Android 沉浸式状态栏的实现方法、状态栏透明
2017-03-25 23:56
344 查看
原文:点击访问
现在越来越多的软件都开始使用沉浸式状态栏了,下面总结一下沉浸式状态栏的两种使用方法
注意!沉浸式状态栏只支持安卓4.4及以上的版本
状态栏:4.4上是渐变色,5.0上是完全透明,本文模拟器为4.4演示
效果图:

注意!两种方法的区别:
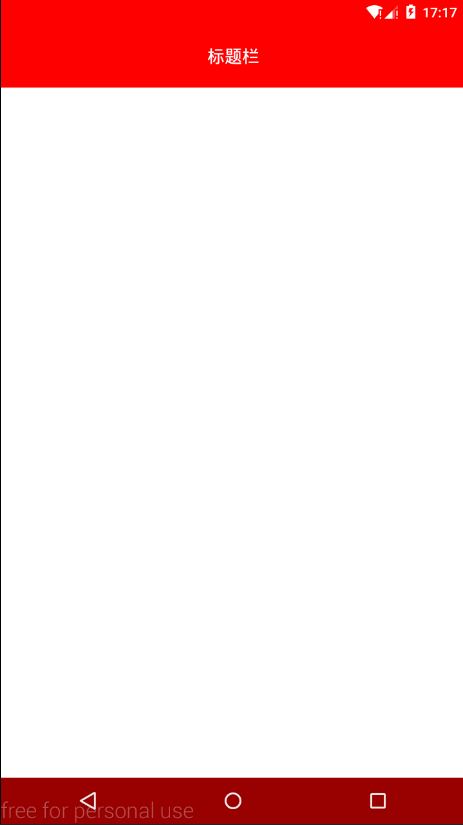
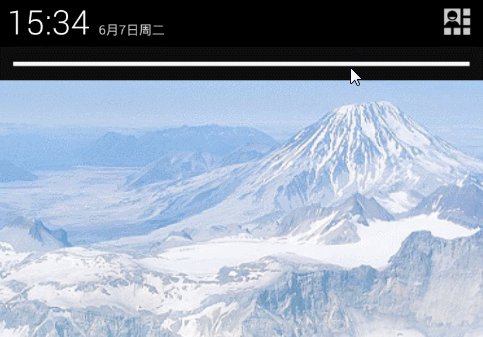
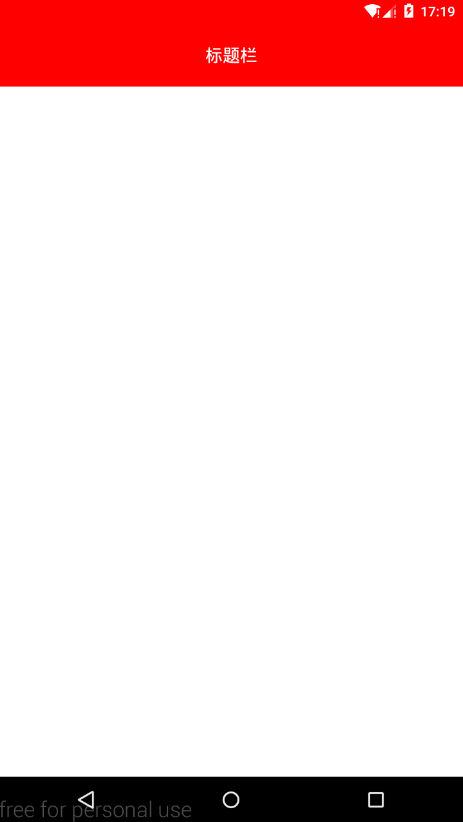
第一种:为顶部栏跟随当前activity的布局文件的背景的颜色,使用方便,不过也有点问题就是,如果有底部虚拟导航键的话,导航键的背景跟顶部的颜色一样,比如:

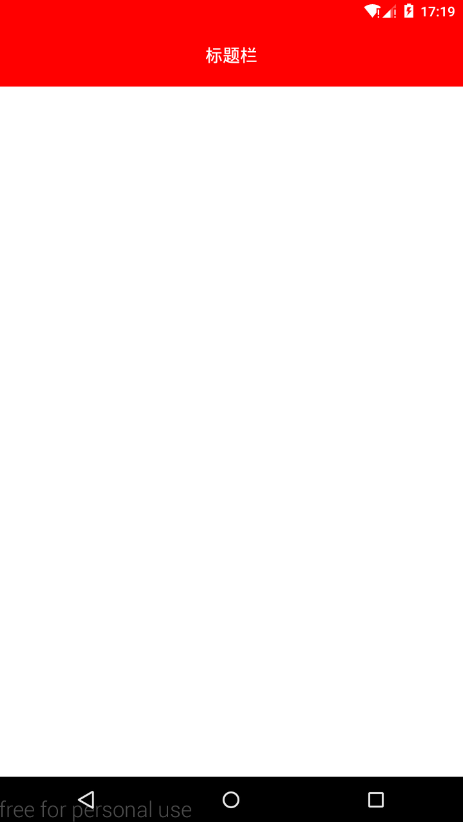
第二种:是通过设置顶部栏的颜色来显示的,可以解决第一种的不足,比如:


