css3渐变和阴影
2017-04-26 10:55
381 查看
蒙版/渐变
① -webkit-gradient(<type>, <x1 y1>, <x2 y2> , from(颜色1) ,to(颜色2))
渐变类型type:linear(线性渐变)或者radial(径向渐变)
渐变起点;x1,y1(可以用left,top等表示)
渐变终点:x2,y2(可以用left,bottom等表示)
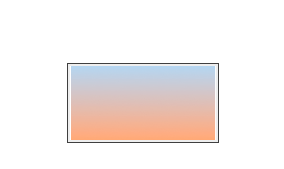
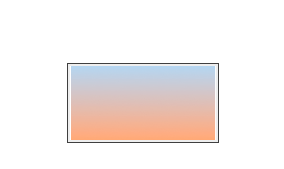
background: -webkit- gradient(linear, left top, left bottom, #bccfe3, #d2dded);
②最新式的写法:
线性渐变:
-webkit-linear-gradient(渐变起点,颜色1,颜色2);
-webkit-linear-gradient(top,#ace,#f96);
径向渐变:
-webkit-radial-gradient(渐变起点,颜色1,颜色2);
-webkit-radial-gradient(top,#ace,#f96);

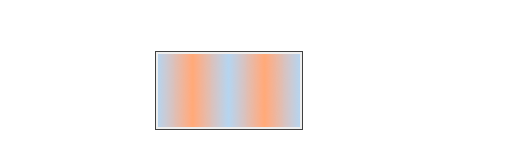
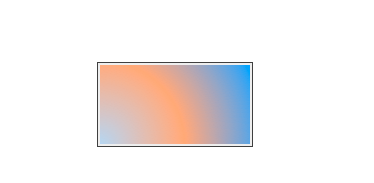
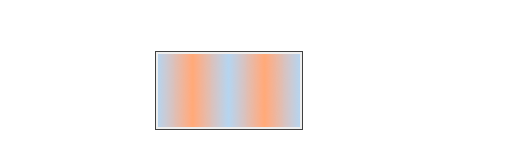
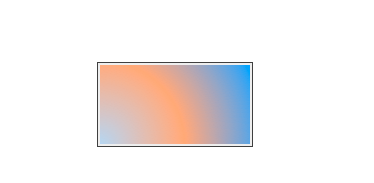
③彩虹式渐变(含百分百)
background: -moz-linear-gradient(left, #ace, #f96 5%, #ace, #f96 95%, #ace);
background: -webkit-gradient(linear, left top, right top, from(#ace), color-stop(0.05, #f96), color-stop(0.5, #ace), color-stop(0.95, #f96), to(#ace));

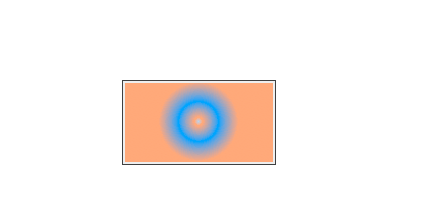
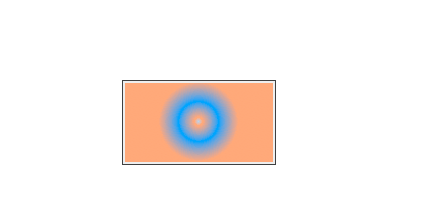
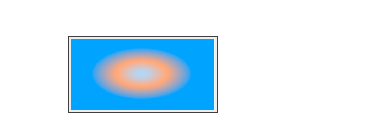
④放射性渐变radial
background: -moz-radial-gradient(#ace, #f96, #1E90FF);
background: -webkit-radial-gradient(#ace, #f96, #1E90FF);

background: -moz-radial-gradient(#ace 5%, #f96 25%, #1E90FF 50%);
background: -webkit-radial-gradient(#ace 5%, #f96 25%, #1E90FF 50%);

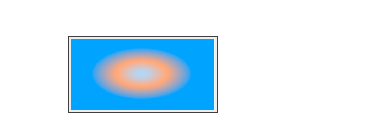
background: -moz-radial-gradient(bottom left,circle, #ace, #f96, #1E90FF);
background: -webkit-radial-gradient(bottom left, circle, #ace, #f96, #1E90FF);

