table元素的宽度/高度设置问题
2017-02-24 10:22
417 查看
昨天在写页面的时候遇到一个很奇怪的问题,我想把页面里面的table元素的高度在css文件里面进行设置为0,可是用 height: 0; 这句话一直没有效果,最后我换用了ul才达到了想要的效果。不过,这是个问题,今天上午我解决了这个问题。(注:以下以高度设置问题作为演示,宽度设置问题同理)
首先我们看下如下示例:
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>table元素的宽度/高度设置问题</title>
<style type="text/css">
ul {
border: 1px solid #FF0000;
overflow: hidden;
}
table {
border: 1px solid #FF0000;
overflow: hidden;
}
span {
border: 1px solid #FF0000;
overflow: hidden;
}
</style>
</head>
<body>
<ul>
<li>我是ul</li>
<li>我是ul</li>
<li>我是ul</li>
</ul>
<table border="0" cellspacing="0" cellpadding="0">
<tr><td>我是table</td></tr>
<tr><td>我是table</td></tr>
<tr><td>我是table</td></tr>
</table>
<span>
我是span
</span>
</body>
</html>
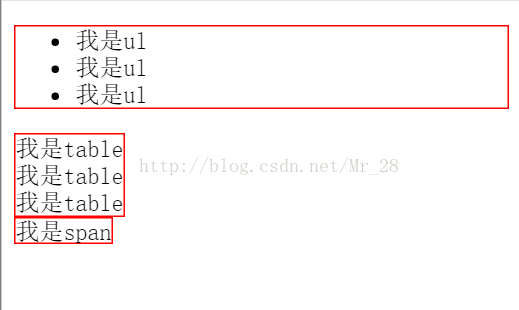
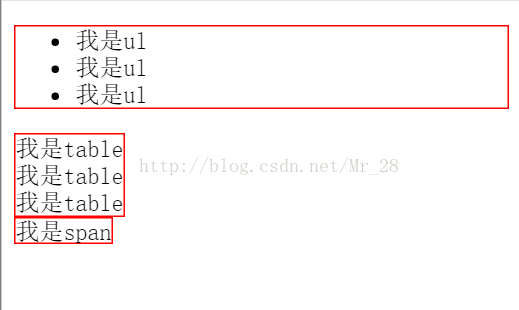
效果如下:

然后我们在css中给每个标签元素都加上一句 height: 0; 即:
ul {
height: 0;
border: 1px solid #FF0000;
overflow: hidden;
}
table {
height: 0;
border: 1px solid #FF0000;
overflow: hidden;
}
span {
height: 0;
border: 1px solid #FF0000;
overflow: hidden;
}
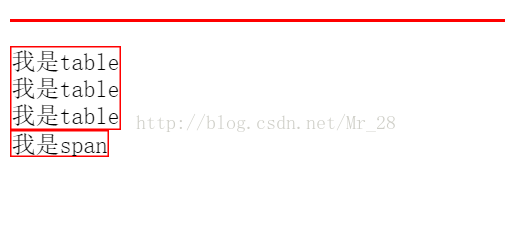
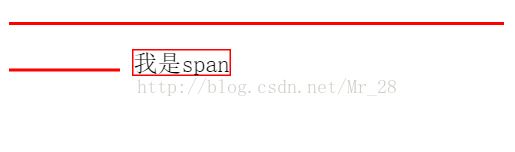
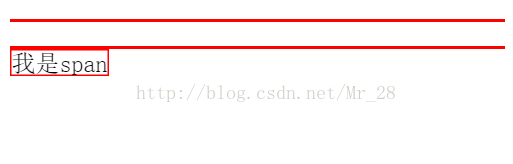
效果如下:

我们再把table 的 高度设置为一个大于其内容高度的值,即 height: 200px;
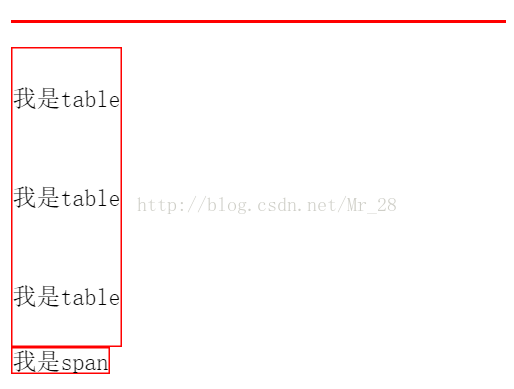
效果如下:

