基于JavaScript实现带缩略图的轮播效果
2017-01-12 09:13
941 查看
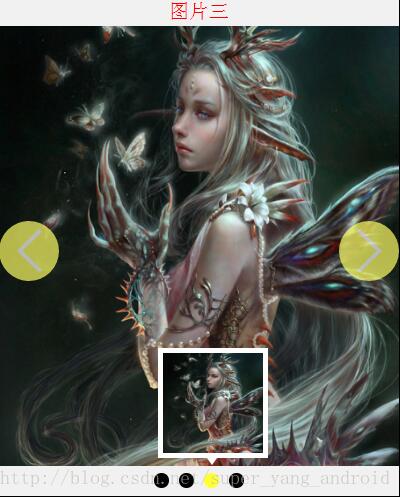
先瞄一眼js轮播效果图

代码:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
*{padding:0;margin:0;}
#content {width:400px;height:500px;margin:10px auto;position:relative;border:1px solid #000;color:red;font-size:20px;}
#title, #bottom{position:absolute;width:400px;height:30px;line-height:30px;text-align:center;font-size:20px;background:#f1f1f1;}
#bottom{bottom:0;cursor:pointer;}
#bottom span{display:inline-block;width:15px;height:15px;border-radius:15px;background:#000;text-align:center;line-height:15px;position:relative;}
#bottom span.active{background: #FFFF33;}
#bottom span div {position:absolute;width:110px;height:110px;top:-125px;left:-46px;display:none;}
#bottom span div:after{content:'';position:absolute;left:49px;bottom:-12px;border-top:7px solid #fff;border-right:5px solid transparent;border-bottom:5px solid transparent;border-left:5px solid transparent;}
#bottom span img {width:100px;height:100px;border:5px solid #fff;}
#left, #right{position:absolute;width:60px;height:60px;border-radius:60px;line-height:60px;font-size:60px;background:#FFFF66;font-weight:bold;text-align:center;top:50%;margin-top:-25px;color:#fff;cursor:pointer;filter(opacity:70);opacity:0.7;}
#left:hover,#right:hover{filter(opacity:100);opacity:1;}
#left{left:0px;}
#right{right:0px;}
#img{width:400px;height:500px;}
</style>
<script>
window.onload = function () {
var bottom = $('bottom'),title = $('title'),
img = $('img'),left = $('left'),right = $('right');
var aSpan = bottom.getElementsByTagName('span');
var aDiv = bottom.getElementsByTagName('div');
var arr = ['图片一','图片二','图片三', '图片四'];
var num = 0;
// 初始化
picTab();
// 点击下一张
right.onclick = function () {
if (num === aDiv.length - 1) num = -1;
num++;
picTab();
}
// 点击上一张
left.onclick = function () {
if (num === 0) num = aDiv.length;
num--;
picTab();
}
function picTab() {
title.innerHTML = arr[num];
img.src = 'img/' + (num + 1) + '.png';
for ( var i = 0; i < aSpan.length; i++ ) {
aSpan[i].className = '';
}
aSpan[num].className = 'active';
}
// 鼠标移入移出显示缩略图
for ( var i = 0; i < aSpan.length; i++ ) {
aSpan[i].index = i;
aSpan[i].onmouseover = function () {
aDiv[this.index].style.display = 'block';
}
aSpan[i].onmouseout = function () {
aDiv[this.index].style.display = 'none';
}
aSpan[i].onclick = function () {
num = this.index;
picTab();
}
}
function $(id) { return document.getElementById(id);}
}
</script>
</head>
<body>
<div id="content">
<div id="title">带缩略图的轮播</div>
<div id="left"><</div>
<div id="right">></div>
<div id="bottom">
<span><div><img src="img/1.png"/></div></span>
<span><div><img src="img/2.png"/></div></span>
<span><div><img src="img/3.png"/></div></span>
<span><div><img src="img/4.png"/></div></span>
</div>
<img src="" id="img"/>
</div>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
相关文章推荐
- 基于JavaScript实现仿京东图片轮播效果
- 基于JavaScript实现焦点图轮播效果
- 基于JavaScript实现仿京东图片轮播效果
- 基于JavaScript实现动画轮播效果
- javascript 放大镜 v1.0 基于Yui2 实现的放大镜效果
- 原生javascript实现图片轮播效果
- 基于JavaScript实现移动端TAB触屏切换效果
- 实现文字轮播的效果--基于MSclass插件
- 前端之美:9个很酷的基于 CSS3 和 JavaScript 实现的效果
- 基于javascript实现漂亮的页面过渡动画效果附源码下载
- 基于JavaScript实现移动端TAB触屏切换效果
- 原生javascript实现图片轮播效果代码
- 基于javascript实现窗口抖动效果
- 基于javascript实现右下角浮动广告效果
- 基于javascript实现窗口抖动效果
- JavaScript网站设计实践(五)编写photos.html页面,实现点击缩略图显示大图的效果
- 基于Arcgis for javascript实现百度地图ABCD marker的效果
- 广告轮播效果的javascript实现
