react-native 项目初始化
2017-02-12 15:11
435 查看
react-native 项目初始化
搭建java,android,node环境http://www.cnblogs.com/morang/p/react-native-java-build.html
全局安装脚手架
npm install react-native-cli -g
使用react-native-cli初始化项目
react-native init 项目名称
修改android/gradle/wrapper/gradle-wrapper.properties文件的
distributionUrl值为本地路径(墙)
distributionUrl=file:///F:/CodingRepos/reactDemo/gradle-2.4-all.zip
绑定模拟器或真机 可以使用adb devices查看连接的设备
5.1 使用夜神模拟器安装调试app
5.2 使用adb命令链接设备到模拟器:
adb connect 127.0.0.1:62001
端口号可使用 安装目录nox/bin/下的nox_adb devices查看或者查看进程PID
多个真机连接可用此connect Ip:port的方式连接到指定设备
5.3 若使用真机调试需要打开USB调试并允许通过USB安装应用
开始构建
react-native run-android
构建时会启动8081端口为服务端来在保存代码后进行更新
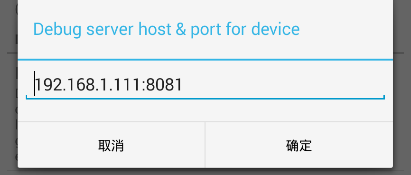
点击模拟器的摇一摇(Ctrl+0)选择Dev Setting->Debug Server host & port for device-> 电脑IP:8081

返回到桌面摇一摇~Reload~Over。

相关文章推荐
- react-native初始化项目的时候安装失败,如何解决
- React Native 入门(二) - Hello World 项目初始化
- react-native学习(RN)--之Window环境下搭建环境配置,以及初始化建立react-native项目,(真机和模拟器运行的相关错误解决办法,android打包报错)
- React Native初始化项目后执行react-native run-ios,运行失败的解决方案
- 夺命雷公狗-----React_native---4---初始化项目
- react-native初始化项目时候报错?Error: Command failed: yarn add react-native --exact
- React Native初始化项目报错 ---Command `yarn add react-native --exact` failed.
- ReactNative环境搭建与初始化项目
- react-native 项目实战 -- 新闻客户端(1) -- 初始化项目结构
- react native初始化项目
- F8App-ReactNative项目源码分析3-Android端
- react-native项目之样式总结
- React Native移植到原生iOS平台项目
- iOS原生项目中集成React Native
- React-Native(二)引入项目,在windows上运行已有的Demo for Android
- [转] 学习React Native必看的几个开源项目
- React-Native项目运行时报错:Application xxxProject has not been registered.
- RN(react native)入坑指南-06,项目开发结构(代码分层组织)
- Facebook F8App-ReactNative项目源码分析5-iOS篇
- React-Native 学习之--问题处理 一. github上下载的项目不能运行?
