使用Subline开发React-Native编辑器环境搭建
2017-03-08 11:45
555 查看
使用Subline开发React-Native编辑器环境搭建
前言
目前可以开发React-Native的编辑器有很多,本文主要是Subline的环境搭建,个人推荐使用Subline.(毕竟逼格很可以!)当然并不是Sublinew 最好的.主要有一下几种,看你选择:
WebStorm:需要付费购买,最新版对JSX、flowtype等语法支持均非常优秀。Sublime:虽然会不断提示你是否要购买,然而根据用户协议可以无限期试用。插件系统非常强大,因此如果愿意折腾的话,是个非常不错的选择。
VS Code:微软出的开源跨平台编辑器,适用于编写web代码,也可以用于编写ReactNative项目。据说最近刚刚加入了对JSX的支持(也可能是插件?),整体上相当不错。
nuclide:网页国内无法打开,facebook发布的基于atom的IDE,据说非常不流畅。
1.下载Subline
Subline在官网可下,当然你也可以百度一下下载个破解版或者中文版.官网下载地址:
http://www.sublimetext.com/32.安装Package Control
Package Control是Subline的一个包管理器,可以用来下载和管理插件.使用Ctrl+`快捷键或者通过View->Show Console菜单打开命令行,输入如下命令,按回车:
import urllib.request,os; pf = ‘Package Control.sublime-package’; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), ‘wb’).write(urllib.request.urlopen( ‘http://sublime.wbond.net/’ + pf.replace(’ ‘,’%20’)).read())假如无法下载,请到官网下载:
https://packagecontrol.io/installation#st33.安装React-Native所需的插件
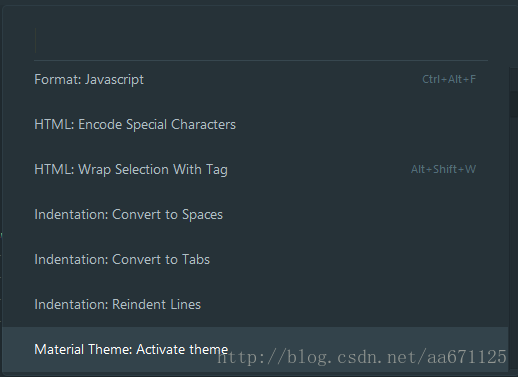
打开Sublime Text3 ,点击菜单栏的“Preferences”–>”Package Control”,或者可以使用快捷键CTRL+SHIFT+P 打开.会看到下面这个窗口:

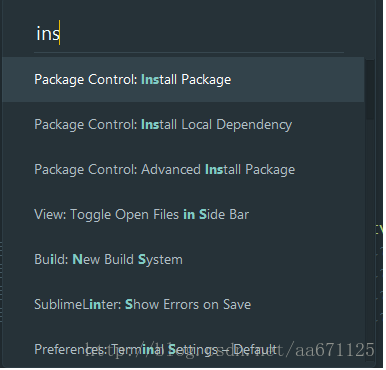
在打开的终端窗口,输入“install”,下方就会提示“Package Control:install package”,用鼠标点击,如图所示:

这时候等待几秒,就会弹出一个终端.
(1)安装ReactJS,ReactJS支持React开发,代码提示.详细请参看该地址:
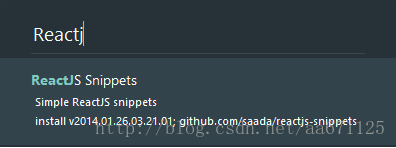
https://github.com/facebookarchive/sublime-react在终端中输入ReactJS即可,如下图:

(2)安装Terminal,这个就相当于linux系统中的Terminal,也是一个终端,它的作用是直接定位到当前工程的目录,之后你就不用先cd到特定目录,再输入run命令啦,直接输入run即可.而且它和系统的cmd是一样的,里面可以输入任何命令.在终端输入Terminal即可,如上面图中操作一样.
(3)安装react-native-snippets.这个也是React的语法提示的一个插件,由于Subline对于React的支持一般,所以这个也装上比较好,具体用法请参考:
https://github.com/Shrugs/react-native-snippets(4)安装babel-sublime,这个是一个支持React.js, jsx代码高亮显示的插件,安装之后需要配置:
1.打开.js, .jsx 后缀的文件;2.打开菜单view, Syntax -Open all with current extension as… -Babel -JavaScript (Babel),选择babel为默认 javascript 打开syntax
(5)安装JsFormat,这个插件是一个js代码格式化的插件.安装之后需要配置:
打开preferences -Package Settings -JsFormat -Setting - Users,输入以下代码:{
"e4x": true,
// jsformat options
"format_on_save": true,
}(6)安装sublimeLinter-jsxhint.这个插件非常有用,但是我没装成功,官方查了文档和解决办法也没装成功……这个和电脑也有些关系,有些电脑一次就装成功了.github上的issue说不要使用全局安装,可是我没用也不行……也是醉了.安装这个比前几个都麻烦,不是简单的终端输入就行了,具体给个参考链接:
http://www.jianshu.com/p/b2985ba08ec9(7)最后提升下逼格的话,你还需要装一个主题,我装的是Material Theme.谁让我是一个Android开发者呢,喜欢Material!这个也和前面的安装过程一样,package install终端输入Material Theme就行了.安装完成之后,界面就是下面这个样子了啦:

相关文章推荐
- Android React-Native系列之<一>零基础搭建React-Native开发环境
- 一步一步搭建ReactNative开发环境(Mac)
- Linux 开发环境搭建与使用——Linux 常用编辑器之vim
- React Native 学习笔记二(React Native开发环境的搭建for mac)
- Win7上React Native Android开发环境搭建
- 2.android 原生应用和React native 结合开发.环境搭建
- 使用yeoman快速搭建react-webpack开发环境
- React—native+Android环境搭建和开发配置(Mac)
- react-native如何搭建开发环境搭建上手教程(转)
- windows下搭建React Native for Android 开发环境
- react-native —— 在Windows下搭建React Native Android开发环境
- 【REACT NATIVE 跨平台应用开发】环境搭建问题记录&&XCODE7模拟器上COMMAND+R失效的几种替换方法
- Windows下React Native Android开发环境的搭建
- react-native 开发环境搭建
- windows 下搭建react-native android 开发环境
- facebook react native 开发-----win7,mac环境搭建实践
- [React Native混合开发]React Native for iOS之环境搭建