values/style.xml:
2
3
1
2
3
values-v19/style.xml:
2
3
4
1
2
3
4
values-v21/style.xml:
2
3
4
5
6
1
2
3
4
5
6
2
1
2
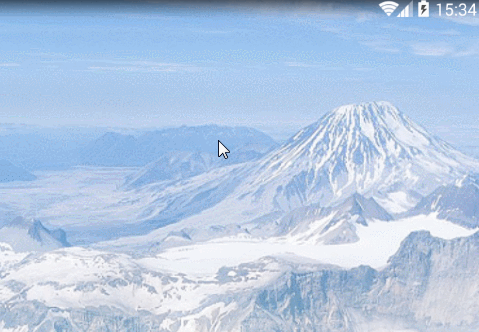
1.当背景为图片时,布局可以这么写:
2
3
4
5
6
7
8
1
2
3
4
5
6
7
8
效果:

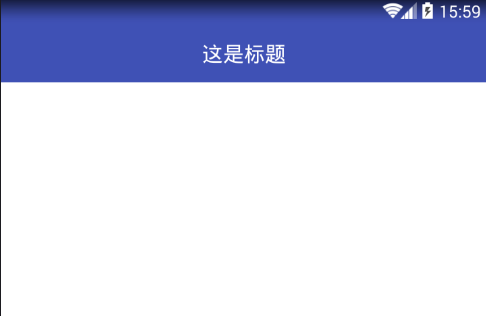
2.当背景为纯色,我们需要对布局划分一下,标题布局与内容布局,先把根布局背景设置成标题布局的背景色,然后标题背景色可以不用设置直接使用根布局的背景色,最后内容布局背景色设置为白色
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
效果图:

好了,以上就是沉浸式状态栏实现的全过程,但是还有一点值得注意的就是,如果我们activity比较多,每一个页面都添加
写一个基类BaseColorActivity.class,代码如下:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
然后需要沉浸状态栏的activity继承该基类:
2
3
4
5
6
7
8
9
10
11
12
13
14
1
2
3
4
5
6
7
8
9
10
11
12
13
14
然后需要沉浸状态栏的activity的布局文件中就可以把

写个工具类
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
使用方法:
在当前activity的onCreate中,调用方法
2
3
1
2
3
如果嫌每个activity都要写有点麻烦,那就写个基类来完成这一步:
2
3
4
5
6
7
8
9
10
1
2
3
4
5
6
7
8
9
10
然后每个activity的页面继承该BaseActivity就可以了!
未完待续…………………
关于上面代码中提示注意的那个地方的说明:
隐藏系统title注意的两点:
继承AppCompatActivity时使用:
supportRequestWindowFeature(Window.FEATURENOTITLE)
继承activity时使用:
requestWindowFeature(Window.FEATURENOTITLE)
现在越来越多的软件都开始使用沉浸式状态栏了,下面总结一下沉浸式状态栏的两种使用方法
注意!沉浸式状态栏只支持安卓4.4及以上的版本
状态栏:4.4上是渐变色,5.0上是完全透明,本文模拟器为4.4演示
效果图:

注意!两种方法的区别:
第一种:为顶部栏跟随当前activity的布局文件的背景的颜色,使用方便,不过也有点问题就是,如果有底部虚拟导航键的话,导航键的背景跟顶部的颜色一样,比如:

第二种:是通过设置顶部栏的颜色来显示的,可以解决第一种的不足,比如:

