React Native ViewPagerAndroid使用小结
2017-04-27 21:35
666 查看
一、给定
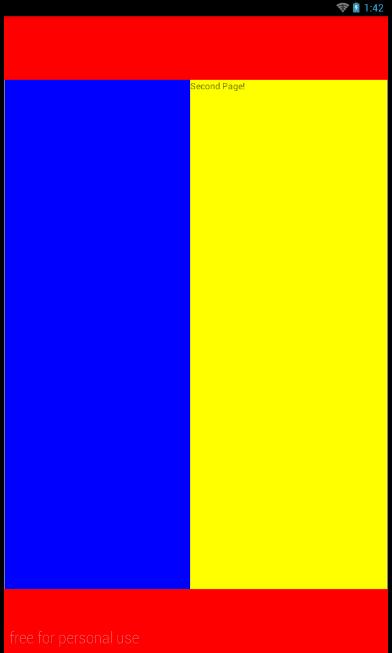
ViewPagerAndroid 的View 百分比高度来适配 各个屏幕
onPageSelected回调选择后的page id
<View style={{width:'100%',height:'10%',backgroundColor:'#f00'}}/>
<View style={styles.viewStyle}>
<ViewPagerAndroid initialPage={0} style={styles.pageStyle} onPageSelected={this.onPageSelected}>
<View >
<Text>First Page!</Text>
</View>
<View style={{backgroundColor:"yellow"}}>
<Text>Second Page!</Text>
</View>
</ViewPagerAndroid>
</View>
<View style={{width:'100%',height:'10%',backgroundColor:'#f00'}} />const styles = StyleSheet.create({pageStyle: {
flex:1,
alignItems: 'center',
padding: 20,
height:'80%',
justifyContent:'center'
},
viewStyle:{
width:'100%',
height:'80%',
backgroun
4000
dColor:'#00f',
}});
相关文章推荐
- react native ViewPagerAndroid 使用详解
- React-Native之ViewPagerAndroid的使用
- React Native之ViewPagerAndroid跳转页面问题
- React Native之ViewPagerAndroid 组件
- Android ViewPager使用方法小结
- React Native之ViewPagerAndroid讲解与应用
- ReactNative的ViewPagerAndroid简述
- React Native之ViewPagerAndroid仿淘宝首页顶部分类布局效果实现
- react native中使用react-native-viewpager实现的商品展示添加点击事件
- React Native之ViewPagerAndroid 组件
- React Native之ViewPagerAndroid 组件
- Android ViewPager使用小结
- Android中使用react-native框架中的View组件如何使其中的文本换行
- ReactNative学习实例(七)ViewPagerAndroid
- React Native之ViewPagerAndroid 组件
- react-native-ViewPagerAndroid
- 【React Native开发】React Native控件之ViewPagerAndroid讲解以及美团首页顶部效果实例(17)
- react native viewpager 使用问题
- React Native之ViewPagerAndroid仿淘宝首页顶部分类布局效果实现
- android中使用ViewPager实现图片左右拖动
