bootstrap配合Masonry插件实现瀑布式布局
2017-01-18 14:36
656 查看
问题是这样的,使用bootstrap的栅格进行布局的时候,如果大小超过了,会自动的转到下一行,但是在显示图片的时候就会出现缝隙,下面介绍masonry进行缝隙的填补。
好,下面上货。
1、首先是html
<html>
<head>
<title>Title</title>
<meta charset="utf-8"/>
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css"/>
<script type="text/javascript" src="jquery-2.1.4.min.js"></script>
<script type="text/javascript" src="bootstrap/masonry-docs.min.js"></script>
<script type="text/javascript" src="t.js"></script>
<style type="text/css">
.container-fluid {
padding: 20px;
}
.box {
margin-bottom: 20px;
float: left;
width: 220px;
}
.box img {
max-width: 100%
}
</style>
</head>
<body>
<button class="btn btn-info">123</button>
<div id="masonry" class="container-fluid">
<div class="box"><img src="img/p1.png">123</div>
<div class="box"><img src="img/p2.png">34444444444444444444</div>
<div class="box"><img src="img/p3.png">42234234</div>
<div class="box"><img src="img/p4.png">234</div>
<div class="box"><img src="img/p5.png">22222222222222</div>
<div class="box"><img src="img/p6.png">2321213</div>
</div>
</body>
</html>
然后是t.js
$(function() {
var $container = $('#masonry');
$container.imagesLoaded(function() {
$container.masonry({
itemSelector: '.box',
gutter: 20,
isAnimated: true,
});
});
});
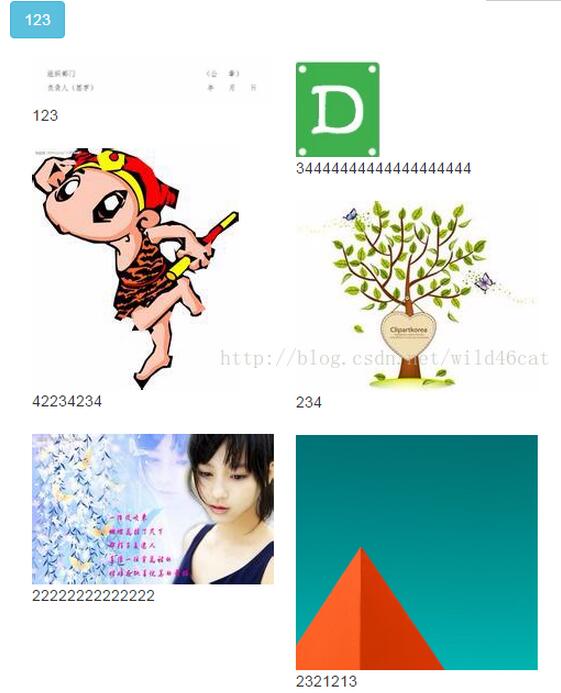
最后是效果图:

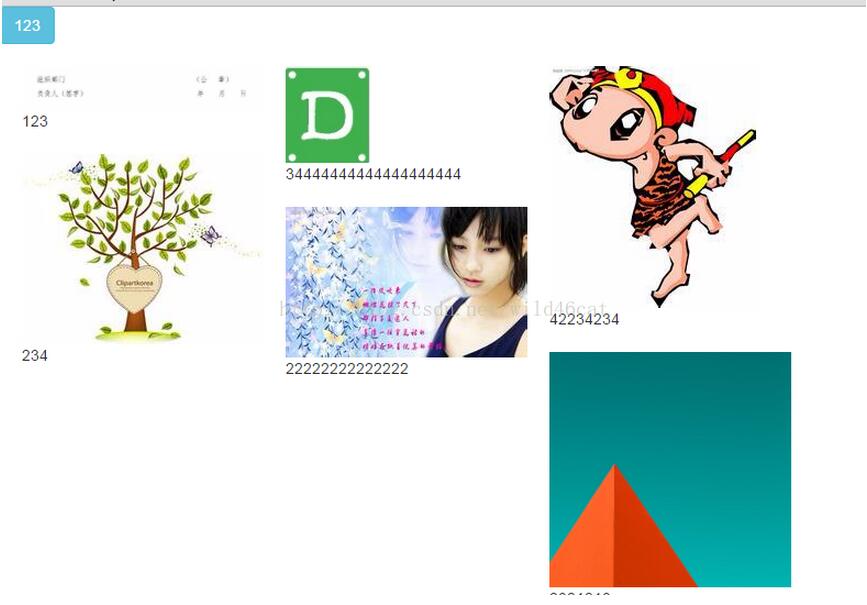
调整浏览器大小,让图片显示成三列:

源码下载:http://xiazai.jb51.net/201701/yuanma/bootstrappubu(jb51.net).rar
参考:https://www.geek-share.com/detail/2695725535.html
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
相关文章推荐
- bootstrap配合Masonry插件实现瀑布式布局
- 用Masonry和jQuery.lazyload插件实现网页瀑布流布局
- js中瀑布式布局插件masonry与翻页插件infinitescroll结合
- jQuery插件实现瀑布留布局masonry + infinitescroll 图片高度处理
- js中瀑布式布局插件masonry与翻页插件infinitescroll结合
- 瀑布流,五大插件一个都不少Bootstrap+jQuery+Masonry+imagesLoaded+Lightbox!
- 【jQuery插件】页面布局插件推荐之---Masonry
- 网页前端瀑布流布局效果Jquery插件“Masonry”
- 分享一个jQuery动态网格布局插件:Masonry
- 纯手工打造漂亮的瀑布流,五大插件一个都不少Bootstrap+jQuery+Masonry+i...
- 一个帮助你实现pinterest页面布局的jQuery插件 - jQuery.Shapeshift
- 瀑布式布局实现
- 【layoutit!】基于 bootstrap 实现可视化布局工具
- jQuery插件,图片切割效果,配合PHP可以实现图片切割和调整尺寸
- jQuery动态网格布局插件:Masonry
- bootstrap中实现外层DIV自适应,内层DIV宽度固定且居中的布局
- Widget logic插件实现wordpress侧边栏布局
- 分享一个jQuery动态网格布局插件:Masonry
- 分享一个jQuery动态网格布局插件:Masonry
- masonry 瀑布流布局插件使用说明