第一种使用方法:
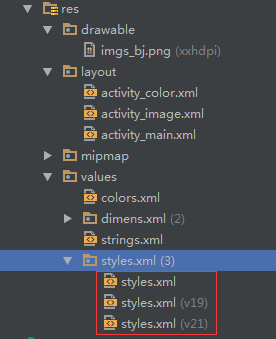
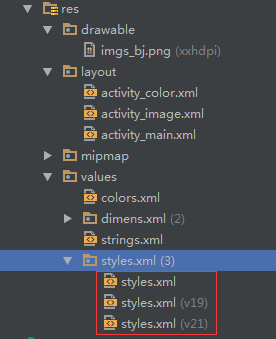
第一、首先在values、values-v19、values-v21文件夹下的styles.xml都设置一个 Translucent System Bar 风格的Theme,如下图:

values/style.xml:
<style name="TranslucentTheme" parent="AppTheme"> <!--在Android 4.4之前的版本上运行,直接跟随系统主题--> </style>1
2
3
1
2
3
values-v19/style.xml:
<style name="TranslucentTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="android:windowTranslucentStatus">true</item> <item name="android:windowTranslucentNavigation">true</item> </style>1
2
3
4
1
2
3
4
values-v21/style.xml:
<style name="TranslucentTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="android:windowTranslucentStatus">false</item> <item name="android:windowTranslucentNavigation">true</item> <!--Android 5.x开始需要把颜色设置透明,否则导航栏会呈现系统默认的浅灰色--> <item name="android:statusBarColor">@android:color/transparent</item> </style>1
2
3
4
5
6
1
2
3
4
5
6
第二、在清单文件中配置需要沉浸式状态栏的activity加入theme
<activity android:name=".ImageActivity" android:theme="@style/TranslucentTheme" /> <activity android:name=".ColorActivity" android:theme="@style/TranslucentTheme" />1
2
1
2
第三、在Activity的布局文件中的跟布局加入“android:fitsSystemWindows=”true””,但是,这里需要区分一下,就是背景是图片还是纯色:
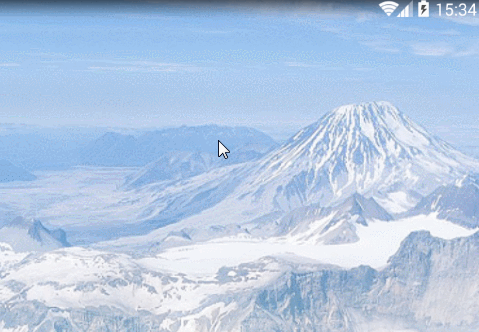
1.当背景为图片时,布局可以这么写:<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/imgs_bj" android:fitsSystemWindows="true"> </RelativeLayout>1
2
3
4
5
6
7
8
1
2
3
4
5
6
7
8
效果:

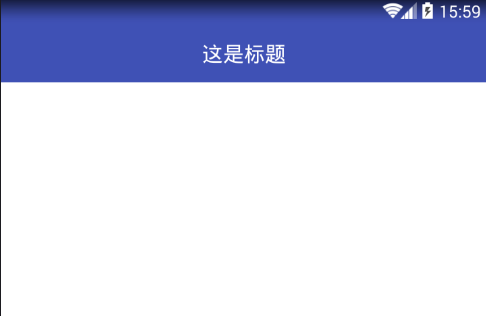
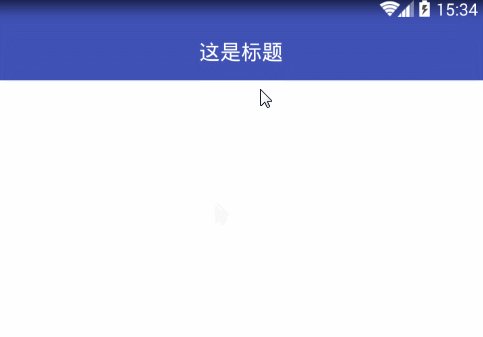
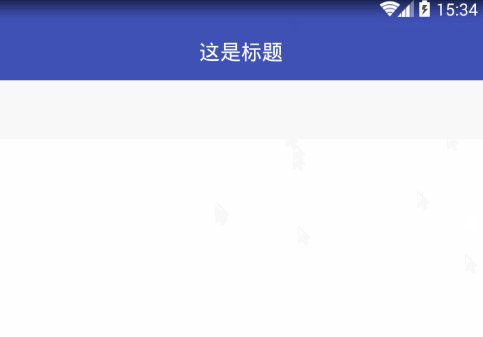
2.当背景为纯色,我们需要对布局划分一下,标题布局与内容布局,先把根布局背景设置成标题布局的背景色,然后标题背景色可以不用设置直接使用根布局的背景色,最后内容布局背景色设置为白色
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/colorPrimary" //根布局背景设置成“标题布局”想要的颜色 android:fitsSystemWindows="true" android:orientation="vertical"> <!--标题布局--> <RelativeLayout android:layout_width="match_parent" android:layout_height="55dp" android:background="@color/color_31c27c"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="这是标题" android:textColor="@android:color/white" android:textSize="20sp" /> </RelativeLayout> <!--内容布局--> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/white" //内容区域背景设置成白色 android:gravity="center" android:orientation="vertical"> <Button android:layout_marginTop="120dp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="显示信息" android:onClick="showMsg" /> </LinearLayout> </LinearLayout>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
效果图:

好了,以上就是沉浸式状态栏实现的全过程,但是还有一点值得注意的就是,如果我们activity比较多,每一个页面都添加
Android:fitsSystemWindows="true"比较麻烦,我们需要改动一下:
写一个基类BaseColorActivity.class,代码如下:
public abstract class BaseColorActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//这一行注意!看本文最后的说明!!!!
supportRequestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(getLayoutResId());//把设置布局文件的操作交给继承的子类
ViewGroup contentFrameLayout = (ViewGroup) findViewById(Window.ID_ANDROID_CONTENT);
View parentView = contentFrameLayout.getChildAt(0);
if (parentView != null && Build.VERSION.SDK_INT >= 14) {
parentView.setFitsSystemWindows(true);
}
}
/**
* 返回当前Activity布局文件的id
*
* @return
*/
abstract protected int getLayoutResId();
}12
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
然后需要沉浸状态栏的activity继承该基类:
public class ColorActivity extends BaseColorActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//这里不需要写setContentView()!
}
@Override
protected int getLayoutResId() {
//onCreate的方法中不需要写setContentView(),直接把当前activity的布局文件在这里返回就行了!
return R.layout.activity_color;
}
}12
3
4
5
6
7
8
9
10
11
12
13
14
1
2
3
4
5
6
7
8
9
10
11
12
13
14
然后需要沉浸状态栏的activity的布局文件中就可以把
android:fitsSystemWindows="true"这行代码给省略了!
第二种使用方法(未完):

