用HTML写出能转换成合适的PDF文件(A4纸张大小)的相关问题和方法
2017-11-11 20:54
1206 查看
1 PDF文件对应的HTML页面的宽度为【820px】。
2 一页PDF文件对应的HTML页面的高度为【1160px】,多页类推。
3 记得要将【body】元素的外边距【margin】清零。
如:
4 写好HTML页面后,在浏览器里面(右键)找到【打印】功能,或者直接【Ctrl+P】唤出打印页面。
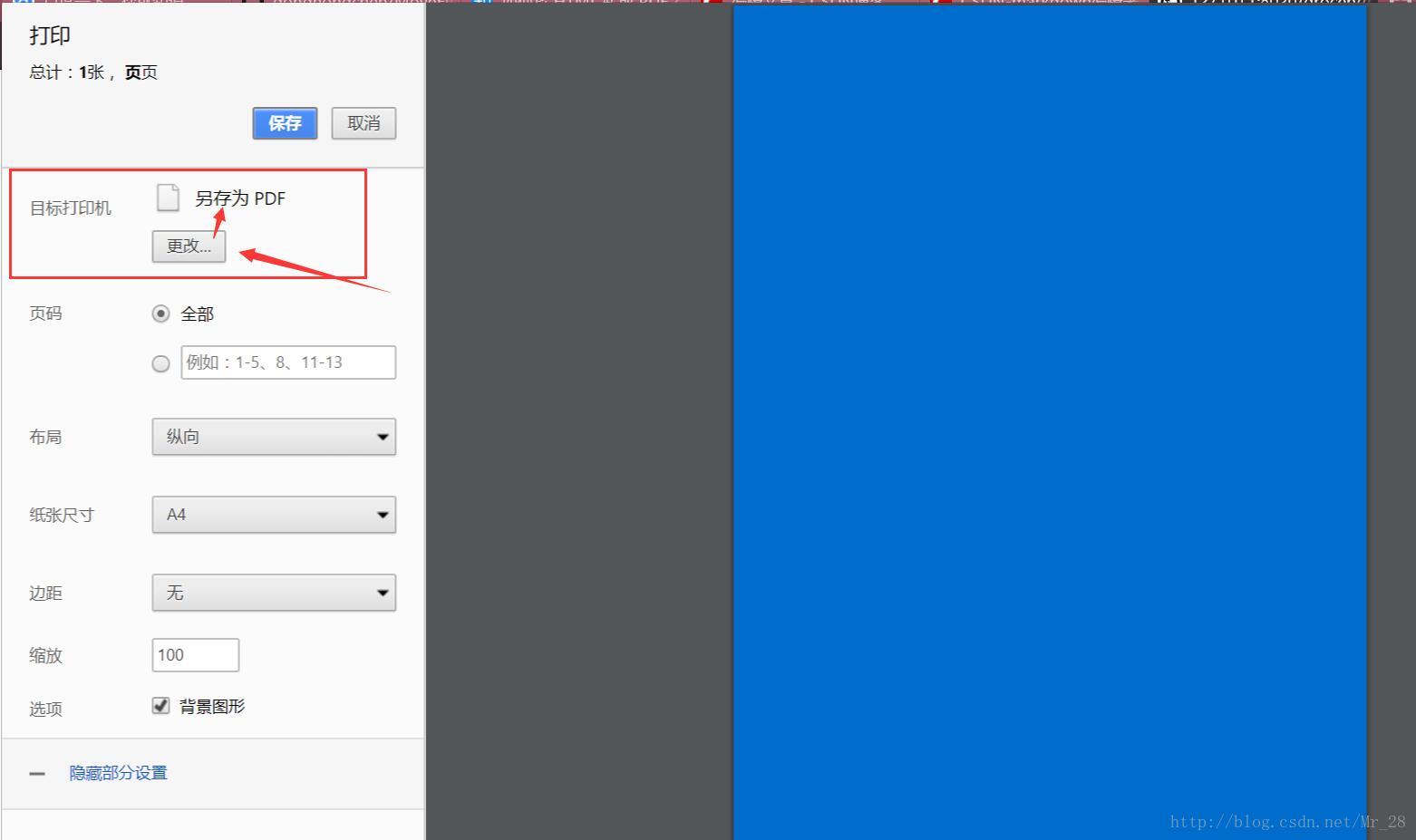
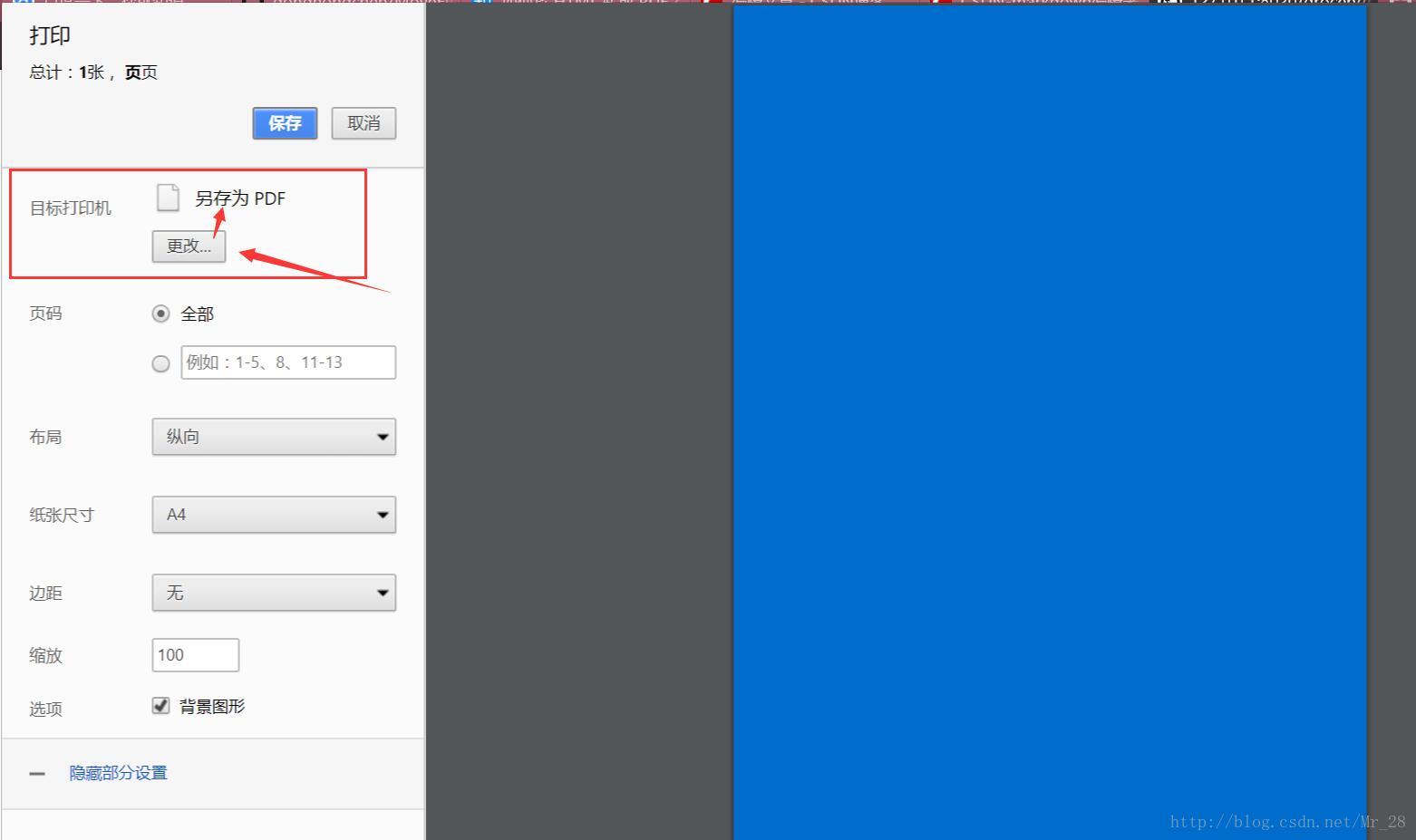
5 (下面示例在谷歌浏览器下操作)然后点击【目标打印机】的【更改…】,选择【另存为PDF】。
6 在【更多设置】里面可以根据实际情况自由选择。在1、2步的宽高下请将【边距】设置为【无】;如果页面添加了背景则需将【选项】的【背景图形】勾选上。
7 设置好后,【保存】即可。

2 一页PDF文件对应的HTML页面的高度为【1160px】,多页类推。
3 记得要将【body】元素的外边距【margin】清零。
如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body {
margin: 0;
}
.content {
width: 820px;
height: 1160px;
margin: 0 auto;
background-color: #006DCC;
}
</style>
</head>
<body>
<div class="content"></div>
</body>
</html>4 写好HTML页面后,在浏览器里面(右键)找到【打印】功能,或者直接【Ctrl+P】唤出打印页面。
5 (下面示例在谷歌浏览器下操作)然后点击【目标打印机】的【更改…】,选择【另存为PDF】。
