【JAVASCRIPT】React学习-组件生命周期
2017-02-14 10:58
796 查看
摘要
整理组件加载过程,详细见官方文档:https://facebook.github.io/react/docs/react-component.html为什么要了解生命周期?
问题:React 中,究竟在哪里写 setState 才是合适的?
为什么在有些地方写setState 会造成渲染死循环?
为什么程序中到处都是setState?
父组件通过更新子组件的props, 子组件怎么更新呢?
声明周期

初次渲染如果采用 react.component 定义是这样的: constructor , willMount , render , didMount
Unmount 是指从页面上移除此组件,比如隐藏,移除等会触发这个方法,componentWillUnmount 是为了让开发者可以处理 定时器, 事件监听, 网络请求等
Props是外界要求更新,
State是内部要求更新
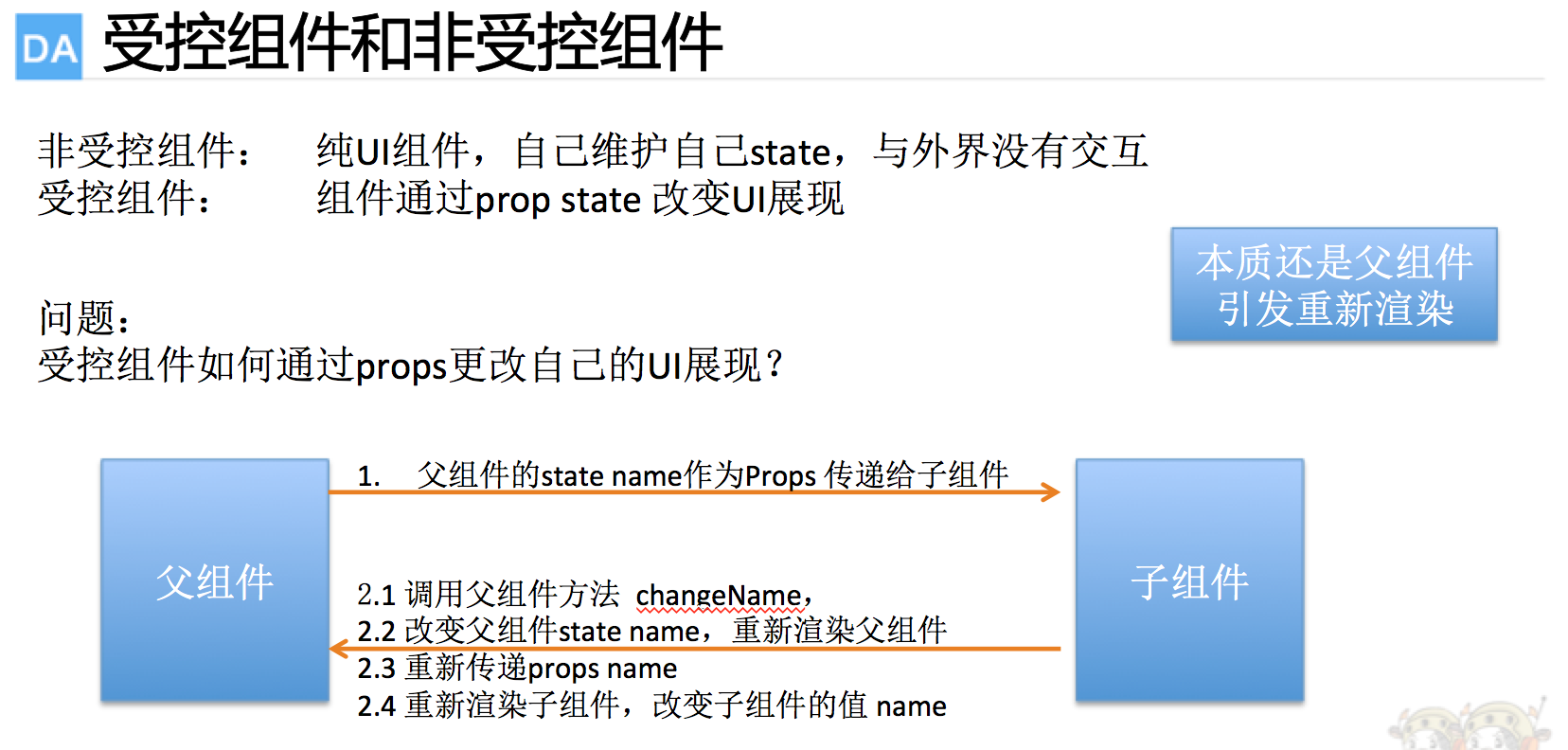
受控组件与非受控组件

存在的坑位
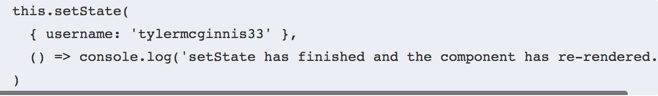
React可能会在porps传入时即使没有发生改变的时候也发生重新渲染, (某些属性render时未用,但是逻辑需要) 。所以如果自动控制shouldComponentUpdate,请确保比较props当前值和下一次值,避免重复渲染setState存在延迟,第二个参数可以监听渲染是否完成,保证重新渲染结束后执行逻辑


相关文章推荐
- react学习笔记 item7 --- 组件的生命周期
- react学习(6)——关于组件生命周期的问题
- React学习(二):组件的生命周期及数据流
- 【JAVASCRIPT】React学习- 数据流(组件通信)
- 学习React Native 笔记(三)React组件的生命周期
- react学习笔记之组件生命周期
- React学习:组件生命周期、组件间数据传递
- react 学习--组件的生命周期(三)销毁阶段
- 【JAVASCRIPT】React学习-如何构建一个组件
- 【ReactJS】通过一个例子学习React组件的生命周期
- React Native 学习-组件说明和生命周期
- 学习:组件生命周期(1)
- react.js 从零开始(二)组件的生命周期
- react组件生命周期过程
- 【JAVASCRIPT】React学习-JSX 语法
- 【JAVASCRIPT】React入门学习-文本渲染
- JavaScript学习笔记(1)变量的生命周期
- Android组件之Service学习(1)两种使用方式与生命周期
- React学习——ListView组件
- JavaScript学习二 常用组件整理
