前端开发面试知识点大纲
2017-02-24 09:28
302 查看
HTML&CSS: 对Web标准的理解、浏览器内核差异、兼容性、hack、CSS基本功:布局、盒子模型、选择器优先级及使用、HTML5、CSS3、移动端适应 JavaScript: 数据类型、面向对象、继承、闭包、插件、作用域、跨域、原型链、模块化、自定义事件、内存泄漏、事件机制、异步装载回调、模板引擎、Nodejs、JSON、ajax等。 其他: HTTP、安全、正则、优化、重构、响应式、移动端、团队协作、可维护、SEO、UED、架构、职业生涯
一、HTML&CSS
1.对WEB标准的理解在百度百科中这样定义WEB标准:WEB标准不是某一个标准,而是一系列标准的集合。网页主要由三部分组成:结构(Structure)、表现(Presentation)和行为(Behavior)。对应的标准也分三方面:结构化标准语言主要包括XHTML和XML,表现标准语言主要包括CSS,行为标准主要包括对象模型(如W3C DOM)、ECMAScript等。这些标准大部分由万维网联盟(外语缩写:W3C)起草和发布,也有一些是其他标准组织制订的标准,比如ECMA(European Computer Manufacturers Association)的ECMAScript标准。 使用WEB标准不仅仅是因为它要求我们这么做,更主要的原因是这样做会让我们的页面更加结构化和高效,更易于各种设备的浏览。
2.浏览器内核及差异浏览器最核心的部分是“Rendering Engine”,即“渲染引擎”,我们一般叫做浏览器内核。它主要的功能是解释网页中的语法并渲染网页。所以渲染引擎决定了浏览器如何显示网页内容以及页面的格式信息。不同的浏览器内核对网页语法的解释不尽相同,这就导致了不同浏览器渲染出的网页可能有一些差异。 比较出名的浏览器内核有以下几种:KHTML、Trident、Gecko、Presto、Webkit、Blink。 Trident内核就是我们所熟知的IE浏览器的内核,该内核在IE4中首次采用,沿用到IE11,俗称“IE内核”。一直到Windows XP时期,由于Windows的市场占有率非常高导致IE多年一家独大,微软长时间没有更新Trident内核产生了不好的后果:一是Trident内核几乎与W3C的标准脱节;二是Trident大量的Bug没有得到及时解决带来的安全问题等。很多用户开始转投其他浏览器,Firefox和Opera就是在这个时候兴起的。 另外,很多国产浏览器都是“双核浏览器”,其中一个核心是Trident,另一个常见的是Webkit。比如遨游浏览器、360安全浏览器等。 Gecko内核是Firefox采用的内核,开始于Netscape6。Gecko的特点是代码完全公开,可开发程度很高。Gecko的出现和IE也不无关系,当年IE与W3C标准严重脱节导致内部一些开发人员不满,他们与当时已经停止更新的Netscape的一些员工创办了Mozilla,以当时的Mosaic内核为基础重新编写了内核,于是就有了Gecko。 Gecko内核的浏览器仍然是Firefox的用户最多,多以有时候也会被称为Firefox内核,Gecko内核也是一个跨平台的内核。 Presto内核是Opera之前使用过的内核,Opera12.17以及更早的版本曾经采用过的内核,现在已经停止开发并废弃。该内核在2003年的Opera7中首次使用,Presto的特点是渲染速度的优化达到了极致,但代价是牺牲了网页的兼容性。 Presto是一个动态内核,在脚本处理上Presto有着天生的优势,页面的全部或者部分都能够在回应脚本事件时等情况下被重新解析。此外该内核在执行javascript的时候有着最快的速度,根据在同等条件下的测试,Presto内核执行同等Javascript所需的时间仅有Trident和Gecko内核的三分之一(也有人测试说Presto渲染部分快部分慢,总体和其他内核差不多)。可惜Presto是商业引擎,很大程度上限制了内核的发展。现在Opera改用Google Chrome相同的Blink内核。 Webkit内核是苹果公司自己的内核,也是苹果Safari浏览器使用的内核。Webkit引擎包含WebCore排版引擎和JavascriptCore解析引擎,均从KDE的KHTML引擎衍生而来,基于GPL开源。Google Chrome使用了Webkit内核,在脚本解析上Chrome使用了自家研发的V8引擎。 现在许多手机浏览器使用的都是Webkit内核,苹果自带Safari,Android的默认浏览器等。 Blink是由Google和Opera Software开发的浏览器排版引擎,于2013年4月公布了这一消息。