【OpenGL】nehe教程第二、三课学习笔记
2017-03-23 00:49
218 查看
第二课中,首先讲解了世界坐标系各个轴相对于屏幕的大小及方向,简单归纳就是右手螺旋,
用拇指、食指、中指相互呈90度,食指指天,中指指自己(或从屏幕向外垂直线延伸),拇指指右
还涉及了6个函数,分别是glTranslatef、glLoadIdentity、glBegin、glEnd、glVertex3f、glColor3f.
glTranslatef移动坐标系,将三个轴按照参数移动单位长度??(关于单位长度,笔者做了一些尝试,弄清glTranslate将z轴移动对单位长度的影响)
再重复一下上节课已见过的glLoadIdentity的作用,将坐标系重置到初识位置(0,0,0).
glBegin、glEnd类似于html的标签,两个一对,只有在它俩中间的绘图函数才会起作用,glBegin的参数表明接下来的点绘出的是什么图形,
比如glBegin(GL_POLYGON)是多边形
glBegin(GL_QUADS)是四边形
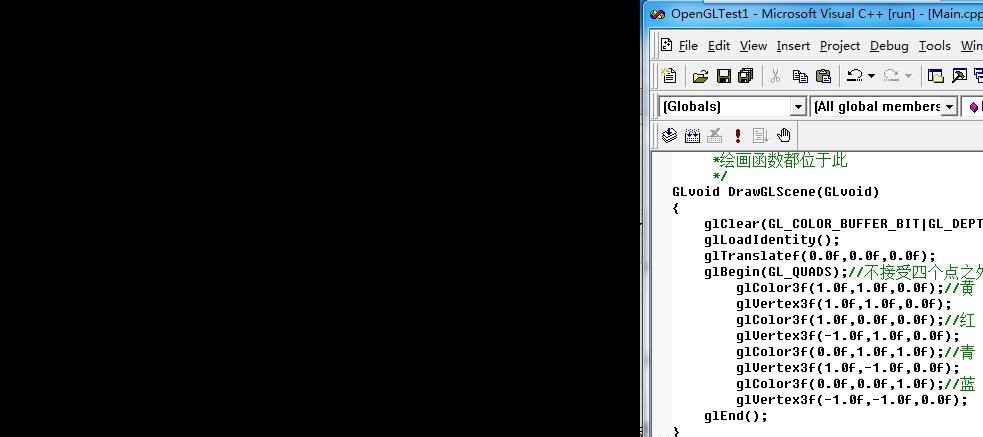
glVertex3f函数标明点的位置,3代表三个参数也可理解成三维点,f代表float参数(i代表整形)(至于点的顺序是怎样的,是顺时针还是逆时针还是折线,笔者也试了一下)
glColor3f函数将按照RGB(默认)的模式描述点的颜色,点点间线的颜色将由两个点一起决定,期间呈现颜色的过渡,就像是ps的渐变工具似的,glcolor可以在glBegin外使用,如果没有再次用glColor,那么点都将是上一次设置的颜色
关于z轴移动对单位长度的影响
Windows窗体大小为480*480,OpenGL的大小设为960*960,方便我截屏0.0