6 在【更多设置】里面可以根据实际情况自由选择。在1、2步的宽高下请将【边距】设置为【无】;如果页面添加了背景则需将【选项】的【背景图形】勾选上。
7 设置好后,【保存】即可。

相关文章推荐
- pdf文件转换成html格式的实用方法
- 关于matlab fig格式文件转换成大小合适的emf矢量图格式文件的方法
- 没有文件大小限制并免费的PDF到HTML转换工具
- 将PDF转换成html格式文件的方法
- Html2Pdf:C调用wkhtmltopdf的API来将Html转换为pdf文件
- swftools转换文件时线程堵塞问题的解决方法
- swftools转换文件时线程堵塞问题的解决方法
- Word/Excel/PDF文件转换成HTML整理
- 把CAJ格式文件转换为PDF格式文件的方法
- Word/Excel/PDF文件转换成HTML整理
- JAVA读取WORD,EXCEL,PDF,TXT,RTF,HTML文件文本内容的方法示例
- 在SharePoint中服务器端使用Word编程模型转换PDF遇到的问题以及解决方法
- JAVA读取WORD,EXCEL,PDF,TXT,RTF,HTML文件文本内容的方法
- PHP相关系列 - 获取文件大小的方法
- JAVA读取WORD,EXCEL,PDF,TXT,RTF,HTML文件文本内容的方法示例 .
- JAVA读取WORD,EXCEL,PDF,TXT,RTF,HTML文件文本内容的方法示例
- .NET:关于byte数组在用StreamWriter文件写出后出现多余字符的解决方法及VS方案文件图标显示问题
- PPT文件格式转换成PDF白边问题解决办法
- JAVA读取WORD,EXCEL,PDF,TXT,RTF,HTML文件文本内容的方法示例
- LNMP一键安装包PHP和Niginx 文件上传大小限制问题解决方法