该渲染引擎是开源引擎Webkit中Webcore组件的一个分支,并且在Chrome(28及往后版本)、Opera(15及往后版本)和Yandex浏览器中使用。 而在Google作出此举之际,Mozilla与Samsung也达成合作开发协议开发下一代浏览器渲染引擎Servo。 KHTML是网页排版引擎之一,由KDE开发。KHTML拥有速度快捷的优点,但对错误语法的容忍度则比Mozilla产品所使用的Gecko引擎小。苹果电脑于2002年采纳了KHTML,作为开发Safari浏览器之用,并发布所修改的最新及过去版本源代码。后来发表了开放源代码的WebCore及WebKit引擎,它们均是KHTML的衍生产品,在开发网站列出引擎改变内容,并会传回至KDE计划。3.hack什么是CSS hack由于不同厂商的流览器或某浏览器的不同版本(如IE6-IE11,Firefox/Safari/Opera/Chrome等),对CSS的支持、解析不一样,导致在不同浏览器的环境中呈现出不一致的页面展现效果。这时,我们为了获得统一的页面效果,就需要针对不同的浏览器或不同版本写特定的CSS样式,我们把这个针对不同的浏览器/不同版本写相应的CSS code的过程,叫做CSS hack!CSS hack的原理由于不同的浏览器和浏览器各版本对CSS的支持及解析结果不一样,以及CSS优先级对浏览器展现效果的影响,我们可以据此针对不同的浏览器情景来应用不同的CSS。CSS hack分类CSS Hack大致有3种表现形式,CSS属性前缀法、选择器前缀法以及IE条件注释法(即HTML头部引用if IE)Hack,实际项目中CSS Hack大部分是针对IE浏览器不同版本之间的表现差异而引入的。属性前缀法(即类内部Hack):例如 IE6能识别下划线""和星号" ",IE7能识别星号" ",但不能识别下划线"",IE6~IE10都认识"\9",但firefox前述三个都不能认识。选择器前缀法(即选择器Hack):例如 IE6能识别html .class{},IE7能识别+html .class{}或者*:first-child+html .class{}。如![图片描述][1]IE条件注释法(即HTML条件注释Hack):针对所有IE(注:IE10+已经不再支持条件注释): <!--[if IE]>IE浏览器显示的内容 <![endif]-->,针对IE6及以下版本: <!--[if lt IE 6]>只在IE6-显示的内容 <![endif]-->。这类Hack不仅对CSS生效,对写在判断语句里面的所有代码都会生效。 CSS hack书写顺序,一般是将适用范围广、被识别能力强的CSS定义在前面。CSS hack方式一:条件注释法 这种方式是IE浏览器专有的Hack方式,微软官方推荐使用的hack方式。举例如下
只在IE下生效<!--[if IE]>这段文字只在IE浏览器显示<![endif]-->只在IE6下生效<!--[if IE 6]>这段文字只在IE6浏览器显示<![endif]-->只在IE6以上版本生效<!--[if gte IE 6]>这段文字只在IE6以上(包括)版本IE浏览器显示<![endif]-->只在IE8上不生效<!--[if ! IE 8]>这段文字在非IE8浏览器显示<![endif]-->非IE浏览器生效<!--[if !IE]>这段文字只在非IE浏览器显示<![endif]-->CSS hack方式二:类内属性前缀法属性前缀法是在CSS样式属性名前加上一些只有特定浏览器才能识别的hack前缀,以达到预期的页面展现效果。IE浏览器各版本 CSS hack 对照表说明:在标准模式中“-″减号是IE6专有的hack“\9″ IE6/IE7/IE8/IE9/IE10都生效“\0″ IE8/IE9/IE10都生效,是IE8/9/10的hack“\9\0″ 只对IE9/IE10生效,是IE9/10的hack<script type="text/javascript"> //alert(document.compatMode); </script> <style type="text/css"> body:nth-of-type(1) .iehack{ color: #F00;/* 对Windows IE9/Firefox 7+/Opera 10+/所有Chrome/Safari的CSS hack ,选择器也适用几乎全部Mobile/Linux/Mac browser*/ } .demo1,.demo2,.demo3,.demo4{ width:100px; height:100px; } .hack{ /*demo1 */ /*demo1 注意顺序,否则IE6/7下可能无法正确显示,导致结果显示为白色背景*/ background-color:red; /* All browsers */ background-color:blue !important;/* All browsers but IE6 */ *background-color:black; /* IE6, IE7 */ +background-color:yellow;/* IE6, IE7*/ background-color:gray\9; /* IE6, IE7, IE8, IE9, IE10 */ background-color:purple\0; /* IE8, IE9, IE10 */ background-color:orange\9\0;/*IE9, IE10*/ _background-color:green; /* Only works in IE6 */ *+background-color:pink; /* WARNING: Only works in IE7 ? Is it right? */ } /*可以通过javascript检测IE10,然后给IE10的<html>标签加上class=”ie10″ 这个类 */ .ie10 #hack{ color:red; /* Only works in IE10 */ } /*demo2*/ .iehack{ /*该demo实例是用于区分标准模式下ie6~ie9和Firefox/Chrome的hack,注意顺序 IE6显示为:绿色, IE7显示为:黑色, IE8显示为:红色, IE9显示为:蓝色, Firefox/Chrome显示为:橘色, (本例IE10效果同IE9,Opera最新版效果同IE8) */ background-color:orange; /* all - for Firefox/Chrome */ background-color:red\0; /* ie 8/9/10/Opera - for ie8/ie10/Opera */ background-color:blue\9\0; /* ie 9/10 - for ie9/10 */ *background-color:black; /* ie 6/7 - for ie7 */ _background-color:green; /* ie 6 - for ie6 */ } /*demo3 实例是用于区分标准模式下ie6~ie9和Firefox/Chrome的hack,注意顺序 IE6显示为:红色, IE7显示为:蓝色, IE8显示为:绿色, IE9显示为:粉色, Firefox/Chrome显示为:橘色, (本例IE10效果同IE9,Opera最新版效果也同IE9为粉色) */ .element { background-color:orange; /* all IE/FF/CH/OP*/ } .element { *background-color: blue; /* IE6+7, doesn't work in IE8/9 as IE7 */ } .element { _background-color: red; /* IE6 */ } .element { background-color: green\0; /* IE8+9+10 */ } :root .element { background-color:pink\0; } /* IE9+10 */ /*demo4*/ /* 该实例是用于区分标准模式下ie6~ie10和Opera/Firefox/Chrome的hack,本例特别要注意顺序 IE6显示为:橘色, IE7显示为:粉色, IE8显示为:黄色, IE9显示为:紫色, IE10显示为:绿色, Firefox显示为:蓝色, Opera显示为:黑色, Safari/Chrome显示为:灰色, */ .hacktest{ background-color:blue; /* 都识别,此处针对firefox */ background-color:red\9; /*all ie*/ background-color:yellow\0; /*for IE8/IE9/10 最新版opera也认识*/ +background-color:pink; /*for ie6/7*/ _background-color:orange; /*for ie6*/ } @media screen and (min-width:0){ .hacktest {background-color:black\0;} /*opera*/ } @media screen and (min-width:0) { .hacktest { background-color:purple\9; }/* for IE9/IE10 PS:国外有些习惯常写作\0,根本没考虑Opera也认识\0的实际 */ } @media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) { .hacktest { background-color:green; } /* for IE10+ 此写法可以适配到高对比度和默认模式,故可覆盖所有ie10的模式 */ } @media screen and (-webkit-min-device-pixel-ratio:0){ .hacktest {background-color:gray;} } /*for Chrome/Safari*/ /* #963棕色 :root is for IE9/IE10, 优先级高于@media, 慎用!如果二者合用,必要时在@media样式加入 !important 才能区分IE9和IE10 */ /* :root .hacktest { background21118-color:#963\9; } */ </style> demo1是测试不同IE浏览器下hack 的显示效果IE6显示为:粉色,IE7显示为:粉色,IE8显示为:蓝色,IE9显示为:蓝色,Firefox/Chrome/Opera显示为:蓝色,若去掉其中的!important属性定义,则IE6/7仍然是粉色,IE8是紫色,IE9/10为橙色,Firefox/Chrome变为红色,Opera是紫色。是不是有些奇怪:除了IE6以外,其他所有的表现都符合我们的期待。那为何IE6表现的颜色不是_background-color:green;的绿色而是+background-color:pink的粉色呢?其实是最后一句所谓的IE7私有hack惹的祸?不是说+是IE7的专有hack吗???错,你可能太粗心了!我们常说的IE7专有+hack的格式是+html selector,而不是上面的直接在属性上加*+前缀。如果是为IE7定制特殊样式,应该这样使用:+html #ie7test { / IE7 only/color:green;}经过测试,我发现属性前缀+background-color:pink;只有IE6和IE7认识。而*+html selector只有IE7认识。所以我们在使用时候一定要特别注意。demo2实例是用于区分标准模式下ie6~ie9和Firefox/Chrome的hack,注意顺序IE6显示为:绿色,IE7显示为:黑色,IE8显示为:红色,IE9显示为:蓝色,Firefox/Chrome显示为:橘色,(本例IE10效果同IE9,Opera最新版效果同IE8)demo3实例也是用于区分标准模式下ie6~ie9和Firefox/Chrome的hack,注意顺序IE6显示为:红色,IE7显示为:蓝色,IE8显示为:绿色,IE9显示为:粉色,Firefox/Chrome显示为:橘色,(本例IE10效果同IE9,Opera最新版效果也同IE9为粉色)demo4实例是用于区分标准模式下ie6~ie10和Opera/Firefox/Chrome的hack,本例特别要注意顺序IE6显示为:橘色,IE7显示为:粉色,IE8显示为:黄色,IE9显示为:紫色,IE10显示为:绿色,Firefox显示为:蓝色,Opera显示为:黑色,Safari/Chrome显示为:灰色,CSS hack方式三:选择器前缀法选择器前缀法是针对一些页面表现不一致或者需要特殊对待的浏览器,在CSS选择器前加上一些只有某些特定浏览器才能识别的前缀进行hack。目前最常见的是html 前缀只对IE6生效+html +前缀只对IE7生效@media screen\9{...}只对IE6/7生效@media \0screen {body { background: red; }}只对IE8有效@media \0screen\,screen\9{body { background: blue; }}只对IE6/7/8有效@media screen\0 {body { background: green; }} 只对IE8/9/10有效@media screen and (min-width:0\0) {body { background: gray; }} 只对IE9/10有效@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {body { background: orange; }} 只对IE10有效等等CSS3选择器结合JavaScript的Hack我们用IE10进行举例:由于IE10用户代理字符串(UserAgent)为:Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.2; Trident/6.0),所以我们可以使用JavaScript将此属性添加到文档标签中,再运用CSS3基本选择器匹配。JavaScript代码:
var htmlObj = document.documentElement;htmlObj.setAttribute('data-useragent',navigator.userAgent);htmlObj.setAttribute('data-platform', navigator.platform );CSS3匹配代码:html[data-useragent*='MSIE 10.0'] #id {color: #F00;}CSS hack利弊一般情况下,我们尽量避免使用CSS hack,但是有些情况为了顾及用户体验实现向下兼容,不得已才使用hack。比如由于IE8及以下版本不支持CSS3,而我们的项目页面使用了大量CSS3新属性在IE9/Firefox/Chrome下正常渲染,这种情况下如果不使用css3pie或htc或条件注释等方法时,可能就得让IE8-的专属hack出马了。使用hack虽然对页面表现的一致性有好处,但过多的滥用会造成html文档混乱不堪,增加管理和维护的负担。相信只要大家一起努力,少用、慎用hack,未来一定会促使浏览器厂商的标准越来越趋于统一,顺利过渡到标准浏览器的主流时代。抛弃那些陈旧的IE hack,必将减轻我们编码的复杂度,少做无用功。4. JavaScript1.闭包是指有权访问另一个函数作用域中的变量的函数。创建闭包的常用方式就是在一个函数内部创建另一个函数。什么是闭包(closure),为什么要用它?闭包是指有权访问另一个函数作用域中变量的函数,创建闭包的最常见的方式就是在一个函数内创建另一个函数,通过另一个函数访问这个函数的局部变量,利用闭包可以突破作用链域,将函数内部的变量和方法传递到外部。//闭包特性:(1)函数内再嵌套函数(2)内部函数可以引用外层的参数和变量(3)参数和变量不会被垃圾回收机制回收//li节点的onclick事件都能正确的弹出当前被点击的li索引<ul><li> index = 0 </li><li> index = 1 </li><li> index = 2 </li><li> index = 3 </li></ul><script type="text/javascript">var nodes = document.getElementsByTagName('li');for(i = 0;i<nodes.length;i+=1) {nodes[i].onclick = function() {console.log(i+1); //输出1 2 3 4,不使用闭包的话,值每次都是4}(4);}</script>闭包的作用:读取函数内部的变量、让变量的值始终保存在内存中、具有封闭性,可用来保护变量。2.内存泄漏 内存泄露是指一块被分配的内存既不能使用,又不能回收,直到浏览器进程结束。内存泄漏指任何对象在您不再拥有或需要它之后仍然存在。JavaScript中最常用的垃圾收集方式是标记清除(mark-and-sweep)。当变量进入环境(例如,在函数中声明一个变量)时,就将这个变量标记为“进入环境”。从逻辑上讲,永远不能释放进入环境的变量所占的内存,因为只要执行流进入相应的环境,就可能用到它们。而当变量离开环境时,这将其 标记为“离开环境”。
常见内存泄漏的原因
虽然JavaScript 会自动垃圾收集,但是如果我们的代码写法不当,会让变量一直处于“进入环境”的状态,无法被回收。下面列一下内存泄露常见的几种情况。1)全局变量引起的内存泄漏
function leaks(){leak = 'xxxxxx';//leak 成为一个全局变量,不会被回收}1232)闭包引起的内存泄漏var leaks = (function(){var leak = 'xxxxxx';// 被闭包所引用,不会被回收return function(){console.log(leak);}})()1234563)DOM清空或删除时,事件处理程序未被清除而导致的内存泄漏<div id="myDiv">
