在浏览器的标签页显示网站标志图标(或指定图标)的方法
2017-03-10 14:44
507 查看
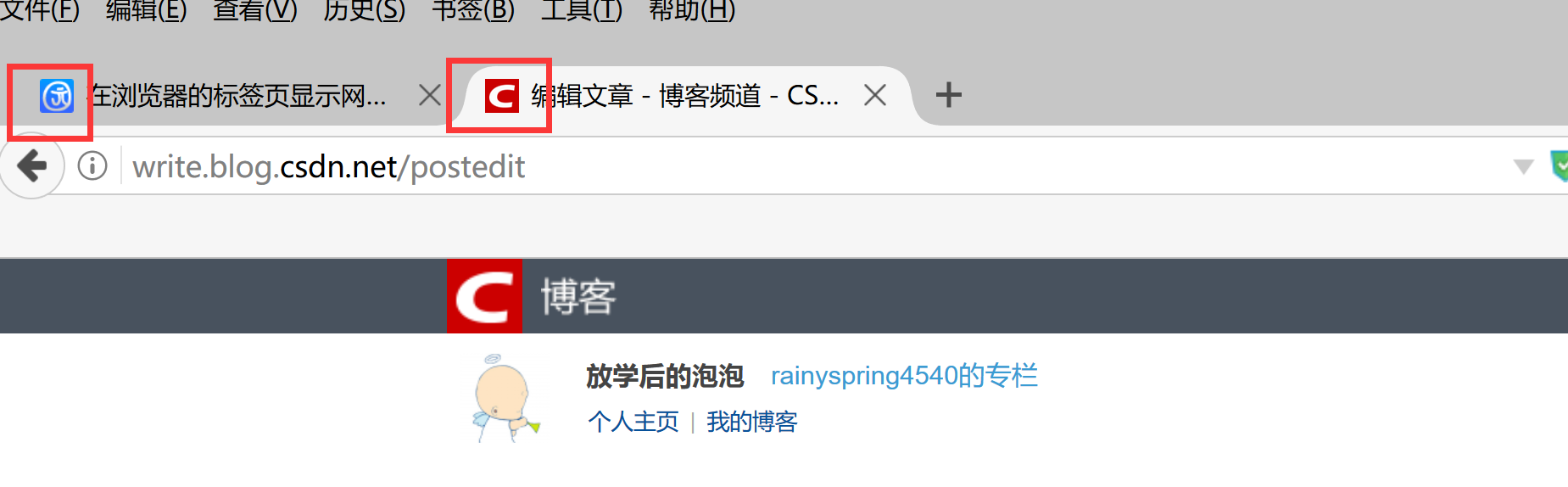
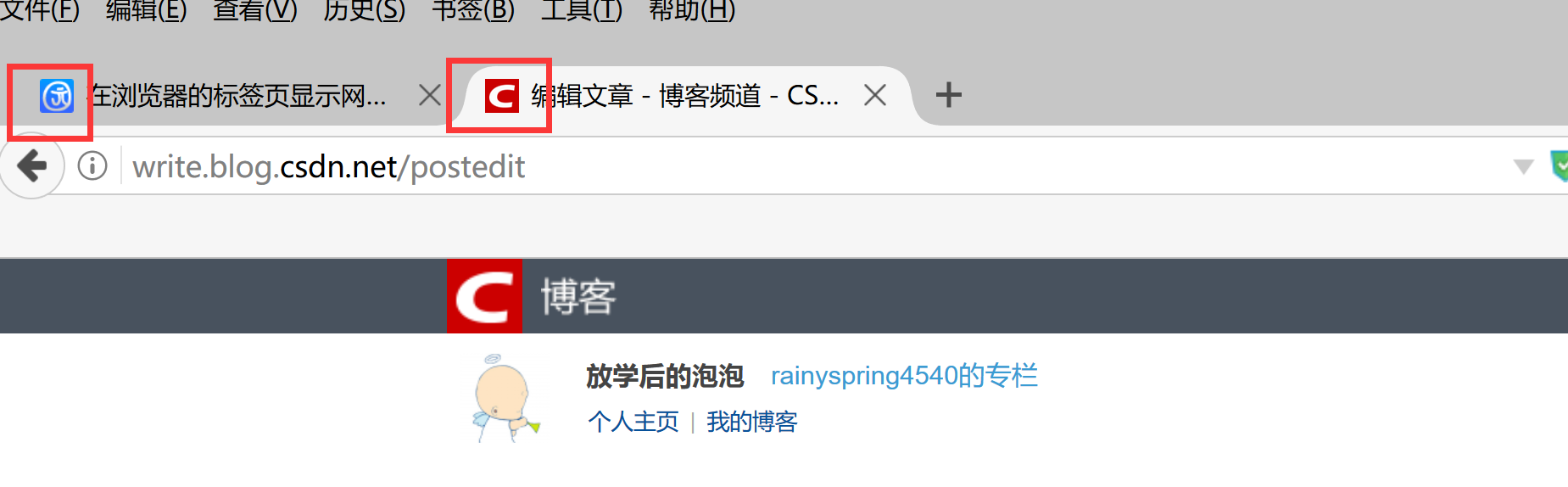
截个图看下需求:

每个网站都想要自己的logo,实现挺简单的,我分享个地址:点击打开链接 ,里面很详细
下面贴出主要内容:
{
对于不同的浏览器,方法是有差别的
1.对于IE或TT浏览器:把需要显示的16x16像素的ICO图标命名为favicon.ICO放置在网站根目录下,浏览器会自动检索
2.这大概是所有浏览器通用的在标签页加入指定图标的方法:
把favicon.ico图标放到网站根目录下,在网页的<head></head>中加入
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
3.对于火狐浏览器:图标格式没有IE那么严格,GIF和PNG格式的图标也可以显示,图标名称也可以不是favcion
4.把图标放在根目录后,在<head></head>中加入
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<link rel="icon" href="gif_favicon.gif" type="image/gif" >
或
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<link rel="icon" href="png_favicon.png" type=" image/png" >
5.最后,ICO格式的图片可以通过MagicICO这个小软件制作,注意这个软件只能识别PNG格式图片
软件下载地址:http://ishare.iask.sina.com.cn/f/9614427.html
6.链接在线的图片的时候,可以使用下面的方法(下面是CSDN图标,可以直接放在网页的head标签里面去,这样就能直接显示)
<link href="http://csdnimg.cn/www/images/favicon.ico" rel="SHORTCUT ICON">
}
高度提醒:当图片变动时,记得清空浏览器缓存!清空缓存!清空缓存!(血的经历啊)
如果按照上述方法配置还是不出来的话,那就看看我的解决方法吧:
我当时如上配置了:图片名字是favicon.ico ,放在项目根目录下,加在网页的<head></head>中加入<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
发现,直接访问jsp就OK,而访问 xxx.do,就不行了,我们项目使用springmvc,使用了拦截器,也用了Filter,所有的请求都是通过形如xxx.do来访问的,包括jsp;
