使用一组点画出平滑的曲线
2017-04-17 20:34
435 查看
今天在项目中需要人脸上的点来勾勒出人脸的轮廓,我的想法是将要画的点存入一个数组,使用了UIBezierPath来连接每一个点。但是这样画出来的图是折线,显得过于生硬。查了若干资料,后来终于在stackoverflow上找到了一个很好的解决办法。
这个做法的原理其实是在每两个点之间加入一些点,来使得两个点可以平滑的过度。这其实就是Centripetal Catmull–Rom
spline的思想。
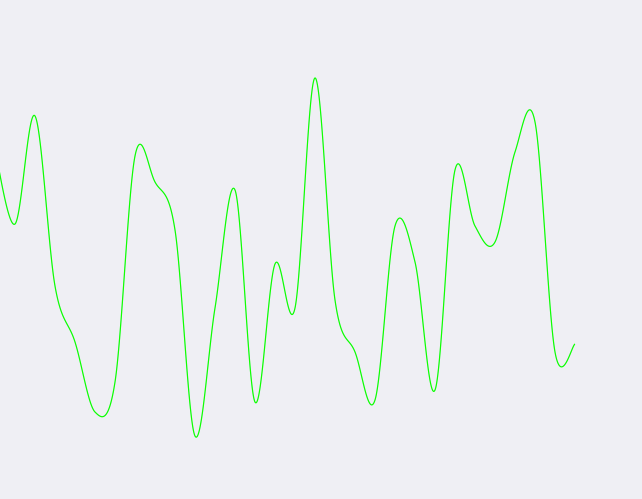
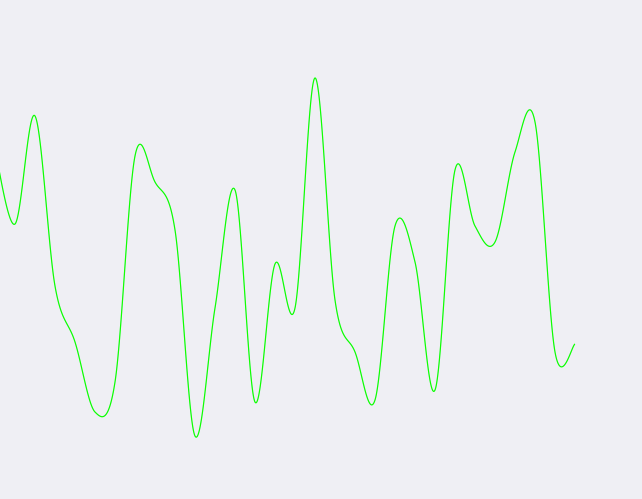
看效果:

于是便照葫芦画瓢,写出了我的代码
这个做法的原理其实是在每两个点之间加入一些点,来使得两个点可以平滑的过度。这其实就是Centripetal Catmull–Rom
spline的思想。
看效果:

于是便照葫芦画瓢,写出了我的代码
#define POINT(_INDEX_) [(NSValue *)[points objectAtIndex:_INDEX_] CGPointValue]
- (void)smoothedPathWithPoints:(NSArray *) pointsArray andGranularity:(NSInteger)granularity {
NSMutableArray *points = [pointsArray mutableCopy];
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetAllowsAntialiasing(context, YES);
CGContextSetStrokeColorWithColor(context, [UIColor greenColor].CGColor);
CGContextSetLineWidth(context, 0.6);
UIBezierPath *smoothedPath = [UIBezierPath bezierPath];
// Add control points to make the math make sense
[points insertObject:[points objectAtIndex:0] atIndex:0];
[points addObject:[points lastObject]];
[smoothedPath moveToPoint:POINT(0)];
for (NSUInteger index = 1; index < points.count - 2; index++) {
CGPoint p0 = POINT(index - 1);
CGPoint p1 = POINT(index);
CGPoint p2 = POINT(index + 1);
CGPoint p3 = POINT(index + 2);
// now add n points starting at p1 + dx/dy up until p2 using Catmull-Rom splines
for (int i = 1; i < granularity; i++) {
float t = (float) i * (1.0f / (float) granularity);
float tt = t * t;
float ttt = tt * t;
CGPoint pi; // intermediate point
pi.x = 0.5 * (2*p1.x+(p2.x-p0.x)*t + (2*p0.x-5*p1.x+4*p2.x-p3.x)*tt + (3*p1.x-p0.x-3*p2.x+p3.x)*ttt);
pi.y = 0.5 * (2*p1.y+(p2.y-p0.y)*t + (2*p0.y-5*p1.y+4*p2.y-p3.y)*tt + (3*p1.y-p0.y-3*p2.y+p3.y)*ttt);
[smoothedPath addLineToPoint:pi];
}
// Now add p2
[smoothedPath addLineToPoint:p2];
}
// finish by adding the last point
[smoothedPath addLineToPoint:POINT(points.count - 1)];
CGContextAddPath(context, smoothedPath.CGPath);
CGContextDrawPath(context, kCGPathStroke);
}
相关文章推荐
- 在android中使用Path类的quadTo()方法实现平滑曲线
- 使用Achartengine做平滑曲线图和温度显示柱状图
- 关于IOS下,将一组2DPoint连成平滑曲线的问题。
- 使用Unity画一条平滑曲线(贝塞尔曲线)并使小球沿曲线运动
- 如何使用MATLAB绘制平滑曲线
- 根据多个点使用canvas贝赛尔曲线画一条平滑的曲线
- Android 使用贝塞尔曲线将多点连成一条平滑的曲线
- 使用JFreeChart在网页上绘制平滑曲线
- 使用Unity画一条平滑曲线(贝塞尔曲线)并使小球沿曲线运动
- c# 使用GDI+画曲线图
- 怎样获取一组汉字的拼音首字母(使用C#)收藏
- 使用C#指挥CPU占用率曲线
- 使用Wine运行IE浏览器使字体平滑
- VC6 下学习使用Teechart8记录 二 绘制实时曲线
- Matlab的曲线拟合工具箱CFtool使用简介
- 绘制平滑曲线
- Flex 使用curveTo画跟随鼠标改变的曲线
- 使用silverlight构建一个工作流设计器(十九)-规则与活动的交点的平滑移动
- winCE下使用一组buffer实现音频回环