<input type="button" value="Click me" id=""myBtn>
</div>
<script type="text/javascript">
var tn=document.getElementById("myBtn");btn.onclick=function(){//先执行某些操作
document.getElementById("myDiv").innerHTML="hello world";}
</script>
//改程序在单击按钮时,就将这个按钮换成一条消息;但是当按钮被移除时,它还带着一个事件处理程序,在<div>元素上设置innerHTML可以把按钮带走,但是事件处理程序仍然与按钮保持着引用关系。因此会造成内存泄漏。解决办法:可以使用手工移除事件处理程序:
<div id="myDiv">
<input type="button" value="Click me" id=""myBtn>
</div>
<script type="text/javascript">
var tn=document.getElementById("myBtn");btn.onclick=function(){//先执行某些操作
btn.onclick=null;//移除事件处理程序
document.getElementById("myDiv").innerHTML="hello world";}
</script>在设置innerHTML属性之前,先移除了按钮的事件处理程序,这样就确保了内存可以被再次利用。4)子元素存在引用引起的内存泄漏
5)setTimeout 的第一个参数使用字符串而非函数的话,会引发内存泄漏。控制台日志、循环(在两个对象彼此引用且彼此保留时,就会产生一个循环)3.javascript对象的几种创建方式?1,工厂模式 ; 2,构造函数模式 ; 3,原型模式 ; 4,混合构造函数和原型模式 ; 5,动态原型模式 ; 6,寄生构造函数模式 ; 7,稳妥构造函数模式。4.javascript继承的6种方法?1,原型链继承 ; 2,借用构造函数继承; 3,组合继承(原型+借用构造) ; 4,原型式继承 ; 5,寄生式继承; 6,寄生组合式继承。5.什么是ajax并简述ajax过程?AJAX全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML),是一种无需重新加载整个页面的情况下,能够刷新部分页面的技术。实现了客户端与服务器进行数据交流过程。使用技术的好处是:不用页面刷新,并且在等待页面传输数据的同时可以进行其他操作。首先,有客户端事件触发Ajax事件。然后,创建xmlHttpRequest对象,根据浏览器不同,创建的xmlHttpRequest对象不同。用open调用,用send发送请求给Ajax引擎。最后,执行完毕后,把结果返回给客户端。Ajax的原理简单来说通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用javascript来操作DOM而更新页面。XMLHttpRequest这个对象的属性。 它的属性有: onreadystatechange 每次状态改变所触发事件的事件处理程序。 responseText 从服务器进程返回数据的字符串形式。 responseXML 从服务器进程返回的DOM兼容的文档数据对象。 status 从服务器返回的数字代码,比如常见的404(未找到)和200(已就绪) status Text 伴随状态码的字符串信息 readyState 对象状态值 0 (未初始化) 对象已建立,但是尚未初始化(尚未调用open方法) 1 (初始化) 对象已建立,尚未调用send方法 2 (发送数据) send方法已调用,但是当前的状态及http头未知 3 (数据传送中) 已接收部分数据,因为响应及http头不全,这时通过responseBody和responseText获取部分数据会出现错误, 4 (完成) 数据接收完毕,此时可以通过通过responseXml和responseText获取完整的回应数据。 ajax的优点 Ajax的给我们带来的好处大家基本上都深有体会,在这里我只简单的讲几点: 1、最大的一点是页面无刷新,在页面内与服务器通信,给用户的体验非常好。 2、使用异步方式与服务器通信,不需要打断用户的操作,具有更加迅速的响应能力。 3、可以把以前一些服务器负担的工作转嫁到客户端,利用客户端闲置的能力来处理,减轻服务器和带宽的负担,节约空间和宽带租用成本。并且减轻服务器的负担,ajax的原则是“按需取数据”,可以最大程度的减少冗余请求,和响应对服务器造成的负担。 