FineReport如何手动推送APP消息
2017-01-19 09:18
183 查看
在报表填报成功后,发送消息至APP会提示数据已更新。再次期间用户需要有查看该模板的权限,如果没有的话,则无法接受到提示信息。那么在FineReport移动端中,如何手动推送APP消息呢?
具体用法
在报表填报成功后事件中添加js,使用ajac发送消息请求
FR.ajax({
url: 'http://192.168.1.120:8033/WebReport/ReportServer?cmd=send_messages&op=fs_mobile_main',
type: 'POST',
data: {user:'sunlin', text:'填报成功,模板A有数据更新',url:'http://192.168.1.120:8033/WebReport/ReportServer?reportlet=app.cpt&op=write',title:'app'},
success: function(msg){
alert( "提示" + msg );
}
});
User:接受消息的人,可以是多个,多个用户之间用逗号分割,如“A,B”(必填)
Text:消息内容(必填)
Url:打开地址(选填),在点击消息之后进入app打开的地址
Title:打开地址的页面标题(选填)
示例
效果一、推送纯文本消息
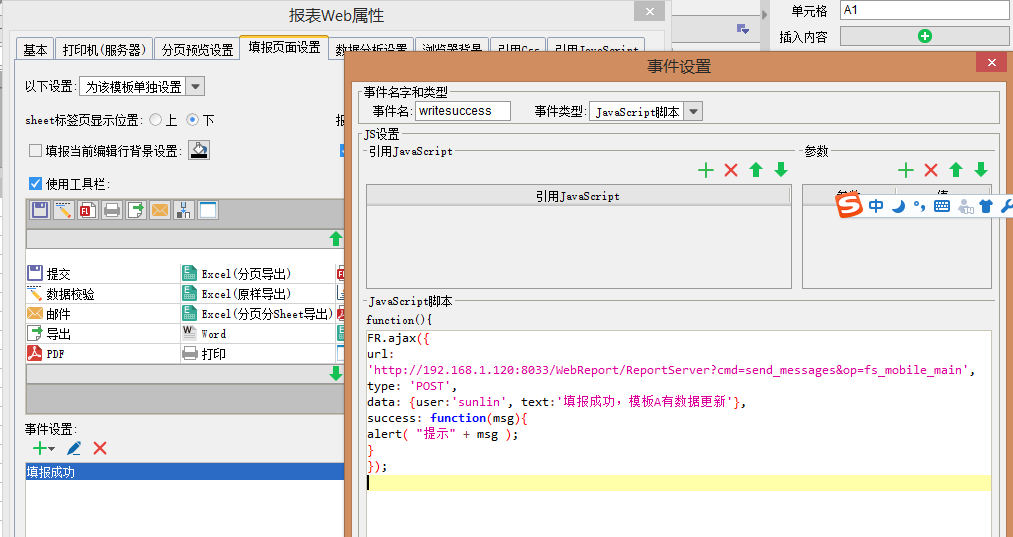
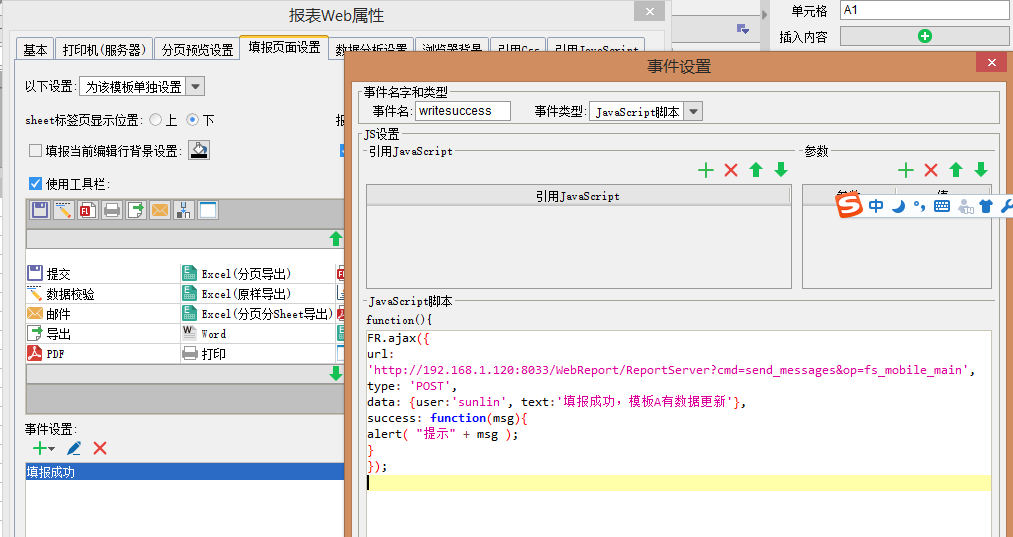
填报的模板,增加填报成功事件,示例代码如下:
FR.ajax({
url: 'http://192.168.1.120:8033/WebReport/ReportServer?cmd=send_messages&op=fs_mobile_main',
type: 'POST',
data: {user:'sunlin', text:'填报成功,模板A有数据更新'},
success: function(msg){
alert( "提示" + msg );
}
});


效果二、点击消息后,进入app,并且打开地址页面
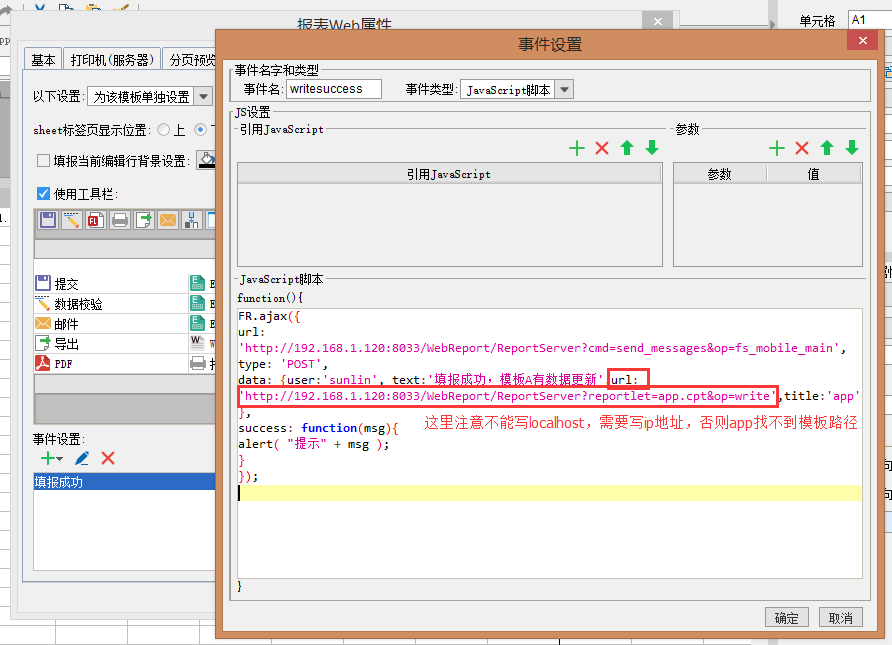
