学习笔记:axure 高级教程 1 动态面板制作tab切换效果
2015-06-19 22:56
597 查看
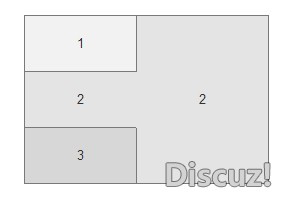
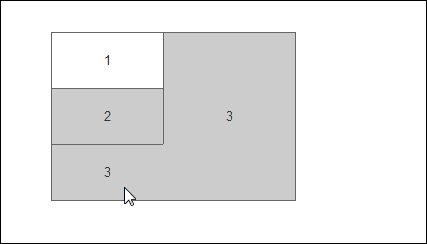
1. 实例截图分析
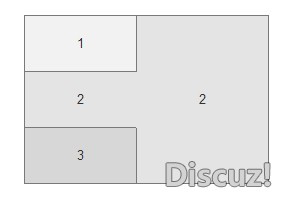
淘宝的登录框主要分为了2个页面标签,淘宝会员和支付宝会员,登录者在这2个不同的标签页进行切换选择自己的登录方式,并且未选中状态层呈突出显示。其他都是一些文本面板加文本框、复选框、按钮组件可以制作的。重点是如何实现这2个标签在点击下自动切换。


1、单击右键》编辑动态面板》管理面板状态
2、直接双击动态面板,即可弹出管理动态面板状态【常用、简单、方便】
3、点击加号按钮,可以不断的添加状态
4、点击第二个红色的框,可以编辑该动态面板的所有状态


并分别在矩形组件上编辑文字:淘宝会员、支付宝会员

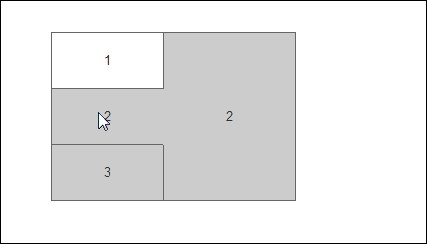
1、选中淘宝会员组件,双击【单击时】弹出用例编辑器,
2、选中【设置动态面板状态为指定状态】
3、选中淘宝登录框(前面给组件已经命名了)
4、选中对应状态(淘宝会员)

点击查看大图
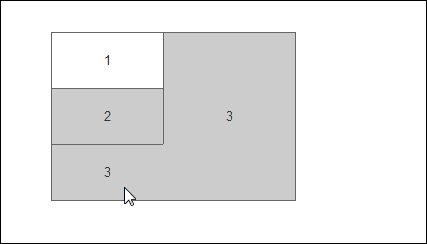
按照同样方式,设置支付宝会员到对应的动态面板状态
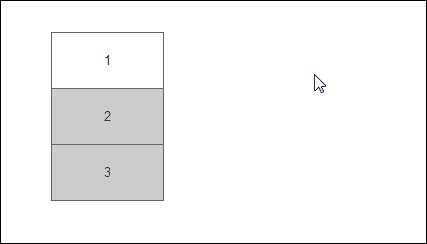
做好上面的步骤,我们生成原型,就可以实现tab标签的切换效果,不过并不能很真切的看出切换的变化,下面我们在做一些东西,让他在切换之后,有所变化
我们之前分析过,发现他在未选中状态是突出显示的,现在我们利用矩形的渐变,给为选中状态设置渐变色,如何设置矩形渐变,参考前面文章


拖动一些组件到页面编辑区域,并对其文字进行编辑

该案例主要掌握动态面板制作的tab切换效果,其他如组件的对其啊,大小设置啊,布局啊,不在本次教程的考虑范围之内,其他内容,大家可以凭借自己的想法去做,做的多了,就会形成一套自己制作原型的步骤和方法。
其实在实际制作tab标签切换,如果tab页面过多,我自己都不是按照上述方法一步步走流程的,主要快速简单的去做。不过初学者还是按照流程来
深入学习

tab.jpg (5.81 KB, 下载次数: 108)
下载附件
AxureRP原型TAB自动切换及隐藏
2012-7-3 00:00 上传

淘宝的登录框主要分为了2个页面标签,淘宝会员和支付宝会员,登录者在这2个不同的标签页进行切换选择自己的登录方式,并且未选中状态层呈突出显示。其他都是一些文本面板加文本框、复选框、按钮组件可以制作的。重点是如何实现这2个标签在点击下自动切换。