ps:好吧,思想幼稚了,还是复习一遍计算机图形学原理,中间涉及到了若干坐标系的转换,最关键的因素是在intiGL里对glPerspective的设置,near是0.1,也就是说glTranslatef必须移动0.1才行,还有一个是相机的摆放位置,gluLookAt这个函数,在nehe的教程里暂时没有看到,可能后面讲。先放放吧。
最终结论是,对应关系很复杂,1.0f只是相对值,可以用它判别其他物体图形的大小。这里有篇博文,可以看看http://blog.csdn.net/ronintao/article/details/9157221
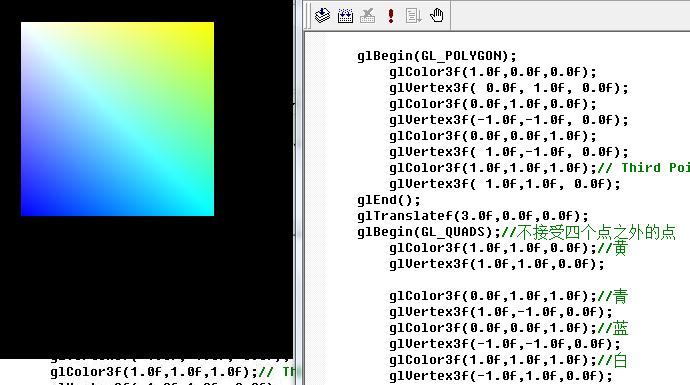
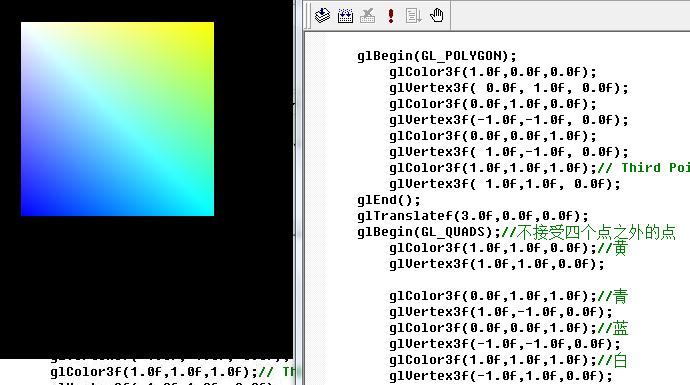
关于点顺序的探究
1逆时针顺序

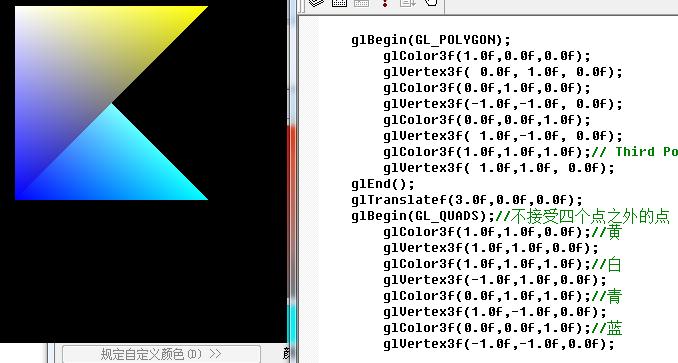
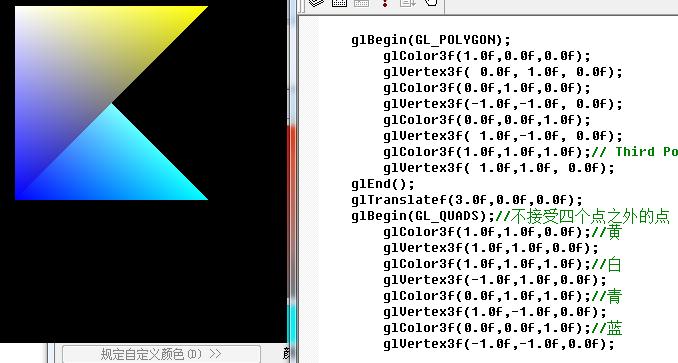
2将第四个放在第二个

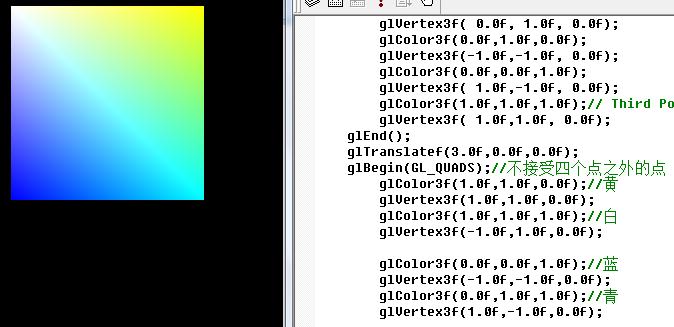
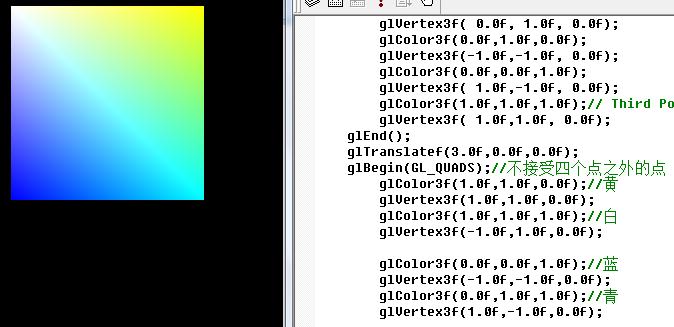
3在2的情况下,将第三个和第四个交换

可以得出结论,OpenGL将按照点出现的顺序绘制,当第四个点不是按照正常四边形的时候如图2,会进行折纸一样的折叠效果
用拇指、食指、中指相互呈90度,食指指天,中指指自己(或从屏幕向外垂直线延伸),拇指指右
还涉及了6个函数,分别是glTranslatef、glLoadIdentity、glBegin、glEnd、glVertex3f、glColor3f.
