如何修改手机端分享网页给微信好友和朋友圈显示的图片和标题
2017-02-12 02:17
756 查看
最初,我以为这个东西很复杂,还微信开发者哪里找了文档来看。准备使用微信JS-SDK里面的方法…..
但是它仅仅只是这样子的简单。

图片需要放到head标签里面,因为分享的图片是加载网页第一张图片的。
但是分享后显示的图片不应该显示在网页。所以给我在
这样子它就不显示了,却又可以在分享后显示出来。
但是它仅仅只是这样子的简单。
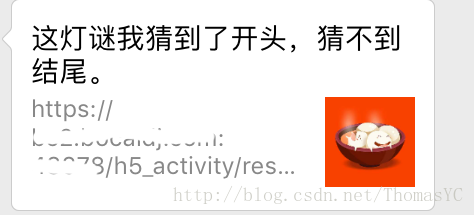
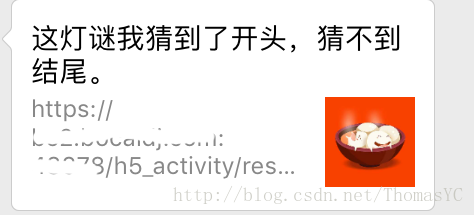
微信好友和朋友圈都差不多,以分享到微信好友的为例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>这灯谜我猜到了开头,猜不到结尾。</title> <div style="margin:0 auto;overflow:hidden; width:0; height: 0; display: block;"> <img src="question_images/sweet.png" /> </div> </head> <body> </body> </html>
title标签就分享后的标题
图片需要放到head标签里面,因为分享的图片是加载网页第一张图片的。
但是分享后显示的图片不应该显示在网页。所以给我在
img标签加了一个
div标签设置了它的宽高为0,
这样子它就不显示了,却又可以在分享后显示出来。
相关文章推荐
- 微信分享到朋友圈,分享给好友设置标题图片描述参数
- 吐血中, 调用分享到微信好友,加载的网络图片显示不出来,微信分享,自定义分享标题、内容描述关键词限制(红包)
- 如何控制微信分享网页时,展示的标题,描述和图片
- 微信jssdk-微信分享链接修改标题描述图片
- 基于js实现微信发送好友如何分享到朋友圈、微博
- 如何在不接入微信API的情况下自定义分享内容(图片、链接、标题)
- 微信分享网页时自定义标题、描述和图片
- shareSDK分享平台分享内容出去显示“来自XXX”的问题及其如何修改分享菜单的背景图片以及调用无UI方法自定义UI分享
- 微信分享链接或网站文章到微信朋友圈,缩略图片不显示,该如何解决?
- 如何实现微信自定义分享标题、图片、描述等信息
- 微信分享网页时,显示缩略片和标题
- 微信分享功能引入页面-控制分享时候调用的标题、图片、url和微信按钮隐藏显示控制
- 微信朋友圈如何同时分享(图片+文字) Android版
- 微信分享链接或网站文章到微信朋友圈,缩略图片不显示,该如何解决?
- Android应用实现微信分享(微信好友,朋友圈),分享链接,图片,文字
- 微信分享朋友圈的标题和图片
- 微信分享网页自定义分享标题,图片,说明
- iOS 分享功能之图片压缩(微信好友-朋友圈)
