可输入或下拉的选择框并且输入框获得下拉框内容
2018-03-23 14:01
218 查看
<div>
<input type="text" id="num" class="num_input" autocomplete="off" />
<select id="num_select" class="num_select">
<option value='-1' style='display: none'></option>
<option value="200">200</option>
<option value="500">500</option>
<option value="1000">1000</option>
</select>
</div>
css样式:
.num_input {
position: relative;
top: 0px;
z-index: 2;
width: 200px;
background-color: #FFF;
height: 30px;
margin-top: 1px;
border-radius: 0px 3px 3px 0px;
border-left: 0px;
border-top: 1px solid #cccccc;
border-right: 0px;
border-bottom: 0px;
font-size: 14px;
color: #9a9a9a;
padding-right: 13px;
box-sizing: border-box;
left:205px;
}
.num_select {
position: relative;
z-index: 1;
width: 220px;
height: 32px;
border-radius: 3px;
font-weight: bold;
font-size: 14px;
color: #9a9a9c;
border: 1px solid #cccccc;
box-sizing: border-box;
}
js内容:
$(document).ready(function(){
$("#num_select").change(function (){
$("#num").val($("#num_select").val());
});
$("#num").focus(function(){
$("#num").css("text-align", "center");
$("#num").select();
});
$("#num").blur(function(){
$("#num").css("text-align", "left");
});
});
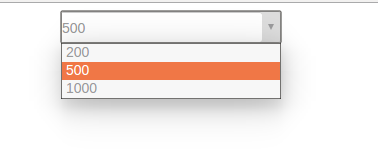
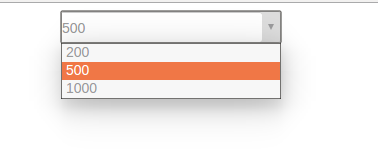
效果图:

鉴于水平有限难保不会出现错漏之处,如果您觉得那里有错误,请留言
<input type="text" id="num" class="num_input" autocomplete="off" />
<select id="num_select" class="num_select">
<option value='-1' style='display: none'></option>
<option value="200">200</option>
<option value="500">500</option>
<option value="1000">1000</option>
</select>
</div>
css样式:
.num_input {
position: relative;
top: 0px;
z-index: 2;
width: 200px;
background-color: #FFF;
height: 30px;
margin-top: 1px;
border-radius: 0px 3px 3px 0px;
border-left: 0px;
border-top: 1px solid #cccccc;
border-right: 0px;
border-bottom: 0px;
font-size: 14px;
color: #9a9a9a;
padding-right: 13px;
box-sizing: border-box;
left:205px;
}
.num_select {
position: relative;
z-index: 1;
width: 220px;
height: 32px;
border-radius: 3px;
font-weight: bold;
font-size: 14px;
color: #9a9a9c;
border: 1px solid #cccccc;
box-sizing: border-box;
}
js内容:
$(document).ready(function(){
$("#num_select").change(function (){
$("#num").val($("#num_select").val());
});
$("#num").focus(function(){
$("#num").css("text-align", "center");
$("#num").select();
});
$("#num").blur(function(){
$("#num").css("text-align", "left");
});
});
效果图:

鉴于水平有限难保不会出现错漏之处,如果您觉得那里有错误,请留言
相关文章推荐
- 类似智能购票的demo--进入页面后默认焦点在第一个输入框,输入内容、回车、right时焦点自动跳到下一个,当跳到select时,下拉选项自动弹出,并且可以按上下键选择,选择完成后再跳到下一个。
- jquery 输入框 根据输入内容检索 下拉提示
- JS 判断密码输入框输入的内容为六位,并且至少含有一个数字和字母
- 背水一战 Windows 10 (105) - 通知(Toast): 带按钮的 toast, 带输入的 toast(文本输入框,下拉选择框)
- 文本框获得焦点,并且同时清空文本框内原有的文字。 如果文本框内已经有用户输入的内容了,那么就不应该进行清除文本款内容这个动作
- vue.js实现输入框输入值内容实时响应变化示例
- js判断输入框的范围,并且只能输入数字
- 有输入功能的HTML下拉框--并且可以动态获取文本框的值
- [iOS] 输入框高度随输入内容变化
- javascript 输入框 输入时进行下拉提示
- 输入框中默认的值,判断是否输入内容
- js输入框使用正则表达式校验输入内容的实例
- 输入框内只能输入数字,输入其他内容不显示
- 获得QQ聊天输入框中的内容
- 文本框内默认提示————请输入用户姓名(字体灰色),要求: (1)当文本框获得焦点时,默认提示消失 (2)当文本框失去焦点时,如果没有输入新内容,那么则显示原来的灰色字体内容; 如果有新内容输入则判断,如果长度小于10,则提示“姓名长度应该大于10个字符”
- ASP.NET实验五:实现输入内容提示的功能(仿google_百度输入框提示)
- 安卓学习笔记---解决在在Edittext输入的时候,输入框被软键盘遮挡部分内容的问题(二)
- js 限制输入框输入的内容
- 输入框只允许输入数字并且限制小数点位数
- Android限制Edittext输入内容IPV4输入框TV版
