vuejs怎么在服务器部署?
2017-02-24 10:55
211 查看
通过vue-cli搭建的基于webpack结构的工程项目
1、build前的配置,防止js、css文件路径错误
在目录build下面找到webpack.prod.conf.js文件,找到output节点,添加【publicPath:'./'】
2、执行命令【npm run build】build项目
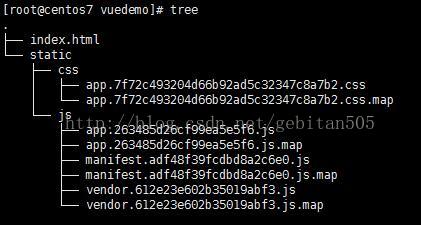
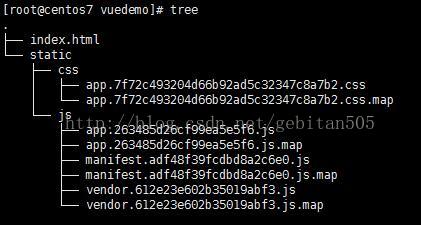
3、在跟目录下会生成dist目录,里面的内容就是构建的结果,包含html、css、js文件等
4、将构建结果dist目录下面的内容放在nginx的发布目录【/usr/share/nginx/html/vuedemo】中
5、通过http://172.10.10.69/vuedemo/访问测试

PS:
1、npm run dev命令是开发环境的启动应用,npm
run dev 可以跑起来一般是配置了个node server.js小型服务器,比如
webpack 的 hot-dev 等,实际生产环境不会跑这个东西。
1、build前的配置,防止js、css文件路径错误
在目录build下面找到webpack.prod.conf.js文件,找到output节点,添加【publicPath:'./'】
2、执行命令【npm run build】build项目
3、在跟目录下会生成dist目录,里面的内容就是构建的结果,包含html、css、js文件等
4、将构建结果dist目录下面的内容放在nginx的发布目录【/usr/share/nginx/html/vuedemo】中
5、通过http://172.10.10.69/vuedemo/访问测试

PS:
1、npm run dev命令是开发环境的启动应用,npm
run dev 可以跑起来一般是配置了个node server.js小型服务器,比如
webpack 的 hot-dev 等,实际生产环境不会跑这个东西。
相关文章推荐
- vuejs怎么在服务器上发布部署
- vuejs怎么在服务器部署?(知乎)
- vuejs怎么在服务器部署?
- vuejs怎么在服务器部署?
- 给新手--安装tomcat后用户名和密码设置以及项目怎么部署在tomcat服务器上
- 怎么在阿里云服务器部署多个tomcat
- windows下怎么把jsp部署到tomcat服务器
- 接口 怎么 部署到 阿里服务器的 初步学习知识后期还要完善
- 怎么让SSL证书部署在服务器上更加完美安全
- 一步步教你怎么把vue项目部署到Node服务器上
- Go VUE --- vuejs在服务器部署?
- [亲测]七步学会ASP.NET Core 2.0怎么发布/部署到Ubuntu Linux服务器并配置Nginx反向代理实现域名访问
- 怎么在阿里云服务器部署多个tomcat
- 怎么部署项目到Tomcat服务器
- vuejs在服务器部署
- Microsoft CRM3.0 多服务器安装部署过程
- 在改变sql登陆密码后,怎么重新部署Reporting Service
- 请教托管在电信和网通的服务器之间怎么同步数据?
- 建好ftp服务器后怎么从客户端更改密码?
- 一段歪曲了概念的脚本,JS怎么能读服务器上的数据库呢??
