webpack打包react和过程遇到的问题
2017-01-16 15:14
585 查看
1.首先我们需要在项目下载中间件:babel-preset-es2015,babel-preset-react,react,react-router,webpack-dev-server
npm install babel-preset-es2015 babel-preset-react react react-router react-router --save-dev
webpack-dev-server以全局安装:
nam install webpack-dev-server -g
2.index.js:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>webpack</title> <script src="js/bundle.js"></script> </head> <body> <div id="wrapper"></div> </body> </html>
3.main.js:
const React = require('react');
const ReactDOM = require('react-dom');
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('wrapper')
);4.webpack.config.js:
module.exports={
entry:{
bundle:'./main.js',
},
output:{
path:__dirname+"/js",
filename:'[name].js'
},
module:{
loaders:[
{
test: /\.js[x]?$/,
exclude:/node_modules/,
loader:'babel-loader?presets[]=es2015&presets[]=react',
},
]
}
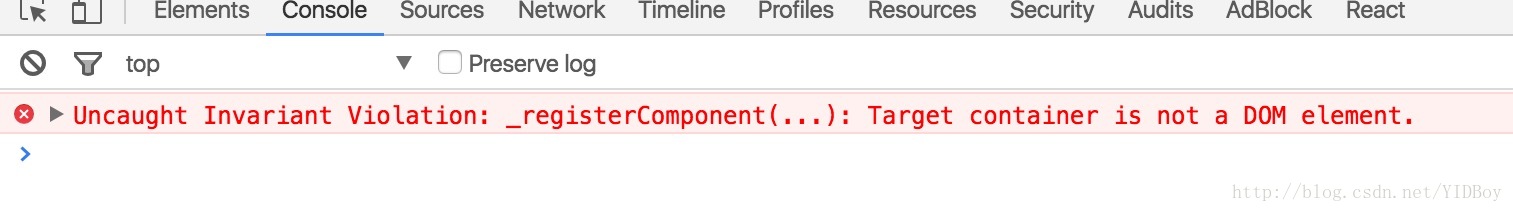
}这是我们运行webpack-dev-server,然后在浏览器打开网址:http://localhost:8080/,控制台会出现如图结果:

解决方案:
将我们的bundle.js放在文档的底部,再运行就可以解决了,
(放在底部,它不会阻止渲染脚本加载之前如果你添加反应服务器呈现到您的项目。)其他方案:
有人说不想把bundle.js放在底部,在网上查找答案,有的朋友说直接访问http://localhost:8080/webpack-dev-server/index.html,但是我这边试了还是不行,有对应解决方案的希望可以分享下。相关文章推荐
- webpack+react+antd项目编写过程中遇到的问题
- 使用webpack打包react项目中遇到的问题(一)
- 使用webpack打包react项目中遇到的问题(二)
- webpack打包遇到locals[0] does not appear to be a `module` object with Hot Module replacement API enabled. You should disable react-transform-hmr in production by using `env` section in Babel configuration
- angular2+webpack的搭建过程遇到的问题记录
- webpack打包项目教程(还是遇到了打包后背景图片不显示的深坑以及html中的img不显示的问题,爬了一天多才豁然开朗)
- 浅谈webpack打包过程中因为图片的路径导致的问题
- react-create-app打包过程遇到的问题
- webpack打包过程中因为图片的路径导致的问题
- 解决react+webpack 打包后文件过大的问题
- react打包过程遇到的问题
- 使用webpack打包的后,公共请求路径的配置问题
- 开发过程中遇到的WebView UserAgent 设置问题
- webpack+react问题汇总
- Webpack打包React踩到的坑
- Android WebView 使用过程中遇到的问题与总结
- 开发过程遇到的无法打包问题的解决!
- 开发Web服务过程中遇到的一些问题
- Storm编译打包过程中遇到的一些问题及解决方法
