类似select下拉选择框同时又支持手动输入的元素 datalist 介绍。
2017-05-04 16:20
204 查看
有时候我们会有这样的需求,通过使用下拉菜单给用户一定的选择范围,同时又可以使用户在找不到选择项的时候手动输入。这个时候我们就需要用到html5的datalist属性了。
代码如下:
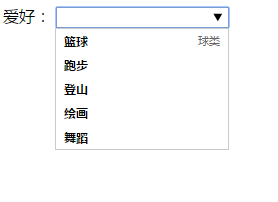
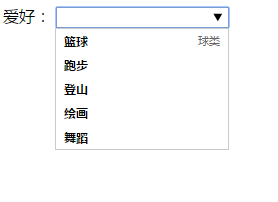
list的值指向datalist的id。同时option还支持添加label属性。效果如下:

根据官方W3C的文档,datalist还可以用于下面这些·
来源:前端开发博客
datalist包含
<option>元素,类似于
<select>元素,并且它是附加在
<input type="text"/>上的
list。
代码如下:
<label>爱好:</label> <input type="text" id="txt_ide" list="ide" /> <datalist id="ide"> <option value="篮球" label="球类"/> <option value="跑步"/> <option value="登山"/> <option value="绘画"/> <option value="舞蹈"/> </datalist>
list的值指向datalist的id。同时option还支持添加label属性。效果如下:

根据官方W3C的文档,datalist还可以用于下面这些·
<input type="text" />
<input type="url" />
<input type="tel" />
<input type="color" />
来源:前端开发博客
相关文章推荐
- 类似智能购票的demo--进入页面后默认焦点在第一个输入框,输入内容、回车、right时焦点自动跳到下一个,当跳到select时,下拉选项自动弹出,并且可以按上下键选择,选择完成后再跳到下一个。
- Select下拉列表类(支持输入模糊查询)
- Struts2中的ognl标签介绍(property标签、iterator标签、if/elseif/else标签、url标签、url标签、radio单选框、select下拉选择框)
- Html5下拉控件同时支持文本输入和下拉代码
- JS中Select下拉列表类(支持输入模糊查询)功能
- select支持手动输入
- select 支持手动输入
- 请教:JSP里如何实现下拉组合框,既能从列表中选择也能自由输入,同时输入时自动定位到与已输字符最相符的列表项?
- eclipse中配置server中选择tomcat8无法进行下一步处理 在创建server的时候,选择tomcat8后,server name为空,并且无法手动输入,同时无法进行下一步操作。 解决方
- 基于jQuery实现select下拉选择可输入附源码下载
- 设置select 的手动输入功能
- JS-005-常见下拉列表 Select 和 datalist
- 同时支持web和wap 全网型网站技术介绍
- HTML5 的新的表单元素(datalist/keygen/output)使用介绍
- 支持输入且自动完成的 select
- UITextView自适应高度,同时可以设置最大高度, 类似于QQ微信输入框效果,支持表情的输入
- 【下拉框可输入+自动提示+支持键盘事件兼容IE,FF】
- 如何设置Select下拉选择框(菜单)的样式
- 可输入或下拉的选择框并且输入框获得下拉框内容
- Jquery多选下拉列表插件jquery multiselect功能介绍及使用
