jquery_mobile移动端幻灯片效果,滑动切换,点击切换
2017-01-14 11:09
405 查看
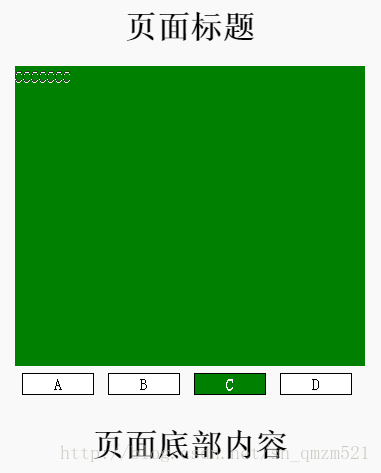
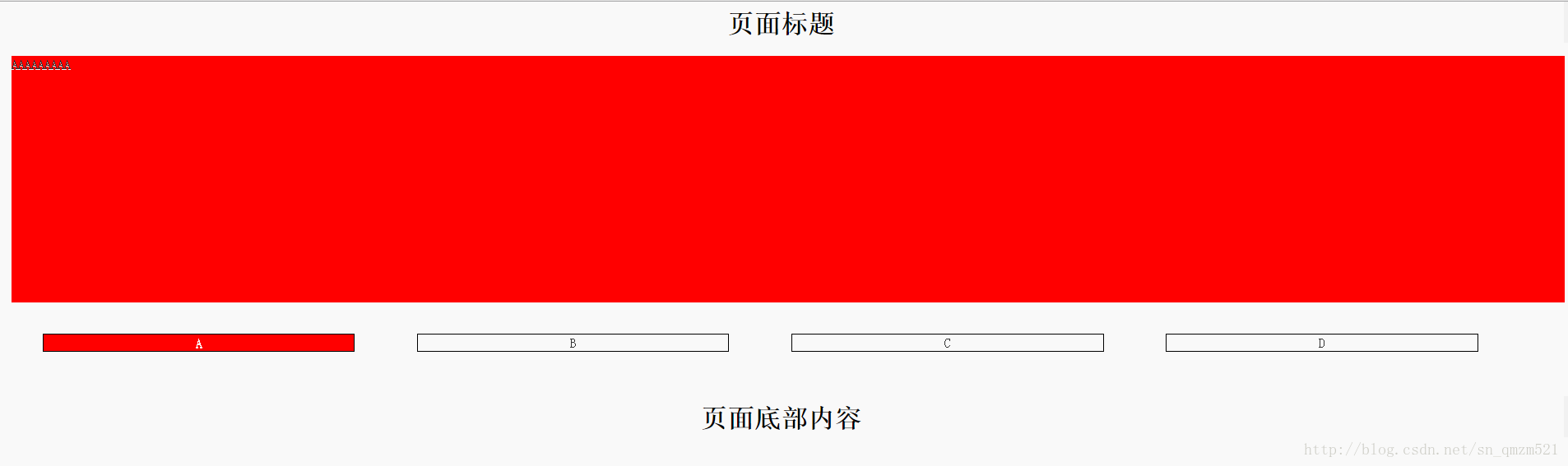
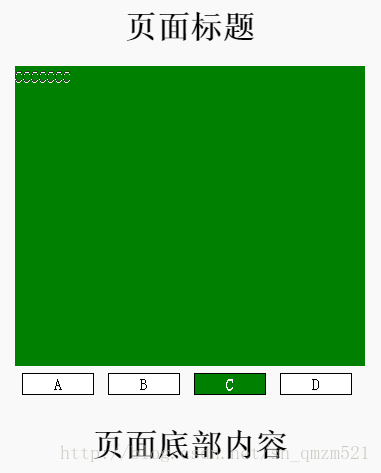
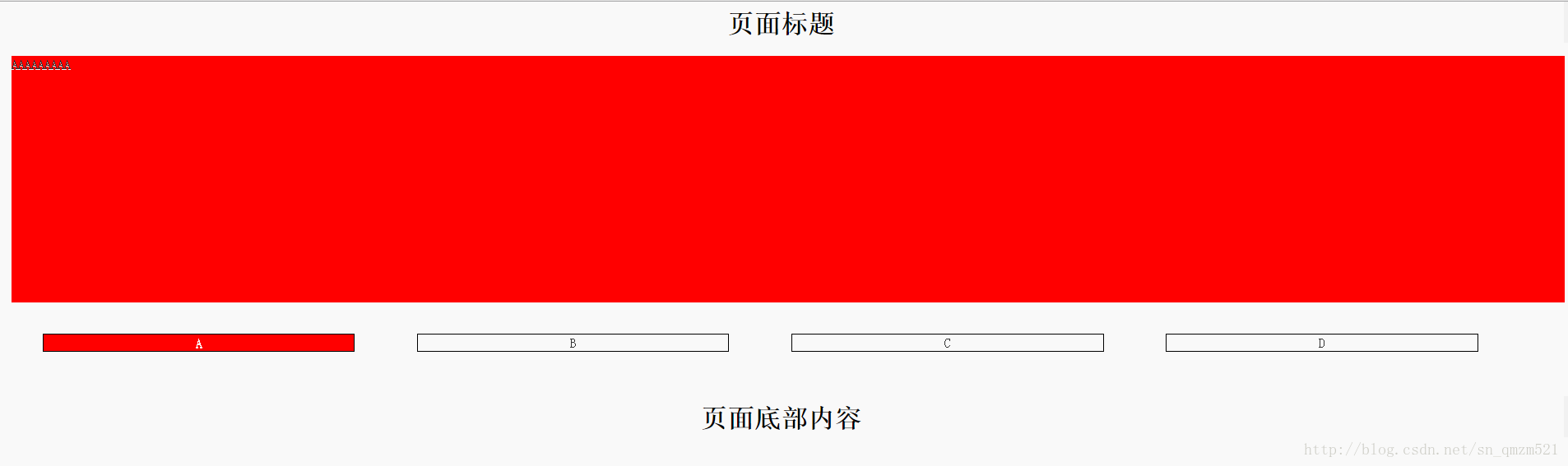
自动适应设备的宽度,滑动会切换大图,底部导航跟随切换。点击底部导航切换大图。使用的jquery_mobile插件,引入1.4.5的插件,CSS表和jquery库即可,除了ID,CLASS命名可能会和你项目重复,改成单独即可,其他应该没有重复的,因为本脚本使用计时器写的,加入了方法判定,在执行一个方法的时候,锁定其他方法禁止执行,不会冲突,使用计时器来控制动画,可能不尽如人意,准备重构一下改成Jquery的animate()方法来执行动画效果。近期重构好在上传使用内置方法不用计时器的版本吧。


<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="jsmobile/jquery.mobile-1.4.5.min.css">
<script src="js/jquery183.min.js"></script>
<script src="jsmobile/jquery.mobile-1.4.5.min.js"></script>
<style>
ul,li,a,body,div{
margin:0px;
list-style:none;
}
#nav li{
width:18%;
border:1px solid blue;
height:50px;
line-height:50px;
list-style:none;
text-align:center;
float:left;
}
.top_jt{
width:100px;
height:50px;
border:1px solid green;
text-align:center;
line-height:50px;
position: fixed;
top:800px;
left:230px;
z-index:1000;
box-shadow: 1px 1px 10px #666;
}
.dingyi{
position: fixed;
top:0px;
z-index:1000;
box-shadow: 1px 1px 10px #666;
}
.p_ul_li{float:left;width:20%;height:20px;border:1px solid black;text-align:center;margin:2%;}
.p_ul{width:100%;padding:0px;}
.back{background-color:red;color:white;}
</style>
</head>
<body>
<div data-role="page" id="pageone" >
<!--引用页头-->
<iframe src="header.html" width="100%" height="50" frameborder="0">
</iframe>
<div data-role="content">
<div class="container" id="container" style="width:100%;overflow:hidden;">
<div class="content" id="content" style="overflow:hidden;">
<div class="service_scope" style="height:300px;background-color:red;float:left;">
AAAAAAAAA
</div>
<div class="service_scope" style="height:300px;background-color:blue;float:left;">
BBBBBBBBB
</div>
<div class="service_scope" style="height:300px;background-color:green;float:left;">
CCCCCCCCC
</div>
<div class="service_scope" style="height:300px;background-color:black;float:left;">
DDDDDDDDD
</div>
</div>
<ul id="p_ul" class="p_ul ">
<li class="p_ul_li back">A</li>
<li class="p_ul_li">B</li>
<li class="p_ul_li">C</li>
<li class="p_ul_li">D</li>
</ul>
</div>
<script type="text/javascript">
//获取当前设备宽度
var body_width = document.body.clientWidth;//当前设备宽度
var arr = document.getElementsByClassName("service_scope");//幻灯片数组
document.getElementById("content").style.width = body_width * arr.length;//幻灯片的父容器的宽度
var i;//全局计数器
var zhuangtai = false;//状态判定,动画效果执行的时候不能在叠加效果执行,执行完毕才能在执行新的函数
var p_ul_li=0;//底部选择器样式的计数器