写个工具类
StatusBarCompat.class:
public class StatusBarCompat {
private static final int INVALID_VAL = -1;
private static final int COLOR_DEFAULT = Color.parseColor("#20000000");
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
public static void compat(Activity activity, int statusColor)
{
//当前手机版本为5.0及以上
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP)
{
if (statusColor != INVALID_VAL)
{
activity.getWindow().setStatusBarColor(statusColor);
}
return;
}
//当前手机版本为4.4
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT && Build.VERSION.SDK_INT < Build.VERSION_CODES.LOLLIPOP)
{
int color = COLOR_DEFAULT;
ViewGroup contentView = (ViewGroup) activity.findViewById(android.R.id.content);
if (statusColor != INVALID_VAL)
{
color = statusColor;
}
View statusBarView = new View(activity);
ViewGroup.LayoutParams lp = new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,
getStatusBarHeight(activity));
statusBarView.setBackgroundColor(color);
contentView.addView(statusBarView, lp);
}
}
public static void compat(Activity activity)
{
compat(activity, INVALID_VAL);
}
public static int getStatusBarHeight(Context context)
{
int result = 0;
int resourceId = context.getResources().getIdentifier("status_bar_height", "dimen", "android");
if (resourceId > 0)
{
result = context.getResources().getDimensionPixelSize(resourceId);
}
return result;
}
}12
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
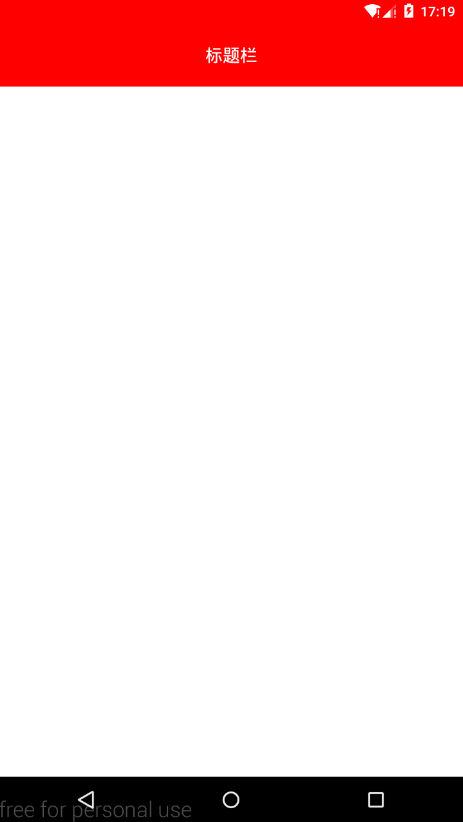
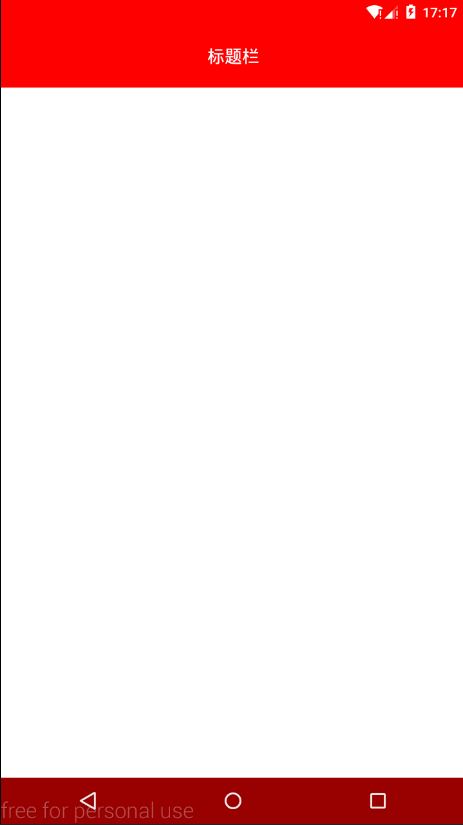
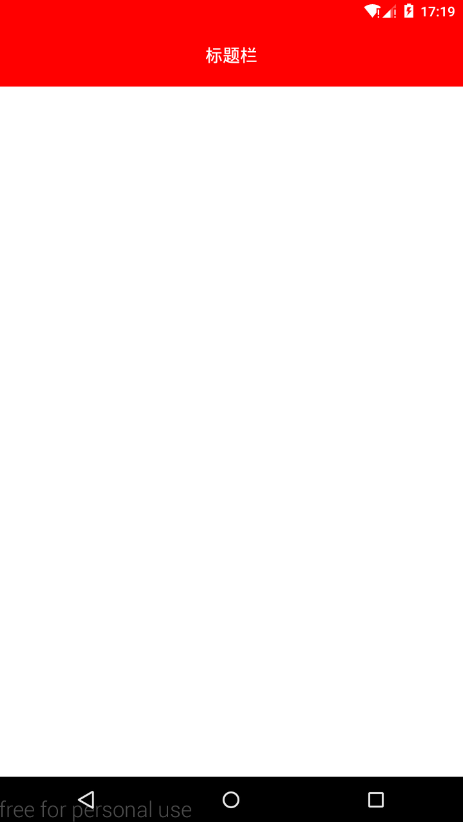
使用方法:
在当前activity的onCreate中,调用方法
StatusBarCompat.compat就可以了:
//第二个参数是想要设置的颜色 StatusBarCompat.compat(this, Color.RED);1
2
3
1
2
3
如果嫌每个activity都要写有点麻烦,那就写个基类来完成这一步:
public class BaseActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
supportRequestWindowFeature(Window.FEATURE_NO_TITLE);
super.onCreate(savedInstanceState);
StatusBarCompat.compat(this, Color.RED);
}
}12
3
4
5
6
7
8
9
10
1
2
3
4
5
6
7
8
9
10
然后每个activity的页面继承该BaseActivity就可以了!
未完待续…………………
关于上面代码中提示注意的那个地方的说明:
隐藏系统title注意的两点:
继承AppCompatActivity时使用:
supportRequestWindowFeature(Window.FEATURENOTITLE)
继承activity时使用:
requestWindowFeature(Window.FEATURENOTITLE)
相关文章推荐
- Android 沉浸式状态栏的实现方法、状态栏透明
- Android 沉浸式状态栏的实现方法、状态栏透明
- Android 沉浸式状态栏的实现方法、状态栏透明
- Android 沉浸式状态栏的实现方法、状态栏透明。
- Android 沉浸式状态栏的实现方法、状态栏透明
- Android之沉浸式状态栏的实现方法、状态栏透明
- 安卓学习笔记--- Android 沉浸式状态栏的实现方法,状态栏透明实现
- Android沉浸式状态栏(透明状态栏)最佳实现
- Android实现透明状态栏方法以及改变状态栏文字颜色
- Android沉浸式状态栏(透明状态栏)最佳实现
- android 实现透明的沉浸式状态栏
- Android 实现沉浸式状态栏的方法
- Android透明状态栏的实现方法
- Android 4.4以上"沉浸式"状态栏效果的实现方法
- 实现Android透明状态栏(或叫沉浸式状态栏)
- Android 沉浸式状态栏的实现方法、状态栏透明
- Android实现沉浸式状态栏(透明状态栏)(QQ和简书样式)
- Android 设置全屏沉浸式透明状态栏的工具类(超级简单,两步实现)
- Android 沉浸式状态栏的实现方法、状态栏透明
- Android实现沉浸式(透明)状态栏(Eclipse版)