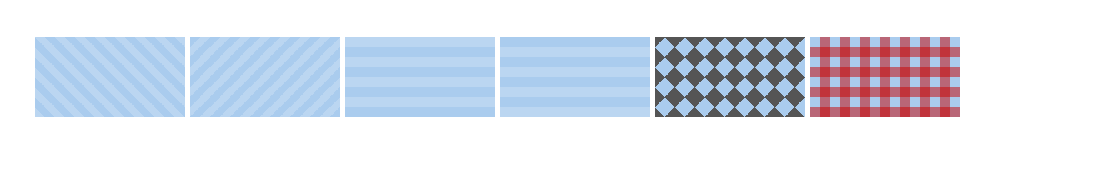
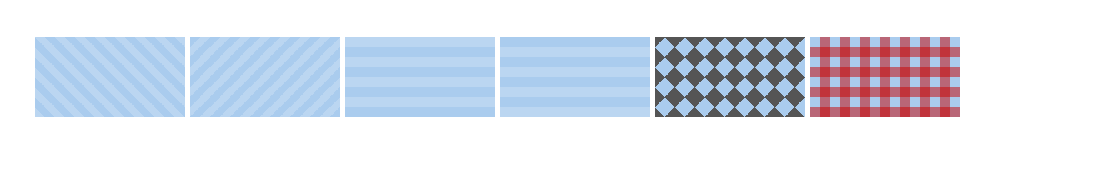
⑤制作背景图

⑥线性渐变在IE的应用:
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr=#1471da, endColorstr=#1C85FB);/*IE<9>*/
-ms-filter: "progid:DXImageTransform.Microsoft.gradient (GradientType=0, startColorstr=#1471da, endColorstr=#1C85FB)";/*IE8+*/
IE依靠滤镜实现渐变。startColorstr表示起点的颜色,endColorstr表示终点颜色。
GradientType表示渐变类型,0为缺省值,表示垂直渐变,1表示水平渐变。
⑦Firefox支持两种类型的CSS渐变
线性的(-moz-linear-gradient)和放射状的(-moz-radial-gradient)。
① -webkit-gradient(<type>, <x1 y1>, <x2 y2> , from(颜色1) ,to(颜色2))
渐变类型type:linear(线性渐变)或者radial(径向渐变)
渐变起点;x1,y1(可以用left,top等表示)
渐变终点:x2,y2(可以用left,bottom等表示)
background: -webkit- gradient(linear, left top, left bottom, #bccfe3, #d2dded);
②最新式的写法:
线性渐变:
-webkit-linear-gradient(渐变起点,颜色1,颜色2);
-webkit-linear-gradient(top,#ace,#f96);
径向渐变:
-webkit-radial-gradient(渐变起点,颜色1,颜色2);
-webkit-radial-gradient(top,#ace,#f96);

③彩虹式渐变(含百分百)
background: -moz-linear-gradient(left, #ace, #f96 5%, #ace, #f96 95%, #ace);
background: -webkit-gradient(linear, left top, right top, from(#ace), color-stop(0.05, #f96), color-stop(0.5, #ace), color-stop(0.95, #f96), to(#ace));

④放射性渐变radial
background: -moz-radial-gradient(#ace, #f96, #1E90FF);
background: -webkit-radial-gradient(#ace, #f96, #1E90FF);

background: -moz-radial-gradient(#ace 5%, #f96 25%, #1E90FF 50%);
background: -webkit-radial-gradient(#ace 5%, #f96 25%, #1E90FF 50%);

background: -moz-radial-gradient(bottom left,circle, #ace, #f96, #1E90FF);
background: -webkit-radial-gradient(bottom left, circle, #ace, #f96, #1E90FF);