我检查过拦截器和过滤器都没有拦截这个图片,无奈只能想别的方法了
打开tomcat目录的webapp下,找到ROOT目录,替换掉里面的favicon.ico,然后清理tomcat的work目录,清除浏览器缓存。。。。应该就OK了,还是要提醒下,在替换ico图片时,发现在win10和win2012R2机器,无论是删除后在粘贴,还是直接替换,ico格式的图片看上去都跟没替换似的(因为ico格式图片无需打开,图片内容一目了然),其实已经替换了,不知道这种二进制格式图片时咋子回事。。。不过问题解决就ok
备注:我实现的时候IE和firefox、chrome版本都是最新的,直接在网页的<head></head>中加入
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />即可,注意下,图片要放在根目录下,

每个网站都想要自己的logo,实现挺简单的,我分享个地址:点击打开链接 ,里面很详细
下面贴出主要内容:
{
对于不同的浏览器,方法是有差别的
1.对于IE或TT浏览器:把需要显示的16x16像素的ICO图标命名为favicon.ICO放置在网站根目录下,浏览器会自动检索
2.这大概是所有浏览器通用的在标签页加入指定图标的方法:
把favicon.ico图标放到网站根目录下,在网页的<head></head>中加入
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
3.对于火狐浏览器:图标格式没有IE那么严格,GIF和PNG格式的图标也可以显示,图标名称也可以不是favcion
4.把图标放在根目录后,在<head></head>中加入
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<link rel="icon" href="gif_favicon.gif" type="image/gif" >
或
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<link rel="icon" href="png_favicon.png" type=" image/png" >
5.最后,ICO格式的图片可以通过MagicICO这个小软件制作,注意这个软件只能识别PNG格式图片
软件下载地址:http://ishare.iask.sina.com.cn/f/9614427.html
6.链接在线的图片的时候,可以使用下面的方法(下面是CSDN图标,可以直接放在网页的head标签里面去,这样就能直接显示)
<link href="http://csdnimg.cn/www/images/favicon.ico" rel="SHORTCUT ICON">