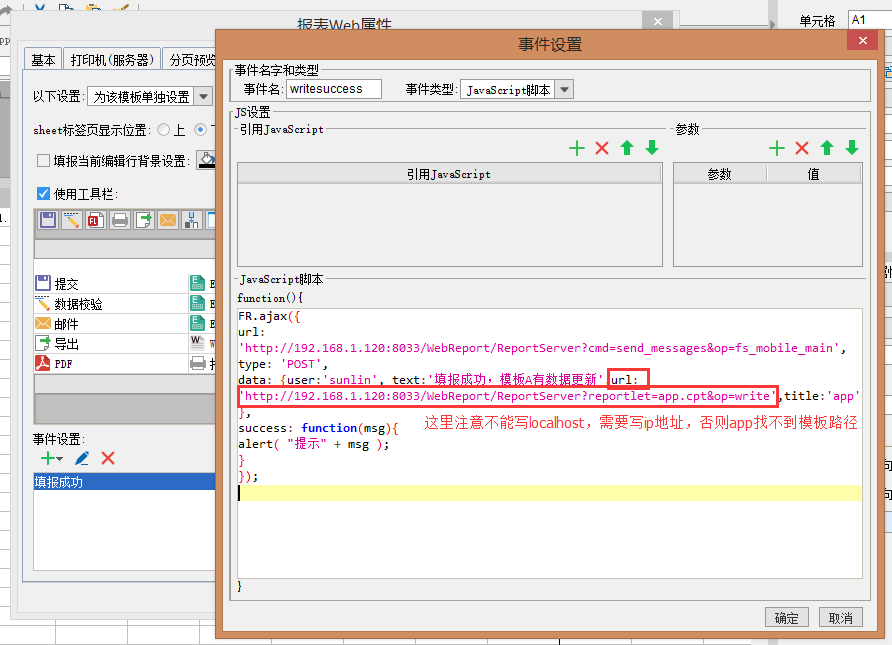
填报的模板,增加填报成功事件,示例代码如下:
FR.ajax({
url: 'http://192.168.1.120:8033/WebReport/ReportServer?cmd=send_messages&op=fs_mobile_main',
type: 'POST',
data: {user:'sunlin', text:'填报成功,模板A有数据更新',url:'http://192.168.1.120:8033/WebReport/ReportServer?reportlet=app.cpt&op=write',title:'app'},
success: function(msg){
alert( "提示" + msg );
}
});


具体用法
在报表填报成功后事件中添加js,使用ajac发送消息请求
FR.ajax({
url: 'http://192.168.1.120:8033/WebReport/ReportServer?cmd=send_messages&op=fs_mobile_main',
type: 'POST',
data: {user:'sunlin', text:'填报成功,模板A有数据更新',url:'http://192.168.1.120:8033/WebReport/ReportServer?reportlet=app.cpt&op=write',title:'app'},
success: function(msg){
alert( "提示" + msg );
}
});
User:接受消息的人,可以是多个,多个用户之间用逗号分割,如“A,B”(必填)
Text:消息内容(必填)
Url:打开地址(选填),在点击消息之后进入app打开的地址
Title:打开地址的页面标题(选填)
示例
效果一、推送纯文本消息
填报的模板,增加填报成功事件,示例代码如下:
FR.ajax({
url: 'http://192.168.1.120:8033/WebReport/ReportServer?cmd=send_messages&op=fs_mobile_main',
type: 'POST',