var t = 380;//动画效果执行时间,0.38S
var jishi = 1;//计时器每次执行时间
for(i = 0;i < arr.length; i++){
arr[i].style.width = body_width;//第一种子元素的宽度,用JS动态取值赋值
}
$(function(){
$(".service_scope").swipeleft(function(){
//console.log(p_ul_li);
if($(this).index() >= 0 && $(this).index() < arr.length-1 && zhuangtai == false){
$left_yidong = setInterval("left_yidong()",jishi);
//$(".p_ul_li").eq(p_ul_li).next().addClass("back").siblings().removeClass("back");
$(".p_ul_li").eq(p_ul_li).removeClass("back").css({"background-color":"white","color":"black"}).next().css({"background-color":$(this).next().css("background-color"),"color":"white"});
p_ul_li++;
}
if(p_ul_li > arr.length-1){
p_ul_li = arr.length-1;
}
});
$(".service_scope").swiperight(function(){
//console.log(p_ul_li);
if($(this).index() > 0 && $(this).index() <= arr.length-1 && zhuangtai == false){
//$(".p_ul_li").eq(p_ul_li).prev().addClass("back").siblings().removeClass("back");
$(".p_ul_li").eq(p_ul_li).css({"background-co
b2dd
lor":"white","color":"black"}).prev().css({"background-color":$(this).prev().css("background-color"),"color":"white"});
$right_yidong = setInterval("right_yidong()",jishi);
p_ul_li--;
}
if(p_ul_li < 0){
p_ul_li = 0;
}
});
$(".p_ul_li").click(function(){
if(zhuangtai == false){
//$(this).addClass("back").siblings().removeClass("back");
$(this).css({"background-color":$(".service_scope").eq($(this).index()).css("background-color"),"color":"white"}).siblings().removeClass("back").css({"background-color":"white","color":"black"});
p_ul_li = $(this).index();
switch ($(this).index()){ //此处可以设定更多的值,只需要大于要显示的元素个数即可。条件就是Int,left就是宽度*对应的Int
case 0 : $("#content").offset({left:0});
break;
case 1 : $("#content").offset({left:-body_width});
break;
case 2 : $("#content").offset({left:-body_width*2});
break;
case 3 : $("#content").offset({left:-body_width*3});
break;
}
}
});
});
function left_yidong(){
zhuangtai = true;
$left = $("#content").position().left;
$("#content").offset({left:$left-body_width/t});
i++;
if(i >= t){
clearInterval($left_yidong);
zhuangtai = false;
i=0;
}
}
function right_yidong(){
zhuangtai = true;
$left = $("#content").position().left;
$("#content").offset({left:$left+body_width/t});
i++;
if(i >= t){
clearInterval($right_yidong);
zhuangtai = false;
i=0;
}
}
</script>
</div>
<!--引用页尾-->
<iframe src="footer.html" width="100%" height="50" frameborder="0">
</iframe>
</div>
</body>
</html>


<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="jsmobile/jquery.mobile-1.4.5.min.css">
