网站前端_EasyUI.基础入门.0003.使用EasyUI Panel组件的最佳姿势?
2017-01-16 21:59
761 查看
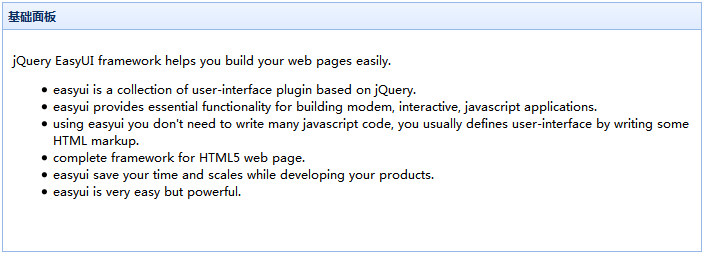
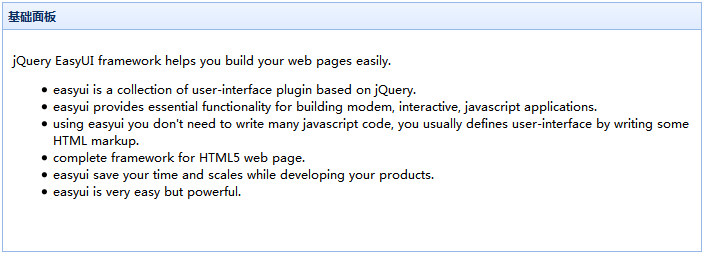
1. 基础面板





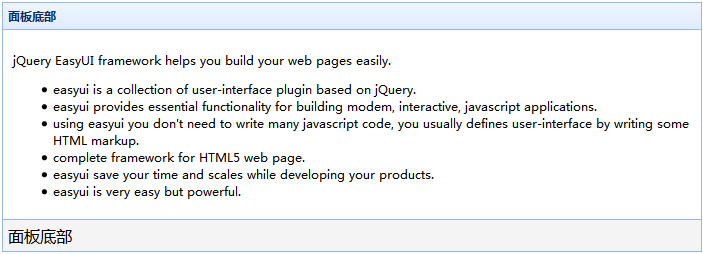
6. 面板尾部



<div id="p" class="easyui-panel" style="padding: 10px;" data-options="width:700,height:250,title:'基础面板'"> <p>jQuery EasyUI framework helps you build your web pages easily.</p> <ul> <li>easyui is a collection of user-interface plugin based on jQuery.</li> <li>easyui provides essential functionality for building modem, interactive, javascript applications.</li> <li>using easyui you don't need to write many javascript code, you usually defines user-interface by writing some HTML markup.</li> <li>complete framework for HTML5 web page.</li> <li>easyui save your time and scales while developing your products.</li> <li>easyui is very easy but powerful.</li> </ul> </div>2. 流式面板

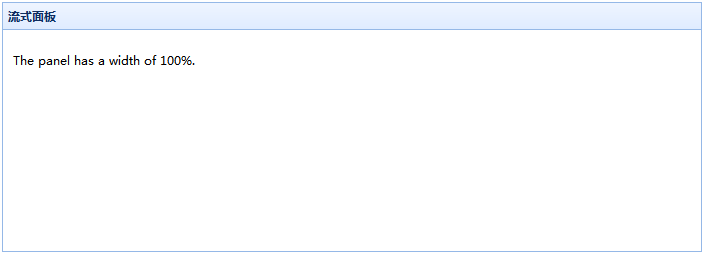
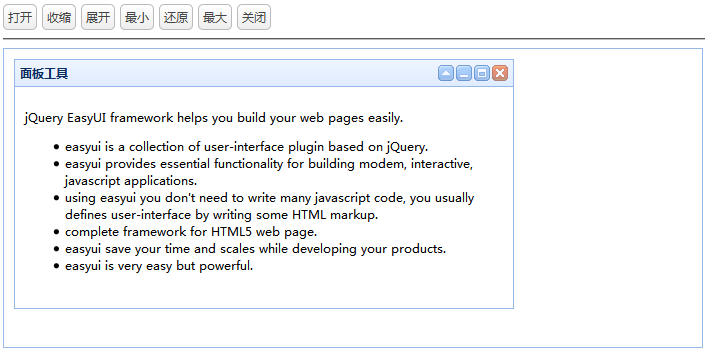
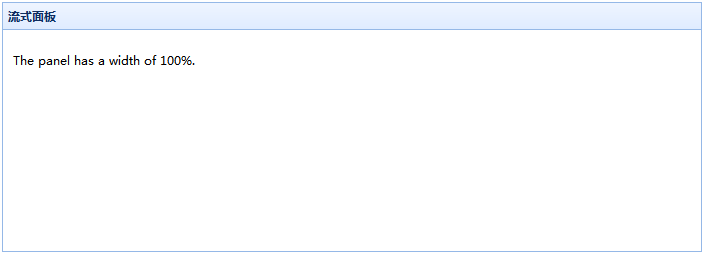
<div style="width:700px;height:250px;"> <div id="p" style="padding:10px;" class="easyui-panel" data-options="fit:true,title:'流式面板'"> <p>The panel has a width of 100%.</p> </div> </div>3. 面板工具

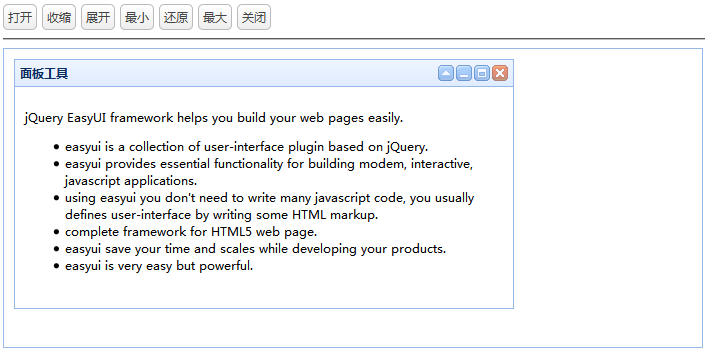
<div>
<a href="javascript:void(0);" class="easyui-linkbutton" onclick="javascript:$('#p').panel('open')">打开</a>
<a href="javascript:void(0);" class="easyui-linkbutton" onclick="javascript:$('#p').panel('collapse')">收缩</a>
<a href="javascript:void(0);" class="easyui-linkbutton" onclick="javascript:$('#p').panel('expand')">展开</a>