glTranslatef移动坐标系,将三个轴按照参数移动单位长度??(关于单位长度,笔者做了一些尝试,弄清glTranslate将z轴移动对单位长度的影响)
再重复一下上节课已见过的glLoadIdentity的作用,将坐标系重置到初识位置(0,0,0).
glBegin、glEnd类似于html的标签,两个一对,只有在它俩中间的绘图函数才会起作用,glBegin的参数表明接下来的点绘出的是什么图形,
比如glBegin(GL_POLYGON)是多边形
glBegin(GL_QUADS)是四边形
glVertex3f函数标明点的位置,3代表三个参数也可理解成三维点,f代表float参数(i代表整形)(至于点的顺序是怎样的,是顺时针还是逆时针还是折线,笔者也试了一下)
glColor3f函数将按照RGB(默认)的模式描述点的颜色,点点间线的颜色将由两个点一起决定,期间呈现颜色的过渡,就像是ps的渐变工具似的,glcolor可以在glBegin外使用,如果没有再次用glColor,那么点都将是上一次设置的颜色
关于z轴移动对单位长度的影响
Windows窗体大小为480*480,OpenGL的大小设为960*960,方便我截屏0.0
| 序号 | z轴移动 | 单位长度/quads边长 | 效果图 |
| 1 | 0 经测试,0全黑无显示 | 1 |  |
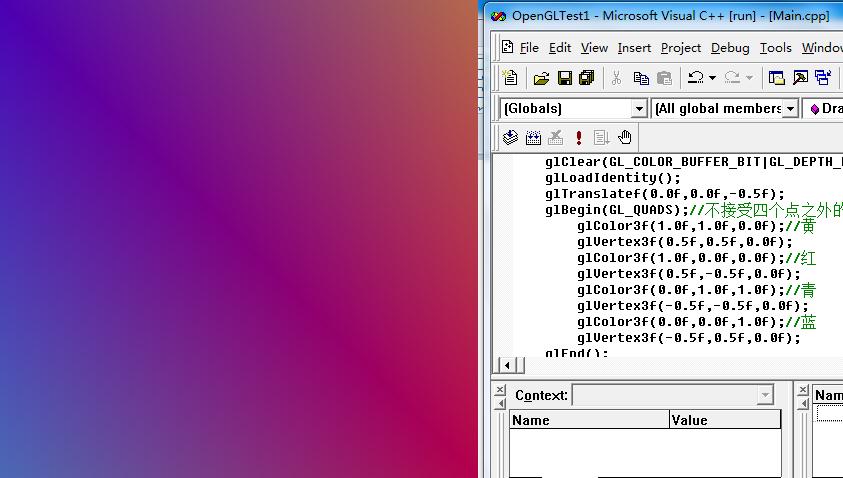
| 2 | -0.5 | 1(即(0.5f,0.5f,0.0f)) |  |
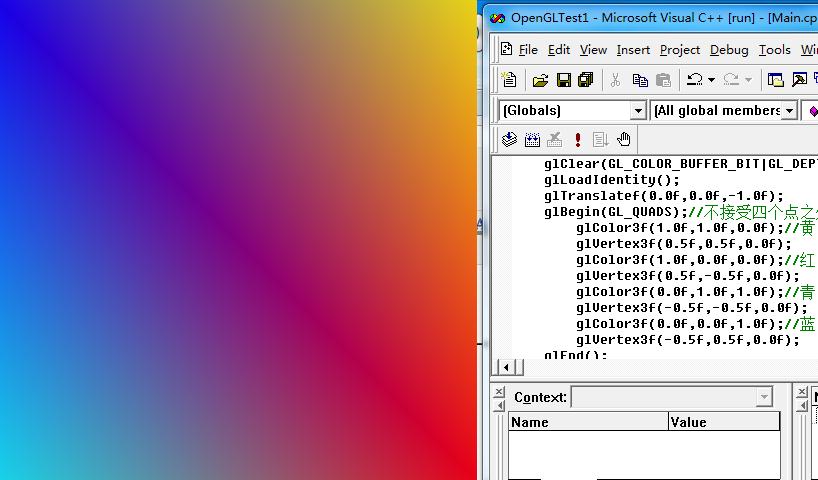
| 3 | -1 | 同上 很明显,情况2的图是3的中心四分之一 |  |
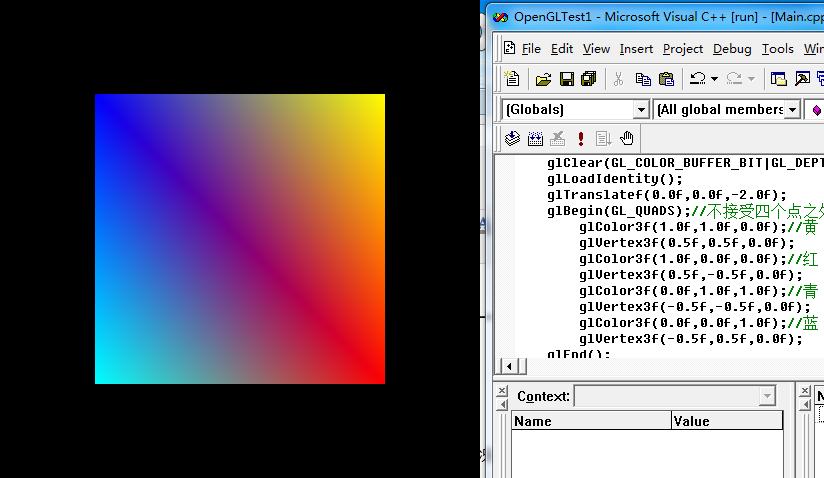
| 4 | -2 | 同上 |  |
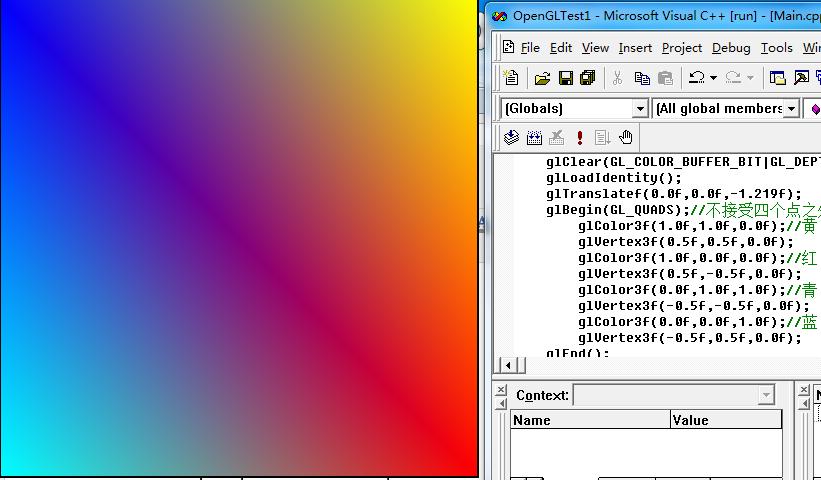
| 5 | -1.219 | 黑边刚出 |  |
| 结论:不是简单的倍数关系,回想计算机锥型投影原理,应该类似与棱台一样的对应关系,可以继续探究一番 |
