兼容PC和移动页面的mobiscroll日期插件之简单使用
2016-12-28 16:29
513 查看
<script src="http://code.jquery.com/jquery-latest.js"></script>
<link href="css/mobiscroll.custom-2.6.2.min.css" rel="stylesheet" type="text/css" />
<script src="js/mobiscroll.custom-2.6.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
var curr = new Date().getFullYear();
var opt = {}
opt.date = {preset : 'date'};
opt.datetime = { preset : 'datetime', minDate: new Date(2016,01,01,01,01), maxDate: new Date(2099,12,30,23,59), stepMinute:5};
opt.time = {preset : 'time'};
opt.select = {preset : 'select'};
$('#start').val('').scroller('destroy').scroller(
//修改参数传递 php为例
//$('#start').val('<?php echo $start; ?>').scroller('destroy').scroller(
$.extend(
opt['datetime'],
{
theme: 'default', //皮肤样式白色
//mode:'scroller', //日期选择模式
mode:'mixed', //日期选择模式
display:'modal', //显示方式
lang:'zh',//
dateFormat : 'yy/mm/dd', // 日期格式
}
)
);
});
</script>
<input type="text" name="start" id="start" />需要去官网下载:mobiscroll.custom-2.6.2.min.css样式文件和js/mobiscroll.custom-2.6.2.min.js脚本文件
注意:$('#start').val('<?php echo $start;?>').scroller('destroy').scroller 中的参数<?php echo $start;?>修改时候使用;
默认为空,即:$('#start').val('').scroller('destroy').scroller
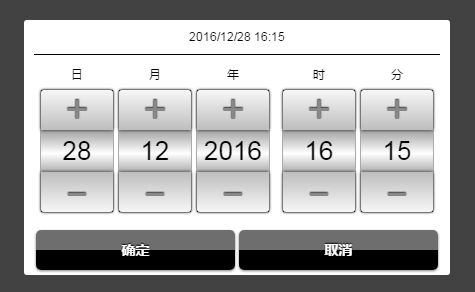
弹窗效果图如下:

相关文章推荐
- Mobiscroll的介绍【一款兼容PC和移动设备的滑动插件】
- jQuery Mobile 移动开发中的日期插件Mobiscroll 2.3 使用说明
- jQuery Mobile 移动开发中的日期插件Mobiscroll 2.3 使用说明
- jQuery Mobile 移动开发中的日期插件Mobiscroll 2.3 使用说明
- jQuery Mobile 移动开发中的日期插件Mobiscroll使用说明
- jQuery Mobile 移动开发中的日期插件Mobiscroll 2.3 使用说明(转)
- jQuery Mobile 移动开发中的日期插件Mobiscroll 2.3 使用说明
- Mobiscroll的介绍【一款兼容PC和移动设备的滑动插件】
- jQuery Mobile 移动开发中的日期插件Mobiscroll 2.3 使用说明
- jQuery Mobile开发中日期插件Mobiscroll使用说明
- ASP.NET jQuery 实例12 通过使用jQuery validation插件简单实现用户注册页面验证功能
- ASP.NET jQuery 食谱12 (通过使用jQuery validation插件简单实现用户注册页面验证功能)
- jsp日期插件My97DatePicker 强大的日期控件 使用方便简单
- mobiscroll日期插件使用
- jQuery Mobile 移动网站开发之日期控件Mobiscroll 2.5 使用说明
- jQuery 兼容ie6的固定定位插件,使用简单
- Js 日期选择,可以的一个页面中重复使用本JS日历,兼容IE及火狐等主流浏览器,而且界面简洁、美观,操作体验也不错。
- jsp日期插件My97DatePicker 强大的日期控件 使用方便简单
- 在jsp中使用My97DatePicker日期插件 在页面上不显示日期选择框的原因
- jQuery Mobile开发中日期插件Mobiscroll使用说明