<a href="javascript:void(0);" class="easyui-linkbutton" onclick="javascript:$('#p').panel('minimize')">最小</a>
<a href="javascript:void(0);" class="easyui-linkbutton" onclick="javascript:$('#p').panel('restore')">还原</a>
<a href="javascript:void(0);" class="easyui-linkbutton" onclick="javascript:$('#p').panel('maximize')">最大</a>
<a href="javascript:void(0);" class="easyui-linkbutton" onclick="javascript:$('#p').panel('close')">关闭</a>
</div>
<hr>
<div id="pbox" class="easyui-panel" style="padding:10px;" data-options="width:700,height:300">
<div id="p" class="easyui-panel" style="padding:10px;" data-options="width:500,height:250,title:'面板工具'">
<p>jQuery EasyUI framework helps you build your web pages easily.</p>
<ul>
<li>easyui is a collection of user-interface plugin based on jQuery.</li>
<li>easyui provides essential functionality for building modem, interactive, javascript applications.</li>
<li>using easyui you don't need to write many javascript code, you usually defines user-interface by writing some HTML markup.</li>
<li>complete framework for HTML5 web page.</li>
<li>easyui save your time and scales while developing your products.</li>
<li>easyui is very easy but powerful.</li>
</ul>
</div>
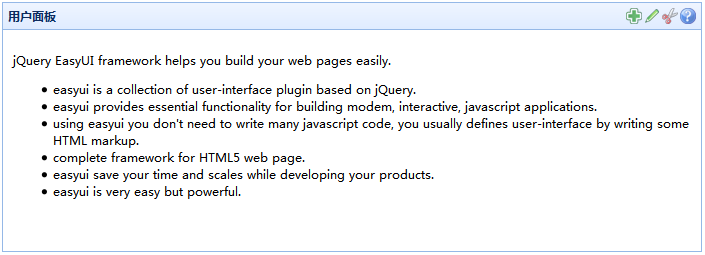
</div>4. 用户面板
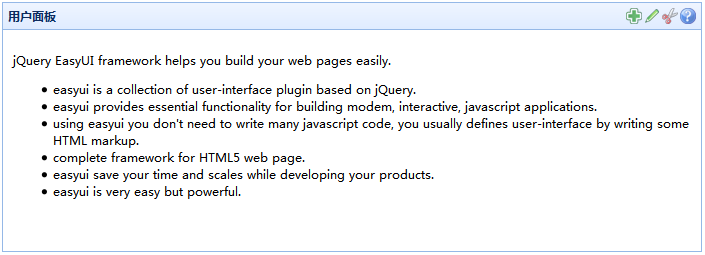
<div id="p" class="easyui-panel" style="padding:10px;" data-options="width:700,height:250,title:'用户面板',tools:'#usr_tools'">
<p>jQuery EasyUI framework helps you build your web pages easily.</p>
<ul>
<li>easyui is a collection of user-interface plugin based on jQuery.</li>
<li>easyui provides essential functionality for building modem, interactive, javascript applications.</li>