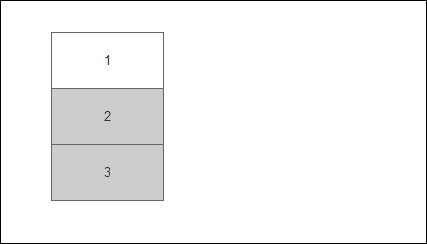
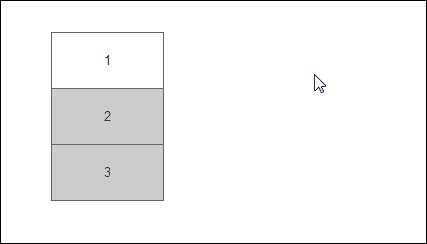
第一步:拖动一个动态面板组件到页面编辑区域,并设置其大小为400*360

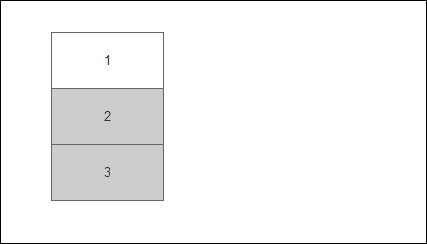
第二步:给动态面板添加2个状态:淘宝会员、支付宝会员
1、单击右键》编辑动态面板》管理面板状态2、直接双击动态面板,即可弹出管理动态面板状态【常用、简单、方便】
3、点击加号按钮,可以不断的添加状态
4、点击第二个红色的框,可以编辑该动态面板的所有状态

第三步:拖动一个矩形组件,并设置其坐标为0:0 大小400*360

第四步:在拖动二个矩形组件,设置第一个坐标0:0 第二个坐标:200:0 大小都是 200*30
并分别在矩形组件上编辑文字:淘宝会员、支付宝会员
第五步:设置点击切换
1、选中淘宝会员组件,双击【单击时】弹出用例编辑器,2、选中【设置动态面板状态为指定状态】
3、选中淘宝登录框(前面给组件已经命名了)
4、选中对应状态(淘宝会员)

点击查看大图
按照同样方式,设置支付宝会员到对应的动态面板状态
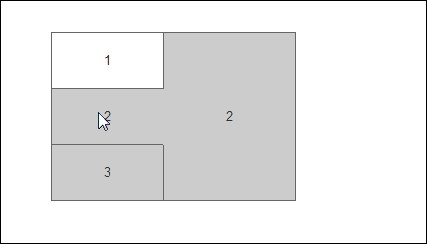
第六步:复制该动态面板的矩形组件到支付宝会员状态
做好上面的步骤,我们生成原型,就可以实现tab标签的切换效果,不过并不能很真切的看出切换的变化,下面我们在做一些东西,让他在切换之后,有所变化
第七步:设置颜色渐变
我们之前分析过,发现他在未选中状态是突出显示的,现在我们利用矩形的渐变,给为选中状态设置渐变色,如何设置矩形渐变,参考前面文章

第八步:设置其他组件内容
拖动一些组件到页面编辑区域,并对其文字进行编辑
第九步:生成原型

该案例主要掌握动态面板制作的tab切换效果,其他如组件的对其啊,大小设置啊,布局啊,不在本次教程的考虑范围之内,其他内容,大家可以凭借自己的想法去做,做的多了,就会形成一套自己制作原型的步骤和方法。
其实在实际制作tab标签切换,如果tab页面过多,我自己都不是按照上述方法一步步走流程的,主要快速简单的去做。不过初学者还是按照流程来
深入学习

tab.jpg (5.81 KB, 下载次数: 108)
下载附件
AxureRP原型TAB自动切换及隐藏
2012-7-3 00:00 上传

相关文章推荐
- Digital Roots 分类: HDU 2015-06-19 22:56 13人阅读 评论(0) 收藏
- 美国制造如何击垮中国?
- Hibernate关联映射之_一对多
- 全排列实现
- error: server certificate verification failed 解决方案
- poj 3262 比例贪心
- hdu 1201
- 快速幂模板 -->加法快速幂+乘法快速幂+矩阵快速幂
- Python sorted函数
- 2015第25周五
- Chromium浏览器之渲染引擎Blink
- 模板化的七种排序算法,适用于T* vector<T>以及list<T>
- mysql优化
- 上课笔记第三十一天MySQL并发控制、引擎、用户权限管理、查询缓存
- 网络请求之get与post异步请求
- [BZOJ 1503] [NOI2004] 郁闷的出纳员
- linux diff命令详解
- 【一些事晚报】产品经理必备技能
- LeetCode——Valid Palindrome
- 求最大连续子序列和