data: {user:'sunlin', text:'填报成功,模板A有数据更新'},
success: function(msg){
alert( "提示" + msg );
}
});


效果二、点击消息后,进入app,并且打开地址页面
填报的模板,增加填报成功事件,示例代码如下:
FR.ajax({
url: 'http://192.168.1.120:8033/WebReport/ReportServer?cmd=send_messages&op=fs_mobile_main',
type: 'POST',
data: {user:'sunlin', text:'填报成功,模板A有数据更新',url:'http://192.168.1.120:8033/WebReport/ReportServer?reportlet=app.cpt&op=write',title:'app'},
success: function(msg){
alert( "提示" + msg );
}
});


相关文章推荐
- FineReport如何手动推送APP消息
- iOS如何让APP删除后不接受APNS推送消息
- 多个不同的app应用间应该如何进行消息推送呢?
- App如何合理地向用户推送消息
- App中如何实现消息推送
- 如何找出内含安卓消息推送广告的app,立波手把手教会你
- app运营:如何制定消息推送策略?
- 如何在App中实现IM功能之三快速实现离线消息推送模块——箭扣科技Arrownock
- 如何实现向APP推送消息
- APP消息推送内容、推送频率如何选择? (推送率)
- iOS如何让APP删除后不接受APNS推送消息
- 多个不同的app应用间应该如何进行消息推送呢?
- 如何在接收到空的远程推送消息时,在APP作出响应。
- iOS如何让APP删除后不接受APNS推送消息
- xcode6开发ios8app应用程序,如何进行APNs推送消息(获取device token)和集成激光推送教程
- iOS如何让APP删除后不接受APNS推送消息
- 如何在App中实现IM功能之三快速实现离线消息推送模块——箭扣科技Arrownock
- APP消息推送功能如何提高质量
- app在前台时 如何播放自定义推送消息提示声