<li>using easyui you don't need to write many javascript code, you usually defines user-interface by writing some HTML markup.</li>
<li>complete framework for HTML5 web page.</li>
<li>easyui save your time and scales while developing your products.</li>
<li>easyui is very easy but powerful.</li>
</ul>
</div>
<div id="usr_tools">
<a href="javascript:void(0);" class="icon-add" onclick="javascript:alert('add')"></a>
<a href="javascript:void(0);" class="icon-edit" onclick="javascript:alert('edit')"></a>
<a href="javascript:void(0);" class="icon-cut" onclick="javascript:alert('cut')"></a>
<a href="javascript:void(0);" class="icon-help" onclick="javascript:alert('help')"></a>
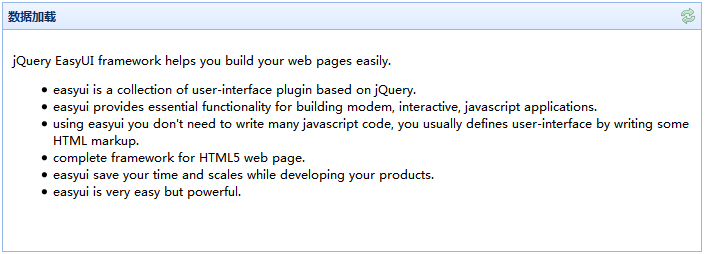
</div>5. 数据加载
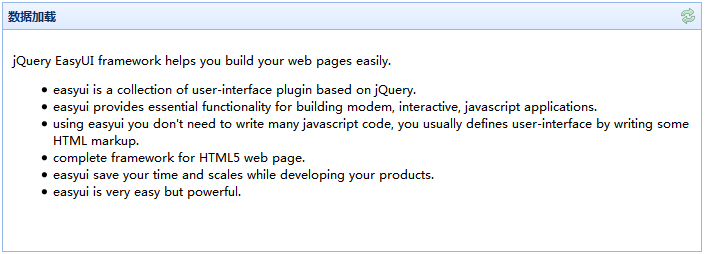
<div id="p" class="easyui-panel" style="padding:10px;" data-options="width:700,height:250,title:'数据加载',tools:[{
iconCls:'icon-reload',
handler: function(){
$('#p').panel('refresh', '/easyui/_contents.html');
}
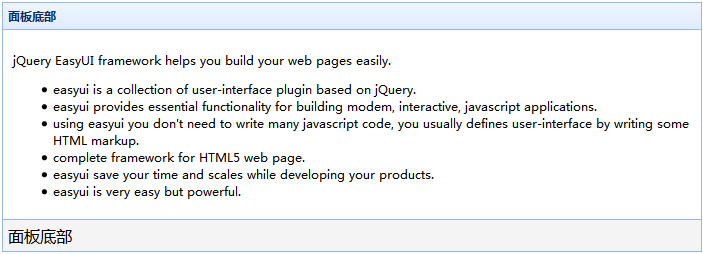
}]"></div>6. 面板尾部

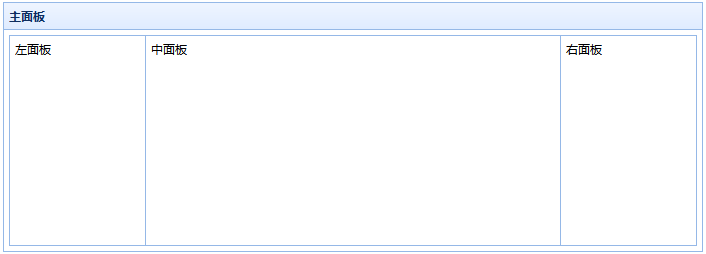
<div id="p" class="easyui-panel" style="padding:10px;" data-options="width:700,height:250,title:'面板底部',footer:'#panel_foot'"> <p>jQuery EasyUI framework helps you build your web pages easily.</p> <ul> <li>easyui is a collection of user-interface plugin based on jQuery.</li> <li>easyui provides essential functionality for building modem, interactive, javascript applications.</li> <li>using easyui you don't need to write many javascript code, you usually defines user-interface by writing some HTML markup.