注册Vue全局组件和全局指令的方法
- vue--自定义全局方法,在组件里面使用
- Vue全局组件开发,Vue.use(xxx)一次引入,全局使用 【Vue 非父子组件通信】
- vue组件挂载到全局方法的示例代码
- Vue自定义全局组件(插件)
- 利用vue组件自定义v-model实现一个Tab组件方法示例
- Vue结合原生js实现自定义组件自动生成示例
- vue插件 使用use注册Vue全局组件和全局指令
- vue 自定义全局方法,在组件里面的使用介绍
