vue+element-ui路由配置相关
2017-04-25 15:47
141 查看
vue+element-ui路由配置相关
转自:http://www.cnblogs.com/MonaSong/p/6703804.htmlvue-router2中说明了,子路由前面可以不加'/',但是在使用element-ui的时候 用了el-menu组件,这个组件的一个属性可以开启router 然后直接使用index属性赋值为路由,这个时候如果router中的路径中没有加'/'会发生跳转错误
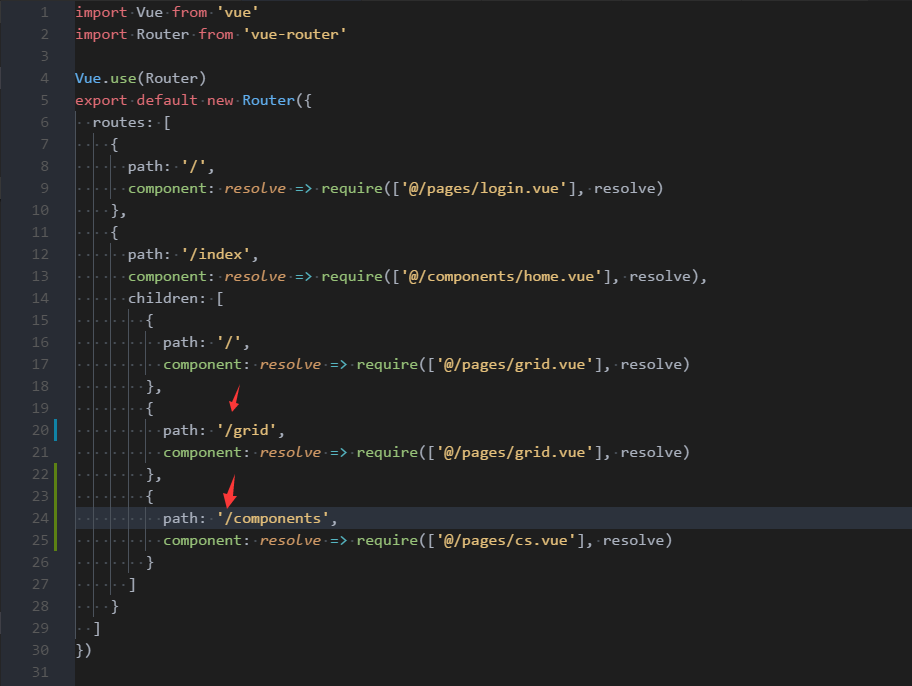
图一:注意红色箭头指的地方