4、基于标准化的并被广泛支持的技术,不需要下载插件或者小程序。 ajax的缺点 1、ajax干掉了back按钮,即对浏览器后退机制的破坏。后退按钮是一个标准的web站点的重要功能,但是它没法和js进行很好的合作。这是ajax所带来的一个比较严重的问题,因为用户往往是希望能够通过后退来取消前一次操作的。那么对于这个问题有没有办法?答案是肯定的,用过Gmail的知道,Gmail下面采用的ajax技术解决了这个问题,在Gmail下面是可以后退的,但是,它也并不能改变ajax的机制,它只是采用的一个比较笨但是有效的办法,即用户单击后退按钮访问历史记录时,通过创建或使用一个隐藏的IFRAME来重现页面上的变更。(例如,当用户在Google Maps中单击后退时,它在一个隐藏的IFRAME中进行搜索,然后将搜索结果反映到Ajax元素上,以便将应用程序状态恢复到当时的状态。) 但是,虽然说这个问题是可以解决的,但是它所带来的开发成本是非常高的,和ajax框架所要求的快速开发是相背离的。这是ajax所带来的一个非常严重的问题。 2、安全问题 技术同时也对IT企业带来了新的安全威胁,ajax技术就如同对企业数据建立了一个直接通道。这使得开发者在不经意间会暴露比以前更多的数据和服务器逻辑。ajax的逻辑可以对客户端的安全扫描技术隐藏起来,允许黑客从远端服务器上建立新的攻击。还有ajax也难以避免一些已知的安全弱点,诸如跨站点脚步攻击、SQL注入攻击和基于credentials的安全漏洞等。 3、对搜索引擎的支持比较弱。 4、破坏了程序的异常机制。至少从目前看来,像ajax.dll,ajaxpro.dll这些ajax框架是会破坏程序的异常机制的。关于这个问题,我曾经在开发过程中遇到过,但是查了一下网上几乎没有相关的介绍。后来我自己做了一次试验,分别采用ajax和传统的form提交的模式来删除一条数据……给我们的调试带来了很大的困难。 5、另外,像其他方面的一些问题,比如说违背了url和资源定位的初衷。例如,我给你一个url地址,如果采用了ajax技术,也许你在该url地址下面看到的和我在这个url地址下看到的内容是不同的。这个和资源定位的初衷是相背离的。 6、一些手持设备(如手机、PDA等)现在还不能很好的支持ajax,比如说我们在手机的浏览器上打开采用ajax技术的网站时,它目前是不支持的,当然,这个问题和我们没太多关系。1,创建XMLHttpRequest对象,也就是创建一个异步调用对象; 2,创建一个新的HTTP请求,并指定该HTTP请求的方法、URL及验证信息; 3,设置响应HTTP请求状态变化的函数; 4,发送HTTP请求; 5,获取异步调用返回的数据; 6,使用JavaScript和DOM实现局部刷新;AJAX 基本步骤:function ajax(url, fnSucc, fnFaild){//1.创建Ajax对象var oAjax=null;if(window.XMLHttpRequest){oAjax=new XMLHttpRequest();}else{oAjax=new ActiveXObject("Microsoft.XMLHTTP");}//2.连接服务器,准备数据oAjax.open('GET', url, true); //
oAjax.open(“方式”,”地址”,是否为异步);//3.发送请求oAjax.send();//4.接收服务器的返回oAjax.onreadystatechange=function (){if(oAjax.readyState==4) //完成{if(oAjax.status==200) //成功{fnSucc(oAjax.responseText);}else{if(fnFaild)fnFaild(oAjax.status);}}};}示例:<body> 点击按钮的时候读取ajax.txt<br> <input type="button" value="点击"> <script src="ajax.js"></script> <script> var oBtn = document.getElementsByTagName('input')[0]; oBtn.onclick=function(){ ajax('ajax.txt',function(str){ alert(str); }); }; </script></body>16.异步加载和延迟加载?1,异步加载的方案: 动态插入script标签; 2,通过ajax去获取js代码,然后通过eval执行; 3,script标签上添加defer或者async属性; 4,创建并插入iframe,让它异步执行js; 5,延迟加载:有些 js 代码并不是页面初始化的时候就立刻需要的,而稍后的某些情况才需要的17.