繁星CSS3之旅-CSS基本样式-CSS文本
2017-03-07 00:42
661 查看
CSS文本
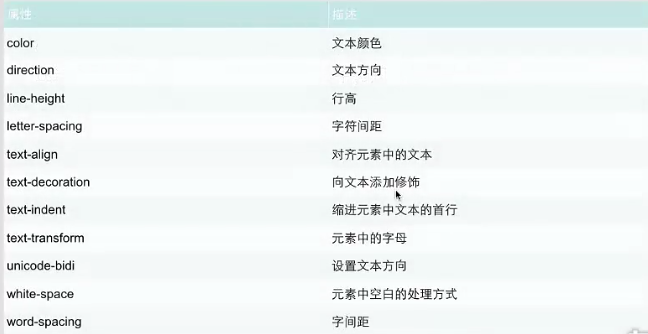
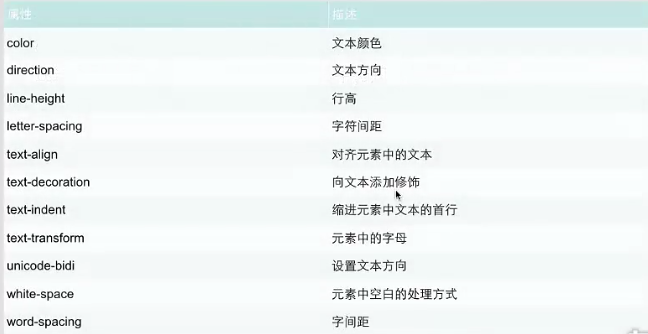
1、CSS文本属性可定义文本外观
通过文本属性,可以改变文本的颜色、字符间距、对齐文本、装饰文本、对文本缩进。

例:
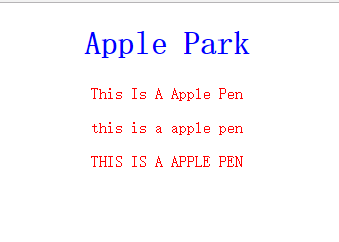
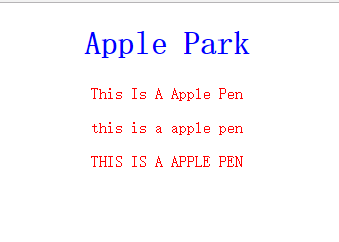
效果图

备注:text-transfrom有三个属性值:capitalize(将单词首字母全部变为大写,其余变小写);lowercase(将所有字母变成小写);uppercase(将所有字母变成大写),以此来规范文本显得特别方便。
2、CSS3文本效果
text-shadow:向文本添加阴影
word-wrap:规定文本的换行规则
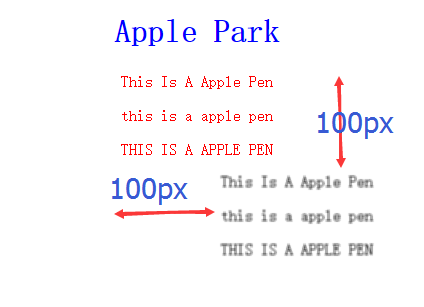
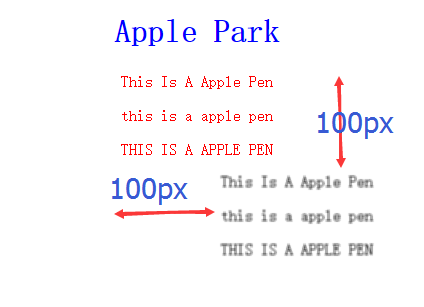
效果图:

备注:2px指的是背景效果的清晰度,越低越清晰。
word-wrap:规定文本的换行规则,属性值:normal
小广告:科沃云,www.cowyun.com为中小型企业提供优质的香港主机、云空间、服务器租用等IDC服务,联系QQ:3259981688,可享6折优惠。
1、CSS文本属性可定义文本外观
通过文本属性,可以改变文本的颜色、字符间距、对齐文本、装饰文本、对文本缩进。

例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>Apple Park</h1> <p id="p1">this Is a Apple Pen</p> <p id="p2">This is a Apple Pen</p> <p id="p3">this iS a Apple Pen</p> </body> </html>
p{
color: red;
text-align: center;
padding-left: -1em;
text-shadow: 100px 100px
text-transform:capitalize;
}
h1{
color: blue;
text-align:center;
text-indent: -2em;
padding-left: 2em;
}
#p1{
text-transform: capitalize;
}
#p2{
text-transform: lowercase;
}
#p3{
text-transform: uppercase;
}效果图

备注:text-transfrom有三个属性值:capitalize(将单词首字母全部变为大写,其余变小写);lowercase(将所有字母变成小写);uppercase(将所有字母变成大写),以此来规范文本显得特别方便。
2、CSS3文本效果
text-shadow:向文本添加阴影
word-wrap:规定文本的换行规则
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>Apple Park</h1> <p id="p1">this Is a Apple Pen</p> <p id="p2">This is a Apple Pen</p> <p id="p3">this iS a Apple Pen</p> </body> </html>
p{
color: red;
text-align: center;
padding-left: -1em;
text-shadow: 100px 100px 2px #000000;
}
h1{
color: blue;
text-align:center;
text-indent: -2em;
padding-left: 2em;
}
#p1{
text-transform: capitalize;
}
#p2{
text-transform: lowercase;
}
#p3{
text-transform: uppercase;
}效果图:

备注:2px指的是背景效果的清晰度,越低越清晰。
word-wrap:规定文本的换行规则,属性值:normal
p{
/*color: red;
text-align: center;
padding-left: -1em;
text-shadow: 100px 100px 0.3px #000000;*/
width: 100px;
word-wrap: normal;}小广告:科沃云,www.cowyun.com为中小型企业提供优质的香港主机、云空间、服务器租用等IDC服务,联系QQ:3259981688,可享6折优惠。
相关文章推荐
- 繁星CSS3之旅-CSS基本样式-CSS背景
- 繁星CSS3之旅-CSS基本样式-CSS文本字体
- CSS 基本的鼠标样式
- HTML5基本用法二(图片,css3样式等等)
- css3学习之旅-css的基本语法(1)
- css3的样式讲解-css学习之旅(3)
- css3的样式讲解-css学习之旅(3)
- 第六步:页面内的基本文本的样式(css)设置
- 第 2 章 CSS 样式基本知识
- css3学习之旅-css的基本语法(1)
- CSS基本样式讲解
- 用JS控制CSS基本样式
- html页面中写css样式基本格式
- CSS目前最新版本为CSS3,是能够真正做到网页表现与内容分离的一种样式设计语言
- css教程之样式表的基本语法(二) class(类)和id的一个小实例
- css3学习之旅-css的基本语法(1)
- 写CSS和CSS3的一些基本原则
- css教程之样式表的基本语法(一)
- 纯CSS画的基本图形(矩形、圆形、三角形、多边形、爱心、八卦等),里面很多涉及到CSS3的一些属性。
- css3的样式讲解-css学习之旅(3)