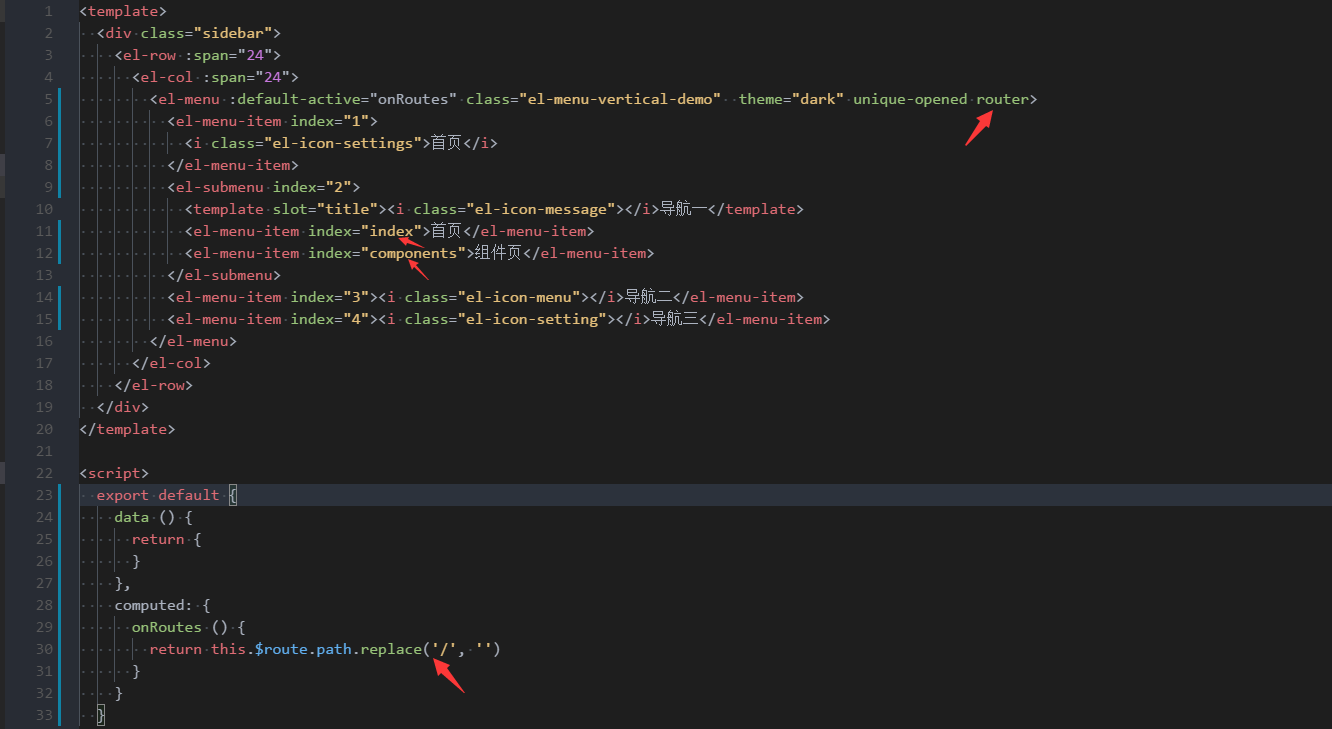
图二:使用el-menu组件的index属性直接赋值路由

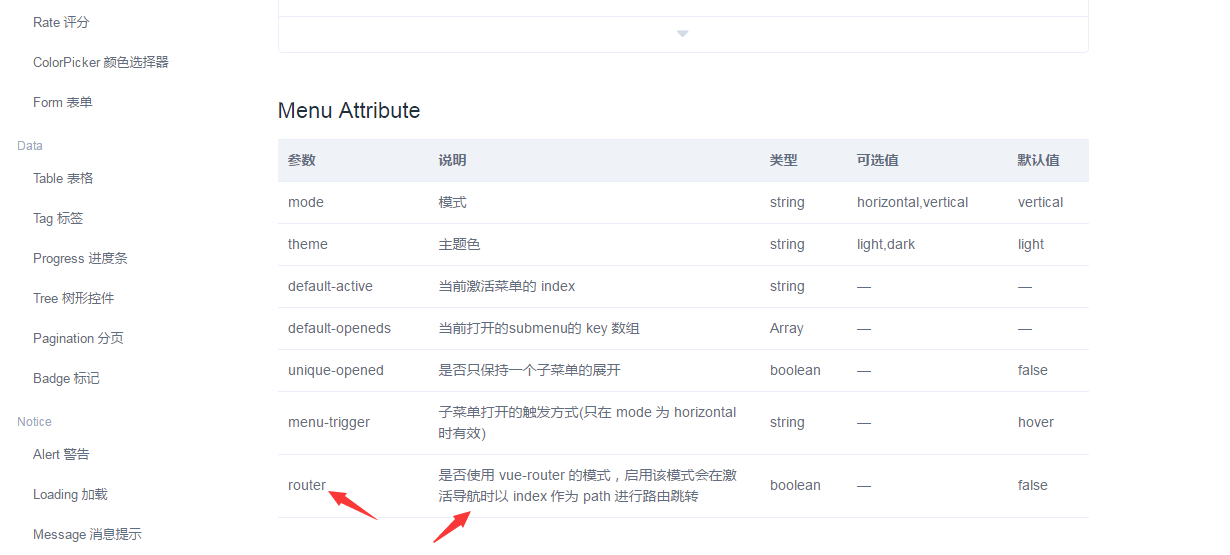
图三:element-ui官网说明

相关文章推荐
- vue+element-ui路由配置相关
- 在vue中用webpack打包之后运行文件问题以及相关配置
- vue-cli脚手架构建Vue项目及相关配置
- 新版vue-cli配置json-server及模拟post请求相关笔记
- Vue + Webpack + Vue-loader 系列教程(2)相关配置篇
- 基于vue-cli 打包时抽离项目相关配置文件详解
- 浅谈在vue中用webpack打包之后运行文件的问题以及相关配置方法
- vue相关的sublime配置
- vue-cli与element-ui相关问题
- webstorm开发vue相关配置
- Vue+ElementUI实现表单动态渲染、可视化配置的方法
- vue-cli以webpack-simple+elementui配置
- vue.js+element-ui动态配置菜单
- 基于VUE+ElementUI对web socket的配置
- vue.js+element-ui动态配置菜单的实例
- vue element table 相关页面跳转实例代码
- vue-cli+elementUI+webstorm项目配置
- vue学习笔记5——路由相关配置,引入其他插件等
- vue-cli 打包时抽离项目相关配置文件
- vue-cli的webpack模版,相关配置文件dev-server.js与webpack.config.js配置解析