谈谈你对this的理解this的指向this表示当前对象,this的指向是根据调用的上下文来决定的,默认指向window对象,指向window对象时可以省略不写,例如: this.alert() <=> window.alert()<=> alert(); 调用的上下文环境包括全局和局部全局环境全局环境就是在<script></script>里面,这里的this始终指向的是window对象,<script> console.log(<strong>this</strong>);//指向window对象 </script> 局部环境1)在全局作用域下直接调用函数,this指向windowfunction func(){ console.log(this) ;//this指向的还是window对象 } func(); 2)对象函数调用,哪个对象调用就指向哪个对象<input type="button"id="btnOK" value="OK"> <script> varbtnOK=document.getElementById("btnOK"); btnOK.onclick=function(){ console.log(this);//this指向的是btnOK对象 } </script> 3)使用 new 实例化对象,在构造函数中的this指向实例化对象。var Show=function(){ this.myName="Mr.Cao"; //这里的this指向的是obj对象 } var obj=new Show(); 4)使用call或apply改变this的指向var Go=function(){ this.address="深圳"; } var Show=function(){ console.log(this.address);//输出 深圳 } var go=new Go(); Show.call(go);//改变Show方法的this指向go对象
this对象的理解
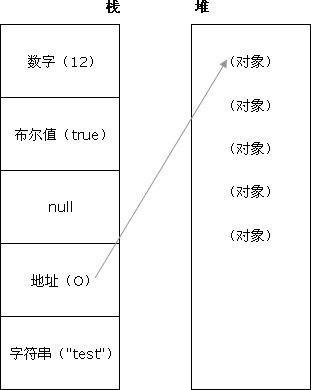
this总是指向函数的直接调用者(而非间接调用者); 如果有new关键字,this指向new出来的那个对象; 在事件中,this指向触发这个事件的对象,特殊的是,IE中的attachEvent中的this总是指向全局对象Window。JavaScript有几种类型的值?你能画一下他们的内存图吗?两大类:栈:原始数据类型(Undefined,Null,Boolean,Number、String)堆:引用数据类型(对象、数组和函数)区别:两种类型的区别是:存储位置不同;原始数据类型直接存储在栈(stack)中的简单数据段,占据空间小、大小固定,属于被频繁使用数据,所以放入栈中存储;引用数据类型存储在堆(heap)中的对象,占据空间大、大小不固定,如果存储在栈中,将会影响程序运行的性能;引用数据类型在栈中存储了指针,该指针指向堆中该实体的起始地址。当解释器寻找引用值时,会首先检索其在栈中的地址,取得地址后从堆中获得实体
介绍js的基本数据类型
Undefined、Null、Boolean、Number、Stringjs有哪些内置对象?
数据封装类对象:Object、Array、Boolean、Number 和 String其他对象:Function、Arguments、Math、Date、RegExp、Error相关文章推荐
- 前端开发面试知识点大纲
- 前端开发面试知识点大纲:
- 前端开发面试知识点大纲--摘自jackyWHJ
- 前端开发面试知识点大纲
- 前端开发面试知识点大纲
- 前端开发面试知识点大纲
- 前端开发面试知识点大纲
- 前端开发面试知识点大纲
- 我在阿里这仨月 前端开发流程 前端进阶的思考 延伸学习的方式很简单:google 一个关键词你能看到十几篇优秀的博文,再这些博文中寻找新的关键字,直到整个大知识点得到突破
- 前端开发必须掌握的一些知识点
- 记百度腾讯实习生面试经历-web前端开发
- 【转发】亲历腾讯WEB前端开发三轮面试经历及面试题
- Cookie在前端开发中的知识点。
- 昨天面试前端开发的笔试题
- 亲历腾讯WEB前端开发三轮面试经历及面试题
- 如何面试Web前端开发
- 亲历腾讯WEB前端开发三轮面试经历及面试题
- web前端开发面试可能会涉及到的内容
- android开发的知识点总结---面试用
- Web前端开发人员的面试要点