<script src="js/jquery183.min.js"></script>
<script src="jsmobile/jquery.mobile-1.4.5.min.js"></script>
<style>
ul,li,a,body,div{
margin:0px;
list-style:none;
}
#nav li{
width:18%;
border:1px solid blue;
height:50px;
line-height:50px;
list-style:none;
text-align:center;
float:left;
}
.top_jt{
width:100px;
height:50px;
border:1px solid green;
text-align:center;
line-height:50px;
position: fixed;
top:800px;
left:230px;
z-index:1000;
box-shadow: 1px 1px 10px #666;
}
.dingyi{
position: fixed;
top:0px;
z-index:1000;
box-shadow: 1px 1px 10px #666;
}
.p_ul_li{float:left;width:20%;height:20px;border:1px solid black;text-align:center;margin:2%;}
.p_ul{width:100%;padding:0px;}
.back{background-color:red;color:white;}
</style>
</head>
<body>
<div data-role="page" id="pageone" >
<!--引用页头-->
<iframe src="header.html" width="100%" height="50" frameborder="0">
</iframe>
<div data-role="content">
<div class="container" id="container" style="width:100%;overflow:hidden;">
<div class="content" id="content" style="overflow:hidden;">
<div class="service_scope" style="height:300px;background-color:red;float:left;">
AAAAAAAAA
</div>
<div class="service_scope" style="height:300px;background-color:blue;float:left;">
BBBBBBBBB
</div>
<div class="service_scope" style="height:300px;background-color:green;float:left;">
CCCCCCCCC
</div>
<div class="service_scope" style="height:300px;background-color:black;float:left;">
DDDDDDDDD
</div>
</div>
<ul id="p_ul" class="p_ul ">
<li class="p_ul_li back">A</li>
<li class="p_ul_li">B</li>
<li class="p_ul_li">C</li>
<li class="p_ul_li">D</li>
</ul>
</div>
<script type="text/javascript">
//获取当前设备宽度
var body_width = document.body.clientWidth;//当前设备宽度
var arr = document.getElementsByClassName("service_scope");//幻灯片数组
document.getElementById("content").style.width = body_width * arr.length;//幻灯片的父容器的宽度
var i;//全局计数器
var zhuangtai = false;//状态判定,动画效果执行的时候不能在叠加效果执行,执行完毕才能在执行新的函数
var p_ul_li=0;//底部选择器样式的计数器
var t = 380;//动画效果执行时间,0.38S
var jishi = 1;//计时器每次执行时间
for(i = 0;i < arr.length; i++){
arr[i].style.width = body_width;//第一种子元素的宽度,用JS动态取值赋值
}
$(function(){
$(".service_scope").swipeleft(function(){
//console.log(p_ul_li);
if($(this).index() >= 0 && $(this).index() < arr.length-1 && zhuangtai == false){
$left_yidong = setInterval("left_yidong()",jishi);
//$(".p_ul_li").eq(p_ul_li).next().addClass("back").siblings().removeClass("back");
$(".p_ul_li").eq(p_ul_li).removeClass("back").css({"background-color":"white","color":"black"}).next().css({"background-color":$(this).next().css("background-color"),"color":"white"});