⑤制作背景图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>测试</title>
<style type="text/css">
*,ul,li{
margin:0;
padding:0;
border:0;
list-style: none;
}
ul {
overflow: hidden;
margin: 40px;
}
li{
width: 150px;
height: 80px;
margin-bottom: 10px;
float: left;
margin-right: 5px;
background: #ace;
/*Controls the size*/
-webkit-background-size: 20px 20px;
-moz-background-size: 20px 20px;
background-size: 20px 20px;
}
li.gradient1 {
background-image: -webkit-gradient(linear, 0 100%, 100% 0,
color-stop(.25, rgba(255, 255, 255, .2)),
color-stop(.25, transparent),
color-stop(.5, transparent),
color-stop(.5, rgba(255, 255, 255, .2)),
color-stop(.75, rgba(255, 255, 255, .2)),
color-stop(.75, transparent),
to(transparent)
);
background-image: -moz-linear-gradient(45deg, rgba(255, 255, 255, .2) 25%,
transparent 25%, transparent 50%,
rgba(255, 255, 255, .2) 50%,
rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent
);
background-image: -o-linear-gradient( 45deg,
rgba(255, 255, 255, .2) 25%,
transparent 25%,transparent 50%,
rgba(255, 255, 255, .2) 50%,
rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent
);
background-image: linear-gradient( 45deg,
rgba(255, 255, 255, .2) 25%,
transparent 25%, transparent 50%,
gba(255, 255, 255, .2) 50%,
rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent
);
}
li.gradient2 {
background-image: -webkit-gradient(linear, 0 0, 100% 100%,
color-stop(.25, rgba(255, 255, 255, .2)), color-stop(.25, transparent),
color-stop(.5, transparent), color-stop(.5, rgba(255, 255, 255, .2)),
color-stop(.75, rgba(255, 255, 255, .2)), color-stop(.75, transparent),
to(transparent));
background-image: -moz-linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
background-image: -o-linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
background-image: linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
}
li.gradient3 {
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.5, transparent), to(transparent));
background-image: -moz-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -o-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
}
li.gradient4 {
background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.5, transparent), to(transparent));
background-image: -moz-linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -o-linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
}
li.gradient5 {
background-image: -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.25, #555), color-stop(.25, transparent), to(transparent)),
-webkit-gradient(linear, 0 100%, 100% 0, color-stop(.25, #555), color-stop(.25, transparent), to(transparent)),
-webkit-gradient(linear, 0 0, 100% 100%, color-stop(.75, transparent), color-stop(.75, #555)),
-webkit-gradient(linear, 0 100%, 100% 0, color-stop(.75, transparent), color-stop(.75, #555));
background-image: -moz-linear-gradient(45deg, #555 25%, transparent 25%, transparent),
-moz-linear-gradient(-45deg, #555 25%, transparent 25%, transparent),
-moz-linear-gradient(45deg, transparent 75%, #555 75%),
-moz-linear-gradient(-45deg, transparent 75%, #555 75%);
background-image: -o-linear-gradient(45deg, #555 25%, transparent 25%, transparent),
-o-linear-gradient(-45deg, #555 25%, transparent 25%, transparent),
-o-linear-gradient(45deg, transparent 75%, #555 75%),
-o-linear-gradient(-45deg, transparent 75%, #555 75%);
background-image: linear-gradient(45deg, #555 25%, transparent 25%, transparent),
linear-gradient(-45deg, #555 25%, transparent 25%, transparent),
linear-gradient(45deg, transparent 75%, #555 75%),
linear-gradient(-45deg, transparent 75%, #555 75%);
}
li.gradient6 {
background-image: -moz-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)), -moz-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: -o-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)), -o-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)), linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5))), -webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5)));
}
</style>
</head>
<body>
<ul>
<li class="gradient gradient1"></li>
<li class="gradient gradient2"></li>
<li class="gradient gradient3"></li>
<li class="gradient gradient4"></li>
<li class="gradient gradient5"></li>
<li class="gradient gradient6"></li>
</ul>
</body>
</html>
⑥线性渐变在IE的应用:
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr=#1471da, endColorstr=#1C85FB);/*IE<9>*/
-ms-filter: "progid:DXImageTransform.Microsoft.gradient (GradientType=0, startColorstr=#1471da, endColorstr=#1C85FB)";/*IE8+*/
IE依靠滤镜实现渐变。startColorstr表示起点的颜色,endColorstr表示终点颜色。
GradientType表示渐变类型,0为缺省值,表示垂直渐变,1表示水平渐变。
⑦Firefox支持两种类型的CSS渐变
线性的(-moz-linear-gradient)和放射状的(-moz-radial-gradient)。
相关文章推荐
- PIE使IE支持CSS3圆角盒阴影与渐变渲染
- CSS3--多列布局、边框颜色、圆角、渐变效果、阴影反射
- 使IE浏览器支持CSS3属性(圆角、阴影、渐变、文字阴影)
- PIE使IE支持CSS3圆角盒阴影与渐变渲染(转载)
- 让IE支持Css3属性(圆角、阴影、渐变)
- CSS3 Pie工具可以让IE6至IE8版本实现大多数的CSS3修饰特性,如圆角、阴影、渐变等
- 用CSS3实现带有阴影效果和颜色渐变的按钮
- CSS3基础第一篇(圆角,阴影,渐变,选择器)
- CSS3与页面布局学习总结(六)——CSS3新特性(阴影、动画、渐变、变形、伪元素等)
- IE低版本浏览器支持CSS3属性(圆角、阴影、渐变等)(CSS3 PIE)
- 面试题1.闭合标签有哪些??CSS3中阴影,文字增加特效,渐变,旋转,缩放
- 【转】CSS3 圆角 阴影 渐变 透明 旋转等功能详述
- 5分钟让你掌握css3阴影、倒影、渐变小技巧(小编推荐)
- css3选择器、背景、边框、渐变、阴影以及文本效果的介绍及实现
- ——CSS3新特性(阴影、动画、渐变)
- css3 阴影box-shadow transition渐变 transform变换
- Westciv Tools主要为CSS3提供了渐变gradients、盒子阴影box-shadow、变形transform和文字描边四种在线生成效果的工具
- css3实现渐变、阴影、超出指定文本省略号显示等一些效果
- HTML5+CSS3-第三节(文本对齐方式、文本修饰线、设定文本大小写、文本阴影、盒子阴影、盒子倒影、渐变色彩、)
