小程序用户反馈-HotApp小程序统计仿微信聊天用户反馈组件...
2017-01-06 14:39
726 查看
用户反馈是小程序开发必要的一个功能,但是和自己核心业务没关系,主要是产品运营方便收集用户的对产品的反馈。HotApp推出了用户反馈的组件,方便大家直接集成使用
源码下载地址:
https://github.com/hotapp8/hotapp-fedback
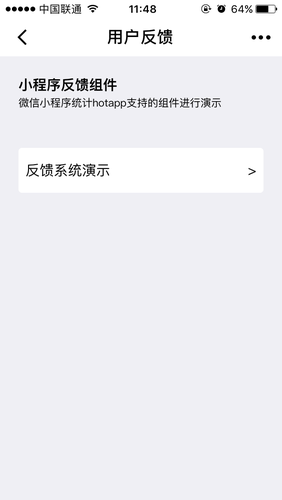
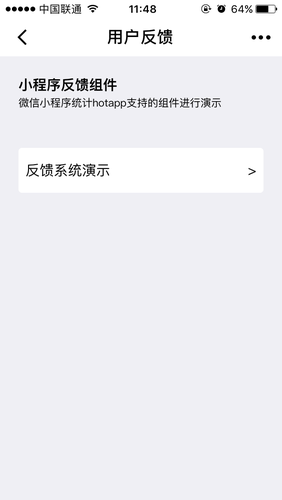
(1)零代码接入用户反馈功能
界面仿微信聊天窗口,支持文本反馈和图片反馈,页面完全开源。
(2)完整的后台查看用户反馈




接入流程
1.在app.js里onLaunch()初始化hotapp
//copyhotapp.js到自己项目中,接入hotapp.js
var hotapp = require('utils/hotapp.js');
//初始化hotapp,使用自己的hotappkey(注册地址:https://weixin.hotapp.cn/api)
hotapp.init('hotapp2427615');
2.在自己项目中引入文件代码
1.images文件(images)
2.feeback页面(page/feedbcak)
3.模板页面(template)
3.按钮代码
//js,事件处理函数,跳转到feedback页面
bindViewTap: function () {
wx.navigateTo({
url: '../feedback/index'
})
},
//wxml
<view class="section" bindtap="bindViewTap">
<view class="button">
<text>反馈系统演示</text>
<text>></text>
</view>
解放程序员,下次产品经理要是提用户反馈的功能的时候,你就可以很快的实现了。数据就让产品和运营自己去看。
原文链接:http://bbs.jointforce.com/topic/24569
源码下载地址:
https://github.com/hotapp8/hotapp-fedback
(1)零代码接入用户反馈功能
界面仿微信聊天窗口,支持文本反馈和图片反馈,页面完全开源。
(2)完整的后台查看用户反馈




接入流程
1.在app.js里onLaunch()初始化hotapp
//copyhotapp.js到自己项目中,接入hotapp.js
var hotapp = require('utils/hotapp.js');
//初始化hotapp,使用自己的hotappkey(注册地址:https://weixin.hotapp.cn/api)
hotapp.init('hotapp2427615');
2.在自己项目中引入文件代码
1.images文件(images)
2.feeback页面(page/feedbcak)
3.模板页面(template)
3.按钮代码
//js,事件处理函数,跳转到feedback页面
bindViewTap: function () {
wx.navigateTo({
url: '../feedback/index'
})
},
//wxml
<view class="section" bindtap="bindViewTap">
<view class="button">
<text>反馈系统演示</text>
<text>></text>
</view>
解放程序员,下次产品经理要是提用户反馈的功能的时候,你就可以很快的实现了。数据就让产品和运营自己去看。
原文链接:http://bbs.jointforce.com/topic/24569
相关文章推荐
- 小程序用户反馈 - HotApp小程序统计仿微信聊天用户反馈组件,开源
- 小程序用户反馈 - HotApp小程序统计仿微信聊天用户反馈组件,开源
- 小程序用户反馈-HotApp小程序统计仿微信聊天用户反馈组件
- 小程序用户反馈 - HotApp小程序统计仿微信聊天用户反馈组件,开源
- HotApp小程序统计,第一个专业的微信第三方小程序统计工具
- 小程序用户反馈 - 仿微信聊天
- 微信小程序文档--操作反馈--四个组件
- 微信小程序getPhoneNumber快速获取用户手机号组件
- 微信小程序HotApp云笔记开发问题总结 之textarea不能实时保存及里面的值的获取的问题?
- 针对小程序参数二维码,HotApp小程序统计已提供二维码精准统计服务
- HotApp小程序统计之如何接入
- HotApp小程序统计开发总结之设置了navigationBarBackgroundColor颜色,android 可以显示,ios不能显示
- 微信小程序getPhoneNumber快速获取用户手机号组件
- HotApp小程序统计云后台 免费的Https云后台服务器,方便学习小程序
- 微信小程序getPhoneNumber快速获取用户手机号组件
- 微信小程序--官方文档补充【操作反馈】--loading组件
- HotApp小程序统计云后台 免费的Https云后台服务器,方便学习小程序
- 微信小程序 wxapp内容组件 text详细介绍
- HotApp小程序统计之自定义事件统计
- 微信小程序getPhoneNumber快速获取用户手机号组件
