文章标题:Android常见控件TextView的使用方法
2017-03-27 23:24
591 查看
Text View 可以说是Android中最简单的一个控件了。它的主要功能是用于在界面上显示一段文本的信息。假如你在一个界面上看到的“Hello world!! !“。那要怎样才能实现这显示呢?
下面是显示Helloworld的代码:
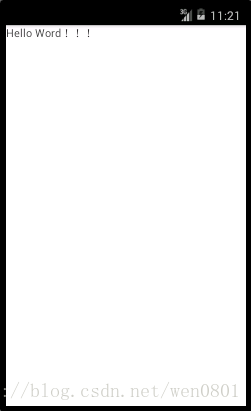
用模拟器运行后的结果如下:

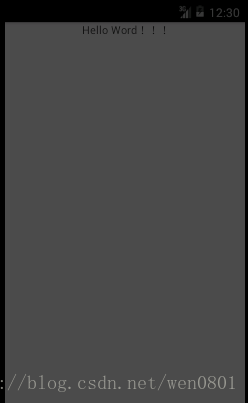
大家在界面上看到的效果是由于Text View中的文字默认是左上角对齐的,但是要怎样才能使文字效果居中呢?只需要在上面的Text View代码中加入一句代码:android:gravity=“center”即可。android:gravity是来指定文字的对齐方式,可选择的值有top,bottom,left,right,center。我们这里用center作为例子。运行后的效果如下:

另外我们也可以对Text View中的文字的大小和颜色进行修改。
修改文字的大小代码:android:textSize=”35sp”(sp是表示自他大小的单位)。修改文字的颜色代码:android:textColor=”#00ffff”(这里的#00ffff是表示颜色的十六进制,其他颜色的十六进制可以查询相应的资料,这里就不做解释啦)。
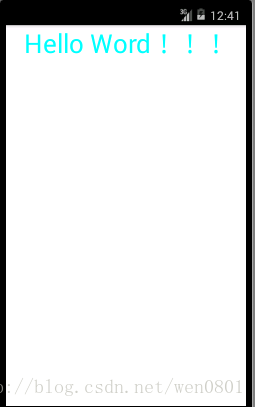
运行模拟器的之后的效果如下:

实现上述效果的全部代码如下:
下面是显示Helloworld的代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/textView1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Hello Word!!!" /> </LinearLayout>
用模拟器运行后的结果如下:

大家在界面上看到的效果是由于Text View中的文字默认是左上角对齐的,但是要怎样才能使文字效果居中呢?只需要在上面的Text View代码中加入一句代码:android:gravity=“center”即可。android:gravity是来指定文字的对齐方式,可选择的值有top,bottom,left,right,center。我们这里用center作为例子。运行后的效果如下:

另外我们也可以对Text View中的文字的大小和颜色进行修改。
修改文字的大小代码:android:textSize=”35sp”(sp是表示自他大小的单位)。修改文字的颜色代码:android:textColor=”#00ffff”(这里的#00ffff是表示颜色的十六进制,其他颜色的十六进制可以查询相应的资料,这里就不做解释啦)。
运行模拟器的之后的效果如下:

实现上述效果的全部代码如下:
<TextView android:id="@+id/textView1" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:textSize="35sp" android:textColor="#00ffff" android:text="Hello Word!!!" /> ---------- 如有错误之处,请大家多多包涵并给予建议或指出错误,谢谢!
相关文章推荐
- 文章标题:Android常见控件ImageView的使用方法
- 文章标题:Android常见控件Button的使用方法
- Android怎么使用字体图标 自定义FontTextView字体图标控件-- 使用方法
- 常见控件的使用方法 TextView EditText Button Menu
- Android用户输入自动提示控件AutoCompleteTextView使用方法
- android Button,textView 等控件设置控件内嵌周围图片使用方法
- 文章标题:Android常用控件ImageSwitcher的使用方法
- Android的常见控件(TextView、EditText、Button、Menu)使用
- android Button,textView 等控件设置控件内嵌周围图片使用方法
- android Button,textView 等控件设置控件内嵌周围图片使用方法
- Android 控件之TextView常见使用问题
- Android 第五课 常用控件的使用方法(TextView、Button、EditView、 ImageView、 ProgressBar、 ProgressDialog等)
- android TextView多行文本(超过3行)使用ellipsize属性无效问题的解决方法
- Android中AutoCompleteTextView的使用方法
- android AutoCompleteTextView控件的使用
- [Android开发] 代码code设置9.png/9-patch 图片背景后,此view中的TextView等控件显示不正常(常见于listview中)
- 常用控件的使用方法--(TextView/EditText/Button/Menu) -计算器代码
- 【Android动态布局】之【使用addView方法时,如何保持已有动态控件位置不被改变】
- 【Android 初学】5、控件--ImageView的使用方法
- 【Android 开发】:Android中EditText控件的几种使用方法