从上面的运行效果我们可以看出,只有 ul 的高度确实被设置为 0 了,而 table 的高度却并没有被设置为0,但是当设置的高度值大于它的内容高度的时候,它又明明有作用的嘛,这个table好像可以又不可以设置高度了,这是为什么呢?(当然,我们要首先排除table不愿意变“矮”这样一个心理因素)
我的个人理解如下:
我们知道 ul 元素和 table 元素都是块级元素,是可以直接设置其宽高值,而span是行内元素,默认情况下是不可以设置其宽高值的,那么span没有高度为零的效果我们可以理解,不是它的错嘛。可是 table 竟也不待见 height: 0; ,这就要好好和它讲讲道理了,毕竟同样是 块级元素,人家(ul)就是很老实规矩的。刚刚运行效果一出,细心的你或许早已发现,table元素的宽也和ul不同,不是100%,而是auto的(看来table还有不愿意变“胖”的心理,哈哈),但是后面的span元素作为行内元素却又没有紧跟着table站在其右侧显示,而是到下一行显示了,这就令人匪夷所思了,这样看来这个table好像也不是很纯正的块级元素。看到这些现象,我们是不是可以瞬间想到table是不是默认为
inline-block 显示的哦?好像是和 inline-block 有点像呢,可是呢,人家 inline-block 是不会单独占据一行从而把后面的span挤到下面去。说了这么多,有没有发现,我们谈论的重点都是在与table 的display属性有关?既然如此,我们何不把它的 display 属性加上看看?既然它是 block 的,那我们加上 display: block; 看看?正常情况下,似乎这么一句代码是多余的,可是,真的是多余的吗?
代码:
table {
display: block;
height: 0;
border: 1px solid #FF0000;
overflow: hidden;
}
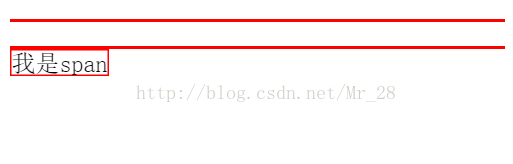
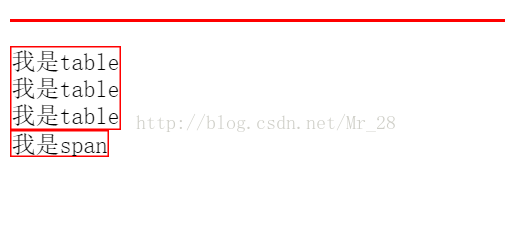
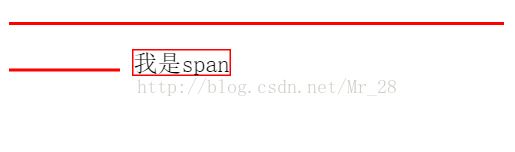
效果如下:

哈哈,神奇的事情发生了,运行结果竟然是我之前可“预”不可求的效果。(想到昨天,我竟然没想到用这个,而是直接用ul把table替换了,真的是,一步之遥啊。)
那我们再换成 display: inline-block; 呢?
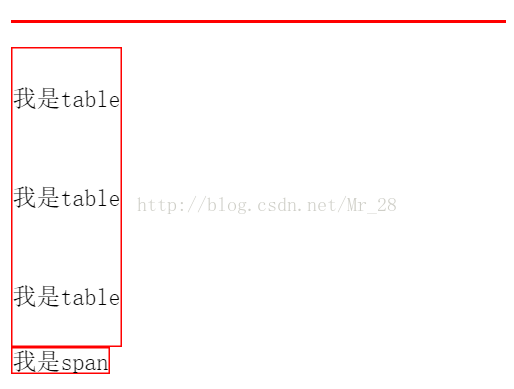
效果如下:

哇哦,不错,这下table也是换成了正常的 inline-block “打扮”,既可以设置高度为0,也能够不那么霸道地单独占据一行了。
如此,给table元素加上它本就拥有的特质(block),它便可以按照它应该有的样子展示出来了。
虽然到这里,问题是已经解决了,但是更深层次的原因,即table为何会有那样怪异的默认样式,我还没懂,如果有哪个牛逼之大神看到了我的这个问题,还望您不吝赐教,把您的牛逼之言留下,以帮助大家共同进步,非常感谢,谢谢您。
首先我们看下如下示例:
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>table元素的宽度/高度设置问题</title>
<style type="text/css">
ul {
border: 1px solid #FF0000;
overflow: hidden;
}
table {
border: 1px solid #FF0000;
overflow: hidden;
}
span {
border: 1px solid #FF0000;
overflow: hidden;
}
</style>
</head>
<body>
<ul>
<li>我是ul</li>
<li>我是ul</li>
<li>我是ul</li>
</ul>
<table border="0" cellspacing="0" cellpadding="0">
<tr><td>我是table</td></tr>
<tr><td>我是table</td></tr>
<tr><td>我是table</td></tr>
</table>
<span>
我是span
</span>
</body>
</html>
效果如下:

然后我们在css中给每个标签元素都加上一句 height: 0; 即:
ul {
height: 0;
border: 1px solid #FF0000;
overflow: hidden;
}
table {
height: 0;
border: 1px solid #FF0000;
overflow: hidden;
}
span {
height: 0;
border: 1px solid #FF0000;
overflow: hidden;
}
效果如下:

我们再把table 的 高度设置为一个大于其内容高度的值,即 height: 200px;
效果如下:

从上面的运行效果我们可以看出,只有 ul 的高度确实被设置为 0 了,而 table 的高度却并没有被设置为0,但是当设置的高度值大于它的内容高度的时候,它又明明有作用的嘛,这个table好像可以又不可以设置高度了,这是为什么呢?(当然,我们要首先排除table不愿意变“矮”这样一个心理因素)
我的个人理解如下:
我们知道 ul 元素和 table 元素都是块级元素,是可以直接设置其宽高值,而span是行内元素,默认情况下是不可以设置其宽高值的,那么span没有高度为零的效果我们可以理解,不是它的错嘛。可是 table 竟也不待见 height: 0; ,这就要好好和它讲讲道理了,毕竟同样是 块级元素,人家(ul)就是很老实规矩的。刚刚运行效果一出,细心的你或许早已发现,table元素的宽也和ul不同,不是100%,而是auto的(看来table还有不愿意变“胖”的心理,哈哈),但是后面的span元素作为行内元素却又没有紧跟着table站在其右侧显示,而是到下一行显示了,这就令人匪夷所思了,这样看来这个table好像也不是很纯正的块级元素。看到这些现象,我们是不是可以瞬间想到table是不是默认为
inline-block 显示的哦?好像是和 inline-block 有点像呢,可是呢,人家 inline-block 是不会单独占据一行从而把后面的span挤到下面去。说了这么多,有没有发现,我们谈论的重点都是在与table 的display属性有关?既然如此,我们何不把它的 display 属性加上看看?既然它是 block 的,那我们加上 display: block; 看看?正常情况下,似乎这么一句代码是多余的,可是,真的是多余的吗?
代码:
table {
display: block;
height: 0;
border: 1px solid #FF0000;
overflow: hidden;
}
效果如下:

哈哈,神奇的事情发生了,运行结果竟然是我之前可“预”不可求的效果。(想到昨天,我竟然没想到用这个,而是直接用ul把table替换了,真的是,一步之遥啊。)
那我们再换成 display: inline-block; 呢?
效果如下:

哇哦,不错,这下table也是换成了正常的 inline-block “打扮”,既可以设置高度为0,也能够不那么霸道地单独占据一行了。
如此,给table元素加上它本就拥有的特质(block),它便可以按照它应该有的样子展示出来了。
虽然到这里,问题是已经解决了,但是更深层次的原因,即table为何会有那样怪异的默认样式,我还没懂,如果有哪个牛逼之大神看到了我的这个问题,还望您不吝赐教,把您的牛逼之言留下,以帮助大家共同进步,非常感谢,谢谢您。
相关文章推荐
- 父级元素未设置高度和宽度时高度塌陷问题的解决方法
- 设置div table 等元素高度宽度百分之一百 100% 无效解决办法...
- html table宽度设置,本篇方法成功解决了我徒手写html的问题
- 用max-width来防止图片溢出---不兼容ie6-----将max-width设置成父元素的宽度,当图片过大时会换行,以及限制图片的宽度。但是如果使用table,仍然可能超出限制。
- JQuery 设置元素的高度和宽度相等
- 块级元素和块元素,行内级元素和行内元素 ,置换元素与非置换元素 (img是行内元素,但是可以设置高度,因为他本身具有一定的高度和宽度,是置换元素,所以可以设置高度和宽度)
- span 元素无法设置宽度问题
- Table 组件使用指南:设置宽度和高度
- jquery获取跟设置元素高度宽度
- 高度和宽度不固定元素水平和垂直居中的实现(父元素高度和宽度固定)(完美解决兼容问题)
- Select input 两个元素的宽度高度跟设定值不一致的问题
- html页面中关于一个table表格中设置上下2个td宽度一致的问题
- Table 组件使用指南之十:设置宽度和高度
- jquery获取和设置元素高度宽度
- 解决设置table-layout:fixed后无法设置宽度的问题
- get新技能: 如何设置元素高度与宽度成特定比例。宽度改变,高度自动按比例改变。 例如设置宽高比16:9。
- css中子元素根据父元素设置百分比高度的问题。
- 设置absolute后元素宽度问题
- 设置div的宽度为父元素的百分比,高度为宽度的百分比
