使用axure动态面板制作轮播图效果
2017-03-15 09:17
1441 查看
轮播图是网站、移动app首页中经常用到的视觉交互形式,本文中我们使用axure制作一个动态轮播图的案例。
达到的效果描述如下:

1.页面加载时自动向后轮播;
2.点击[1]处向前切换图片,切换后再次自动向后轮播;
3.点击[2]处向后切换图片,切换后继续自动向后轮播。
步骤:
1. 在设计区域中拖入一个图片元件,调整大小,双击导入图片;
2. 右键图片->转换为动态面板,并命名为images,如下图:

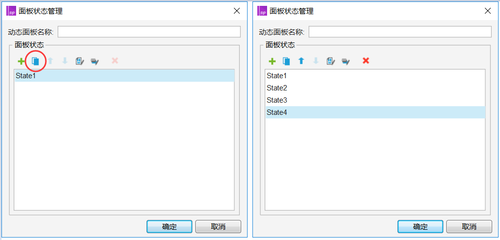
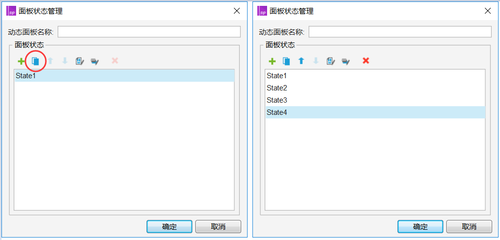
3. 双击images,在面板状态管理器中,复制state1三次,最终达到4个状态,如下图:

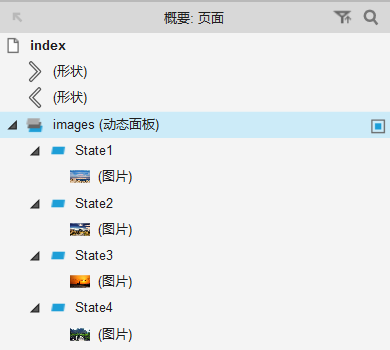
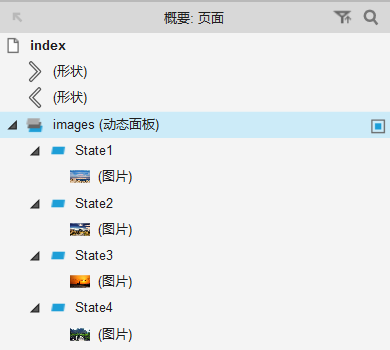
4.在图层面板中双击进入四个状态编辑区域,修改剩余三张图片样式,如下图;

5.在自带的Icons元件库中,拖入左右两个箭头到images上方,调整大小;
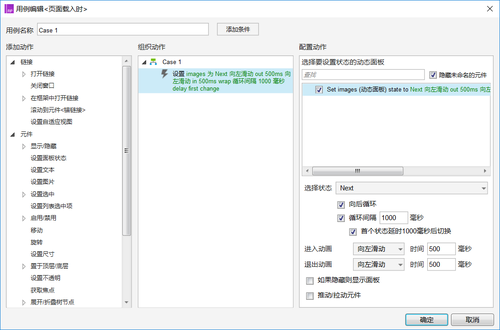
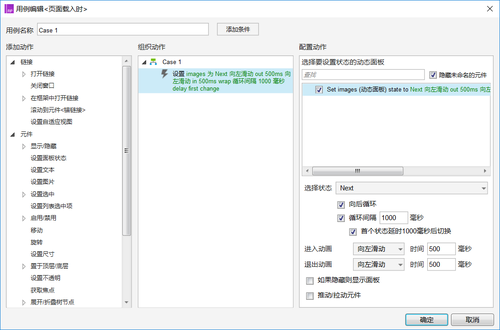
6.在页面中,双击“页面载入时”,在用例编辑器中,设置面板状态images为next,勾选向后循环、循环间隔、首个状态延时复选框,间隔的时间可以自己设置,一般3000毫秒比较好,我为了省事直接默认了~进入推出动画都选择向左滑动,如下图

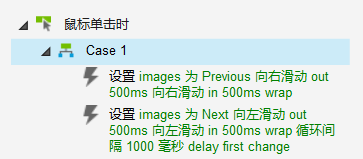
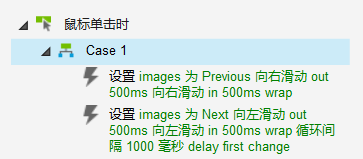
7.选中左箭头,双击“鼠标单击时”,在用例编辑器中,设置面板状态images为previous,勾选向前循环(无需勾选循环间隔,因为不需要自动向前轮播),动画都选择向右滑动;在点击左箭头想前切换图片后,如果不继续点击,则还应该继续向后轮播,则继续添加动作,切换images状态(和页面加载时相同),如下图:

8.右箭头同理,鼠标单击时向后切换,之后继续添加自动向后轮播的动作即可。
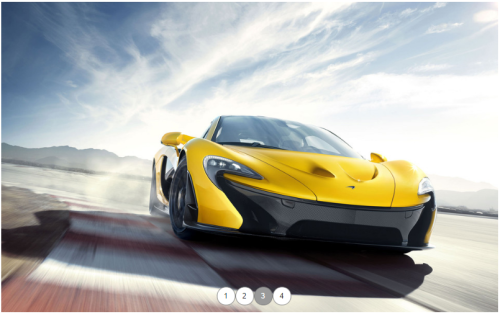
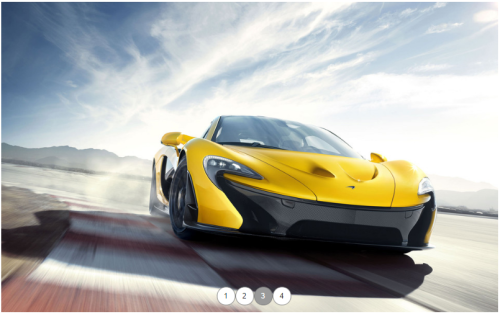
以上就是一个基本的轮播图效果,但是在实际的网站或app中,轮播图的下方或角落里都会有一个当前状态的显示,如下图:

这个状态指示器如何制作呢?大家可以思考一下。给点提示,状态指示器其实也是一个动态面板的四个不同状态,大家可以尝试一下让图片和指示器两个动态面板同时切换状态,大体思路就是这样的,但是这里边可能会出现一些问题,如果大家有兴趣可以学习我的51cto学院中的axure实战课程,地址如下:http://edu.51cto.com/course/course_id-8008.html
达到的效果描述如下:

1.页面加载时自动向后轮播;
2.点击[1]处向前切换图片,切换后再次自动向后轮播;
3.点击[2]处向后切换图片,切换后继续自动向后轮播。
步骤:
1. 在设计区域中拖入一个图片元件,调整大小,双击导入图片;
2. 右键图片->转换为动态面板,并命名为images,如下图:

3. 双击images,在面板状态管理器中,复制state1三次,最终达到4个状态,如下图:

4.在图层面板中双击进入四个状态编辑区域,修改剩余三张图片样式,如下图;

5.在自带的Icons元件库中,拖入左右两个箭头到images上方,调整大小;
6.在页面中,双击“页面载入时”,在用例编辑器中,设置面板状态images为next,勾选向后循环、循环间隔、首个状态延时复选框,间隔的时间可以自己设置,一般3000毫秒比较好,我为了省事直接默认了~进入推出动画都选择向左滑动,如下图

7.选中左箭头,双击“鼠标单击时”,在用例编辑器中,设置面板状态images为previous,勾选向前循环(无需勾选循环间隔,因为不需要自动向前轮播),动画都选择向右滑动;在点击左箭头想前切换图片后,如果不继续点击,则还应该继续向后轮播,则继续添加动作,切换images状态(和页面加载时相同),如下图:

8.右箭头同理,鼠标单击时向后切换,之后继续添加自动向后轮播的动作即可。
以上就是一个基本的轮播图效果,但是在实际的网站或app中,轮播图的下方或角落里都会有一个当前状态的显示,如下图:

这个状态指示器如何制作呢?大家可以思考一下。给点提示,状态指示器其实也是一个动态面板的四个不同状态,大家可以尝试一下让图片和指示器两个动态面板同时切换状态,大体思路就是这样的,但是这里边可能会出现一些问题,如果大家有兴趣可以学习我的51cto学院中的axure实战课程,地址如下:http://edu.51cto.com/course/course_id-8008.html
相关文章推荐
- Axure使用动态面板制作tab切换效果
- Axure实现Toast效果——使用动态面板实现自动调整宽度的效果
- Axure的动态面板制作tab切换效果
- 【Axure教程】动态面板制作弹出框效果
- axure 动态面板实现图片轮播效果(淘宝)
- 学习笔记:axure 高级教程 1 动态面板制作tab切换效果
- 使用JS制作简易图片轮播效果
- 使用js制作一般网站首页图片轮播效果
- Axure学习——制作海报轮播效果
- Android使用AChartEngine制作动态心电图效果
- Axure教程:如何使用动态面板?动态面板功能详解
- 使用jQuery制作基础的Web图片轮播效果
- jQuery Easyui使用(二)之可折叠面板动态加载无效果的解决方法
- axure-使用动态面板控制组合图形活动 (一)
- Axure Base 10 动态面板滑动效果
- Axure 动态面板实现弹出框效果
- Axure RP 手机锁屏解锁的交互效果-动态面板的应用
- Axure 7.0 简单使用之--控件隐藏与动态面板
- jquery easyui使用(二)······可折叠面板动态加载无效果
- Axure 动态面板实现弹出框效果
