vuejs2.0运用原生js实现简单的拖拽元素功能
2017-03-30 08:52
1041 查看
[javascript] view
plain copy


<span style="font-size:18px;">http://www.cnblogs.com/moqiutao/p/6428632.html
</span>

[javascript] view
plain copy


<span style="font-size:18px;"><!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<meta charset="utf-8">
<title></title>
<meta name="keywords" content="" />
<meta name="description" content="" />
<style>
.select-item {
background-color: #5bc0de;
display: inline-block;
text-align: center;
border-radius: 3px;
margin-right: 10px;
cursor:pointer;
padding: 6px 20px;
color: #fff;
}
.cursored{
cursor: default;
}
.project-content,.people-content {
margin: 30px 50px;
}
.people-content {
margin-top: 30px;
}
.drag-div {
border: 1px solid #5bc0de;
padding:10px;
margin-bottom: 10px;
width: 800px;
cursor: pointer;
}
.select-project-item {
display: inline-block;
text-align: center;
border-radius: 3px;
}
.drag-people-label{
margin-bottom:0;
padding-right:10px;
}
[v-cloak]{
display:none;
}
</style>
</head>
<body>
<div class='drag-content' id="dragCon" >
<div class='project-content'>
<div class='select-item' draggable='true' @dragstart='drag($event)' v-for="pjdt in projectdatas">{{pjdt.name}}</div>
</div>
<div class='people-content'>
<div class='drag-div' v-for="ppdt in peopledata" @drop='drop($event)' @dragover='allowDrop($event)'>
<div class='select-project-item'>
<label class='drag-people-label'>{{ppdt.name}}:</label>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="js/vue.min2.js"></script>
<script type="text/javascript">
var dom;
var ss = new Vue({
'el':'#dragCon',
data:{
projectdatas:[{
id:1,
name:'葡萄'
},{
id:2,
name:'芒果'
},{
id:3,
name:'木瓜'
},{
id:4,
name:'榴莲'
}],
peopledata:[{
id:1,
name:'小颖'
},{
id:2,
name:'hover'
},{
id:3,
name:'空巢青年三 '
},{
id:3,
name:'一丢丢'
}]
},
mounted:function(){
this.$nextTick(function(){
})
},
watch:{
projectdatas:{
handler:function(val,oldval){
},
deep:true
},
peopledata:{
handler:function(val,oldval){
},
deep:true
}
},
methods: {
drag:function(event){
dom = event.currentTarget
},
drop:function(event){
event.preventDefault();
event.target.appendChild(dom);
},
allowDrop:function(event){
event.preventDefault();
}
}
});
</script>
</body>
</html></span>
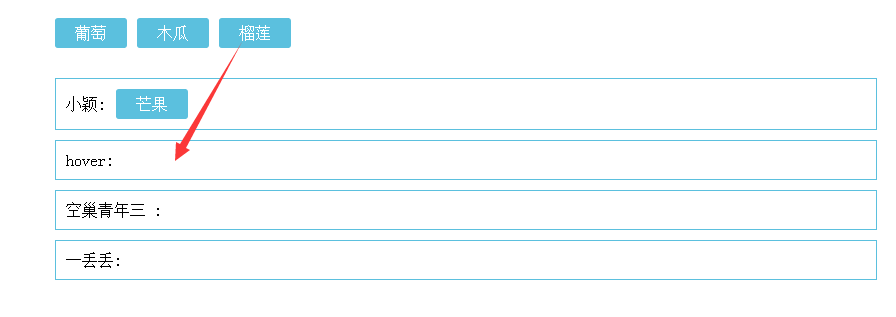
实现效果:

plain copy

<span style="font-size:18px;">http://www.cnblogs.com/moqiutao/p/6428632.html
</span>