最终结论是,对应关系很复杂,1.0f只是相对值,可以用它判别其他物体图形的大小。这里有篇博文,可以看看http://blog.csdn.net/ronintao/article/details/9157221
关于点顺序的探究
1逆时针顺序

2将第四个放在第二个

3在2的情况下,将第三个和第四个交换

可以得出结论,OpenGL将按照点出现的顺序绘制,当第四个点不是按照正常四边形的时候如图2,会进行折纸一样的折叠效果
相关文章推荐
- 【OpenGL】nehe教程第四、五课学习笔记
- opengl学习笔记1:vs2013 nehe教程第一课 创建窗口
- 【OpenGL】nehe教程第一课学习笔记
- NeHe OpenGL教程第二课 你的第一个多边形
- 2011斯坦福大学iOS应用开发教程学习笔记(第二课)My First iOS App
- 第一个三角形:Jeff Molofee(NeHe) 的OPENGL教程-第二课
- 《Cocos2d-x高级开发教程》学习笔记 OpenGL部分
- NeHe的OpenGL教程 lesson6-8 学习心得
- 斯坦福大学iOS应用开发教程学习笔记(第二课) 计算器实现2 改进版
- WhyGL:一套学习OpenGL的框架,及翻写Nehe的OpenGL教程
- 第一个三角形:Jeff Molofee(NeHe) 的OPENGL教程-第二课
- 美国海军研究生学校(NPS)OSG教程学习笔记——第二课
- 斯坦福大学iOS应用开发教程学习笔记(第二课)My First iOS App
- 2011斯坦福大学iOS应用开发教程学习笔记(第二课)My First iOS App
- 斯坦福大学iOS应用开发教程学习笔记(第二课) 计算器实现(mvc实战)
- Nehe的OpenGL的第二,三,四,五课的笔记
- 用OpenInventor实现的NeHe OpenGL教程-第二课
- WhyGL:一套学习OpenGL的框架,及翻写Nehe的OpenGL教程
- NeHe OpenGL教程 第二课:多边形
- 用OpenInventor实现的NeHe OpenGL教程-第二课