}
高度提醒:当图片变动时,记得清空浏览器缓存!清空缓存!清空缓存!(血的经历啊)
如果按照上述方法配置还是不出来的话,那就看看我的解决方法吧:
我当时如上配置了:图片名字是favicon.ico ,放在项目根目录下,加在网页的<head></head>中加入<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
发现,直接访问jsp就OK,而访问 xxx.do,就不行了,我们项目使用springmvc,使用了拦截器,也用了Filter,所有的请求都是通过形如xxx.do来访问的,包括jsp;
我检查过拦截器和过滤器都没有拦截这个图片,无奈只能想别的方法了
打开tomcat目录的webapp下,找到ROOT目录,替换掉里面的favicon.ico,然后清理tomcat的work目录,清除浏览器缓存。。。。应该就OK了,还是要提醒下,在替换ico图片时,发现在win10和win2012R2机器,无论是删除后在粘贴,还是直接替换,ico格式的图片看上去都跟没替换似的(因为ico格式图片无需打开,图片内容一目了然),其实已经替换了,不知道这种二进制格式图片时咋子回事。。。不过问题解决就ok
备注:我实现的时候IE和firefox、chrome版本都是最新的,直接在网页的<head></head>中加入
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />即可,注意下,图片要放在根目录下,
相关文章推荐
- 在浏览器的标签页显示网站标志图标(或指定图标)的方法
- 在浏览器的标签页显示网站标志图标(或指定图标)的方法
- [转]在浏览器的标签页显示网站标志图标(或指定图标)的方法
- 在浏览器的标签页显示网站标志图标(或指定图标)的方法
- (转)在浏览器的标签页显示网站标志图标(或指定图标)的方法
- 在浏览器的标签页显示网站标志图标(或指定图标)的方法
- 在浏览器的标签页显示网站标志图标(或指定图标)的方法
- 在浏览器的标签页显示网站标志图标(或指定图标)的方法
- 为网站设置icon图标用于显示在浏览器标签页最左侧
- 让网站在浏览器网址前面显示小图标的方法
- 怎样给自己的网站添加一个在浏览器标签、地址栏左边和收藏夹上显示的缩略logo标志
- 为制作的网站指定浏览器显示和收藏的图标
- 让网站在浏览器网址前面显示小图标的方法
- 为网站设置图标,显示在浏览器标签页
- 在浏览器标签显示网站logo图标
- 让网站在浏览器网址前面显示小图标的方法
- 浏览器顶部显示网站小图标
- 设置网页在浏览器标签页上显示的图标
- 怎么让网站在浏览器网址前面显示小图标?
- 在地址栏中显示网站图标的方法(增加网站ico图标)