[javascript] view
plain copy

<span style="font-size:18px;"><!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<meta charset="utf-8">
<title></title>
<meta name="keywords" content="" />
<meta name="description" content="" />
<style>
.select-item {
background-color: #5bc0de;
display: inline-block;
text-align: center;
border-radius: 3px;
margin-right: 10px;
cursor:pointer;
padding: 6px 20px;
color: #fff;
}
.cursored{
cursor: default;
}
.project-content,.people-content {
margin: 30px 50px;
}
.people-content {
margin-top: 30px;
}
.drag-div {
border: 1px solid #5bc0de;
padding:10px;
margin-bottom: 10px;
width: 800px;
cursor: pointer;
}
.select-project-item {
display: inline-block;
text-align: center;
border-radius: 3px;
}
.drag-people-label{
margin-bottom:0;
padding-right:10px;
}
[v-cloak]{
display:none;
}
</style>
</head>
<body>
<div class='drag-content' id="dragCon" >
<div class='project-content'>
<div class='select-item' draggable='true' @dragstart='drag($event)' v-for="pjdt in projectdatas">{{pjdt.name}}</div>
</div>
<div class='people-content'>
<div class='drag-div' v-for="ppdt in peopledata" @drop='drop($event)' @dragover='allowDrop($event)'>
<div class='select-project-item'>
<label class='drag-people-label'>{{ppdt.name}}:</label>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="js/vue.min2.js"></script>
<script type="text/javascript">
var dom;
var ss = new Vue({
'el':'#dragCon',
data:{
projectdatas:[{
id:1,
name:'葡萄'
},{
id:2,
name:'芒果'
},{
id:3,
name:'木瓜'
},{
id:4,
name:'榴莲'
}],
peopledata:[{
id:1,
name:'小颖'
},{
id:2,
name:'hover'
},{
id:3,
name:'空巢青年三 '
},{
id:3,
name:'一丢丢'
}]
},
mounted:function(){
this.$nextTick(function(){
})
},
watch:{
projectdatas:{
handler:function(val,oldval){
},
deep:true
},
peopledata:{
handler:function(val,oldval){
},
deep:true
}
},
methods: {
drag:function(event){
dom = event.currentTarget
},
drop:function(event){
event.preventDefault();
event.target.appendChild(dom);
},
allowDrop:function(event){
event.preventDefault();
}
}
});
</script>
</body>
</html></span>
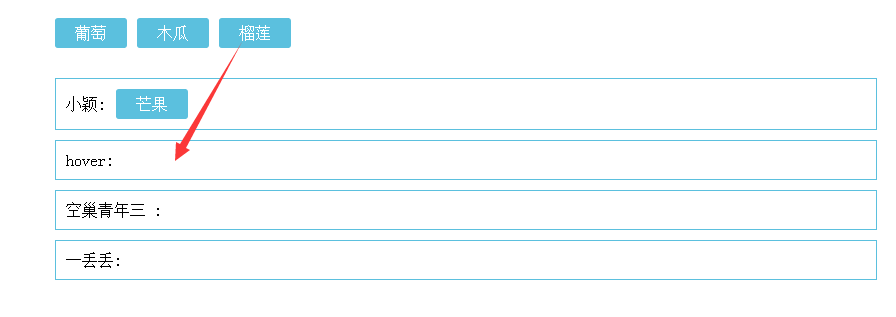
实现效果:

相关文章推荐
- vuejs2.0运用原生js实现简单的拖拽元素功能
- vuejs2.0运用原生js实现简单的拖拽元素功能
- vuejs2.0运用原生js实现简单的拖拽元素功能
- vuejs2.0运用原生js实现简单的拖拽元素功能示例
- vuejs2.0运用原生js实现简单的拖拽元素功能
- vuejs2.0使用Sortable.js实现的拖拽功能
- 简单几步原生javascript实现元素拖拽功能兼容所有浏览器
- 通过 JS 实现简单的拖拽功能并且可以在特定元素上禁止拖拽
- vuejs2.0使用Sortable.js实现的拖拽功能
- vue2.0使用Sortable.js实现的拖拽功能
- js拖拽之一:实现简单的元素拖拽
- 用原生JS实现简单的多选框功能
- js实现简单div拖拽功能实例
- 用原生JS实现一个简单计算的功能实例
- JS实现的简单拖拽购物车功能示例【附源码下载】
- vue2.0使用Sortable.js实现的拖拽功能
- js实现简单div拖拽功能实例
- 【笔记】js原生方法 在元素外部或内部实现添加元素功能(类似jq 的 insert 和 append)
- 原生js实现拖动图片左右弹性切换(模仿iPhone弹性拖拽的功能)
- 原生js实现拖拽功能基本思路