p_ul_li++;
}
if(p_ul_li > arr.length-1){
p_ul_li = arr.length-1;
}
});
$(".service_scope").swiperight(function(){
//console.log(p_ul_li);
if($(this).index() > 0 && $(this).index() <= arr.length-1 && zhuangtai == false){
//$(".p_ul_li").eq(p_ul_li).prev().addClass("back").siblings().removeClass("back");
$(".p_ul_li").eq(p_ul_li).css({"background-co
b2dd
lor":"white","color":"black"}).prev().css({"background-color":$(this).prev().css("background-color"),"color":"white"});
$right_yidong = setInterval("right_yidong()",jishi);
p_ul_li--;
}
if(p_ul_li < 0){
p_ul_li = 0;
}
});
$(".p_ul_li").click(function(){
if(zhuangtai == false){
//$(this).addClass("back").siblings().removeClass("back");
$(this).css({"background-color":$(".service_scope").eq($(this).index()).css("background-color"),"color":"white"}).siblings().removeClass("back").css({"background-color":"white","color":"black"});
p_ul_li = $(this).index();
switch ($(this).index()){ //此处可以设定更多的值,只需要大于要显示的元素个数即可。条件就是Int,left就是宽度*对应的Int
case 0 : $("#content").offset({left:0});
break;
case 1 : $("#content").offset({left:-body_width});
break;
case 2 : $("#content").offset({left:-body_width*2});
break;
case 3 : $("#content").offset({left:-body_width*3});
break;
}
}
});
});
function left_yidong(){
zhuangtai = true;
$left = $("#content").position().left;
$("#content").offset({left:$left-body_width/t});
i++;
if(i >= t){
clearInterval($left_yidong);
zhuangtai = false;
i=0;
}
}
function right_yidong(){
zhuangtai = true;
$left = $("#content").position().left;
$("#content").offset({left:$left+body_width/t});
i++;
if(i >= t){
clearInterval($right_yidong);
zhuangtai = false;
i=0;
}
}
</script>
</div>
<!--引用页尾-->
<iframe src="footer.html" width="100%" height="50" frameborder="0">
</iframe>
</div>
</body>
</html>
相关文章推荐
- jquery mobile移动端幻灯片滑动切换效果
- 60款很酷的 jQuery 幻灯片演示和下载--多张图片Flash切换效果
- jquery 图片幻灯片切换效果代码(1/2)
- 淘宝首页 图片滑动切换效果 基于jQuery的animate方法实现
- jQuery插件Slider Revolution实现响应动画滑动图片切换效果
- jquery简单的图片切换效果,支持pc端、移动端的banner图片切换开发
- <Jquery>一个简单的切换与滑动效果
- Jquery基础(二) Mobile左右滑动效果page
- jQuery插件slick实现响应式移动端幻灯片图片切换特效
- jQuery实现点击单选按钮切换选中状态效果
- Flexslider图片轮播、文字图片相结合滑动切换效果HTML 首先在页面head部位载入jquery库文件和Flexslider插件,以及Flexslider所需的基本css样式文件。
- jQuery切换滑动效果
- jquery的网站幻灯片切换效果焦点图
- jquery仿百度经验滑动切换浏览效果
- jQuery实现横向滑动切换效果
- jQuery自动切换/点击切换选项卡效果的小例子
- 带标签的viewpager自动切换+滑动切换+点击标签切换 带动画效果
- jQuery实用导航上下滑动及左右切换效果QQ浏览器
- Jquery的点击切换效果
- 网上找的代码太多,自己用JQuery写一个横向滑动切换效果,代码超少