</li> <li>complete framework for HTML5 web page.</li> <li>easyui save your time and scales while developing your products.</li> <li>easyui is very easy but powerful.</li> </ul> </div> <div id="panel_foot" style="padding:5px;">面板底部</div>7. 面板嵌套

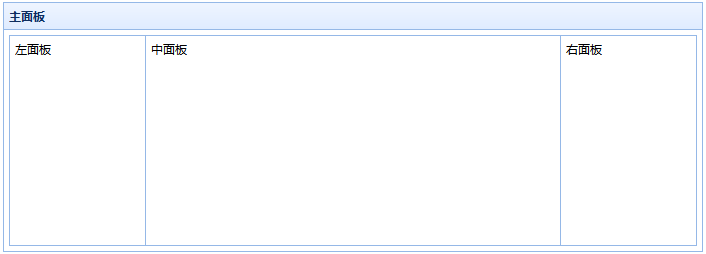
<div id="pbox" class="easyui-panel" style="padding:5px;" data-options="width:700,height:250,title:'主面板'"> <div class="easyui-layout" data-options="fit:true"> <div id="pleft" style="padding:5px;" data-options="region:'west',width:'20%'">左面板</div> <div id="pcenter" style="padding:5px;" data-options="region:'center',width:'60%'">中面板</div> <div id="pright" style="padding:5px;" data-options="region:'east',width:'20%'">右面板</div> </div> </div>
相关文章推荐
- 网站前端_EasyUI.基础入门.0009.使用EasyUI Layout组件的最佳姿势?
- 网站前端_EasyUI.基础入门.0007.使用EasyUI Tabs组件的最佳姿势?
- 网站前端_EasyUI.基础入门.0005.使用EasyUI Accordion组件的最佳姿势?
- 网站前端_EasyUI.基础入门.0002.带你玩转jQuery EasyUI Panel组件 ?
- 网站前端_EasyUI.基础入门.0008.带你玩转jQuery EasyUI Layout组件? 推荐
- 网站前端_EasyUI.基础入门.0004.带你玩转jQuery EasyUI Accordion组件?
- 使用EasyUI Panel组件的最佳姿势?
- 网站前端_EasyUI.基础入门.0006.带你玩转jQuery EasyUI Tabs组件 ?
- 网站前端_EasyUI.基础入门.0001.jQuery EasyUI简单介绍与快速使用?
- 使用EasyUI Tabs组件的最佳姿势
- 网站前端_JavaScript-基础入门.0002.JavaScript快速使用
- 网站前端_JavaScript-基础入门.0009.JavaScript对象类型
- 网站前端_JavaScript-基础入门.0007.JavaScript函数初识
- 网站前端_JavaScript-基础入门.0015.JavaScript面向对象
- 网站前端_Jquery-基础入门.0001.原生Js到后期封装库Jquery的过渡?
- Web前端echarts插件的基础使用,创建报表组件。
- 网站前端_Bootstrap.基础入门.0002.排版/列表/表格/表单/按钮/图像?
- Web前端从入门到放弃(js数组基础和数组方法的各种使用)
- 网站前端_JavaScript.0012-基础入门.JavaScript函数类型
- 网站前端_JavaScript-基础入门.0010.JavaScript日期类型
