Ajax中post方法直接返回以0开头数字出错问题分析
2017-03-03 09:35
549 查看
今天,我在网页模拟验证码发送时发现了一个奇怪的问题。我采用以下代码预设为发送验证码的按钮。
这是Node.js服务器
<pre style="font-family: 宋体; font-size: 9pt; background-color: rgb(255, 255, 255);"><pre name="code" class="javascript">$(".reg_code_btn").click(function(e){
$(e.target).parent().children().first().val()
$.ajax({
type:"POST",
url:"validate/vcode",
dataType:"json",
data:{
vcode:"code"
},
success:function(data){
console.log(data);
alert(data);
},
error:function(data){
console.log(data);
alert("发生错误");
}
});
});</pre><br>
<br>
<pre></pre>
<pre></pre>
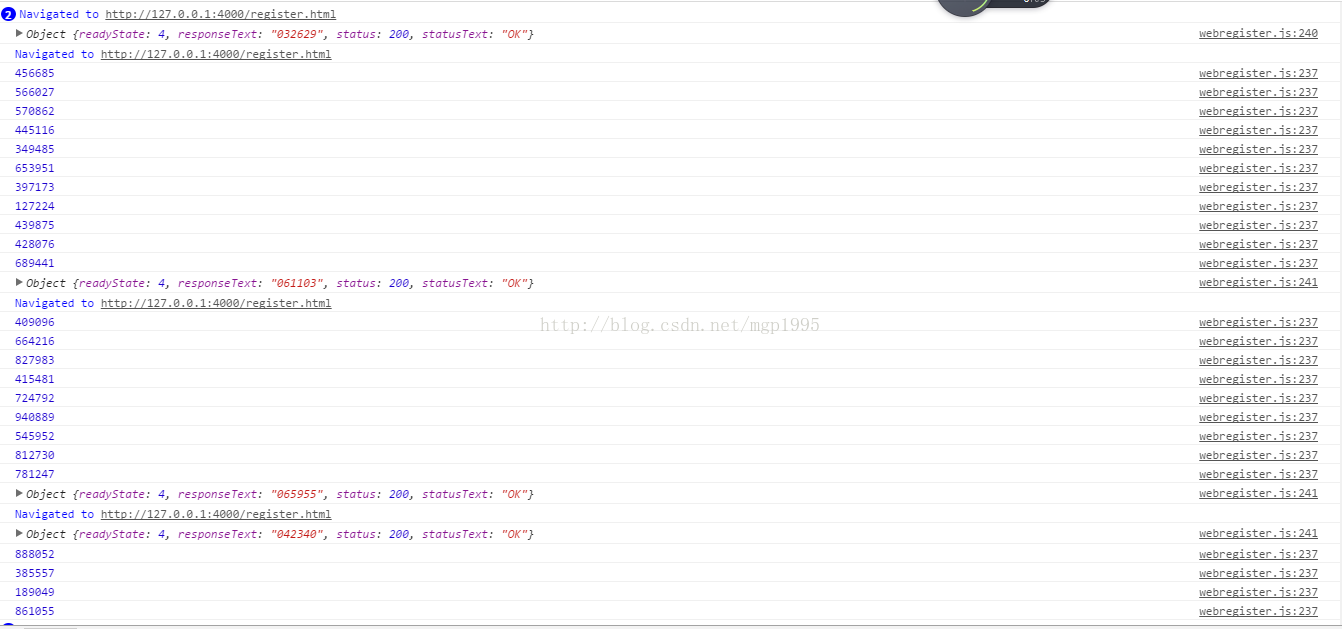
调试结果如下:</pre>

如果我们只查看自己的代码部分,是不会发现应有的问题的。但是如果我们在调试下发现返回一个object对象的错误返回值都有着一个相同的共性:
以0开头
我将服务器的返回值改为JSON类型,则以上情况消失。

综上,我们在使用AJAX返回数据时,尽量不要直接返回数据,使用JSON数据会更加安全。
以上所述是小编给大家介绍的Ajax中post方法直接返回以0开头数字出错问题分析,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
相关文章推荐
- ajax中post方法直接返回数字(以0开头)开头出错
- 解决WebService[WebMethod]方法返回一个SqlDataReader出错问题
- 关于ajax $.post() 返回乱码问题
- Jquery的Ajax中get和post方法的不常见问题
- Ajax前台返回JSON数据后再Controller中直接转换成类型使用,后台接收json转成实体的方法
- ajax请求之返回数据的顺序问题分析
- Ajax以responseXML返回,客户端(IE)不能分析xml问题
- 初涉Ajax,以post或get方法发送数据,以json或xml形式接收服务器返回的请求
- 关于 Ajax Post 的乱码问题处理方法
- Ajax请求php返回json对象数据中包含有数字索引和字符串索引,在for in循环中取出数据的顺序问题
- Jquery Ajax--- get,post,ajax方法返回json数据
- jQuery.get、jQuery.getJSON、jQuery.post无法返回JSON问题的解决方法
- jQuery 的 .get和.post和.ajax方法IE的兼容问题
- $.ajax()方法dataType="text"返回数据乱码问题
- ajax返回中文乱码,servlet中的显示乱码,post提交的乱码问题,编码大总结
- jQuery.get、jQuery.getJSON、jQuery.post无法返回JSON问题的解决方法
- ajax的缓存问题分析和解决方法
- Nginx直接post请求获取静态文件 返回405错误的终极解决方法
- jQuery的ajax()、post()方法提交数组,参数[] 问题
- JQuery的Ajax使用Get,Post方法调用C#WebService并返回数据
