微信小程序开发—(七)canvas基础
2017-05-03 17:30
411 查看
一.了解canvas canvas 标签默认宽度300px、高度225px。 同一页面中的 canvas-id 不可重复,如果使用一个已经出现过的 canvas-id,该 canvas 标签对应的画布将被隐藏并不再正常工作。需要指定 canvasId,该绘图上下文只作用于对应的
canvas 标签默认宽度300px、高度225px。 同一页面中的 canvas-id 不可重复,如果使用一个已经出现过的 canvas-id,该 canvas 标签对应的画布将被隐藏并不再正常工作。需要指定 canvasId,该绘图上下文只作用于对应的  二.在canvas中绘制图形(1).步骤wxml中:<canvas canvas-id="myCanvas" class="myCanvas" ></canvas>1.创建一个 Canvas 绘图上下文 CanvasContext
二.在canvas中绘制图形(1).步骤wxml中:<canvas canvas-id="myCanvas" class="myCanvas" ></canvas>1.创建一个 Canvas 绘图上下文 CanvasContext
 canvas 标签默认宽度300px、高度225px。 同一页面中的 canvas-id 不可重复,如果使用一个已经出现过的 canvas-id,该 canvas 标签对应的画布将被隐藏并不再正常工作。需要指定 canvasId,该绘图上下文只作用于对应的
canvas 标签默认宽度300px、高度225px。 同一页面中的 canvas-id 不可重复,如果使用一个已经出现过的 canvas-id,该 canvas 标签对应的画布将被隐藏并不再正常工作。需要指定 canvasId,该绘图上下文只作用于对应的 <canvas/>
<!--canvas.wxml--><view class="container"><canvas canvas-id="myCanvas" class="myCanvas" ></canvas></view>
/**canvas.wxss*/.myCanvas{border: 1px solid #ccc;width:100%;height:250px;} 二.在canvas中绘制图形(1).步骤wxml中:<canvas canvas-id="myCanvas" class="myCanvas" ></canvas>1.创建一个 Canvas 绘图上下文 CanvasContext
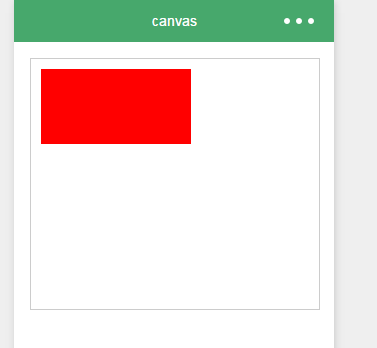
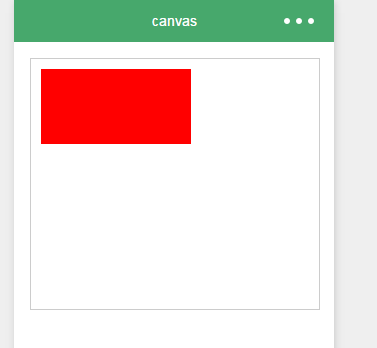
二.在canvas中绘制图形(1).步骤wxml中:<canvas canvas-id="myCanvas" class="myCanvas" ></canvas>1.创建一个 Canvas 绘图上下文 CanvasContextconst ctx = wx.createCanvasContext('myCanvas')2.们来描述要在 Canvas 中绘制什么内容ctx.setFillStyle('red')ctx.fillRect(10, 10, 150, 75)3.绘制
ctx.draw()(2).代码
//canvas.js//获取应用实例var app = getApp()Page({onLoad: function() {const ctx = wx.createCanvasContext('myCanvas');ctx.setFillStyle('red');ctx.fillRect(10, 10, 150, 75);ctx.draw();}})(3).效果
相关文章推荐
- 微信小程序开发教程(基础篇)5-index 页面解析
- 微信小程序开发之画布canvas 饼状图
- 微信小程序开发系列——4.小程序视图页面基础知识
- EA&UML日拱一卒-0基础学习微信小程序(4)- 安装开发工具
- 微信小程序开发&电影小程序——基础目录、欢迎页面的创建。
- 微信小程序开发教程(基础篇)7-数据绑定上
- 微信小程序开发入门基础教程
- 微信小程序开发(基础)
- 微信小程序开发入门基础
- 微信小程序canvas绘制图形基础
- 微信小程序开发教程(基础篇)8-数据绑定下
- 【夯实PHP基础】微信小程序开发 2017.02.06
- 微信小程序开发阅读&电影小程序之(0)——基础目录创建
- 微信小程序开发基础知识总结
- 微信小程序开发之画布canvas 饼状图
- 用微信小程序开发的Canvas绘制可配置的转盘抽奖
- 零基础开发微信小程序
- 微信小程序开发详解(十)---微信小程序样式基础
- 微信小程序开发——基础目录、欢迎页面的创建(电影小程序)
- 微信小程序开发-入门基础
