Android中如何实现清空搜索框的文字
2016-12-21 15:08
645 查看
需求:项目中的有关搜索的地方,加上清空文字的功能,目的是为了增加用户体验,使用户删除文本更加快捷
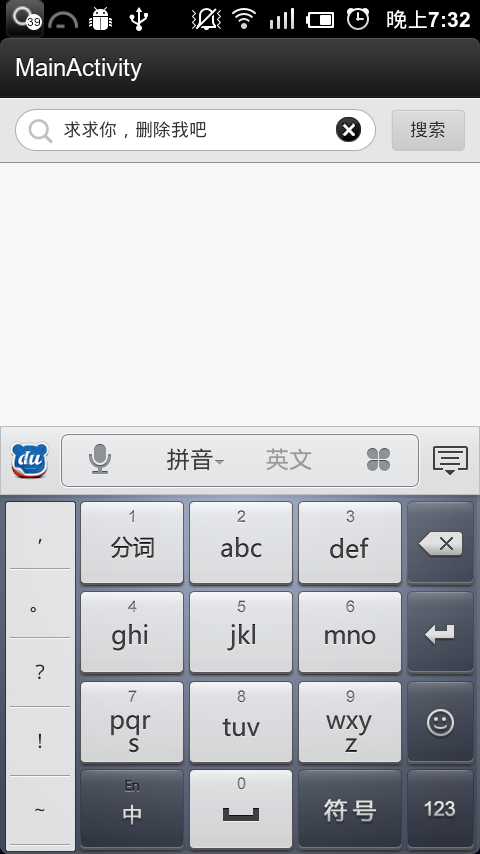
解决过程:开始的时候感觉这个东西不太好实现,主要就是布局的问题,可能是开始顾虑的太多了,再加上当时产品催的不太紧,而且这个功能也不是必须实现的。但是今天不一样了,这个是老大让加上的,说别的很多应用中都有这个功能,没办法那就加上呗,试着去使用了相对布局去实现,把一个删除按键放在编辑框的右上方,当文字的时候就把删除按键给显示出来,当编辑框为空的时候就把删除按键给隐藏掉。布局代码
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:paddingBottom="50dp" android:layout_width="fill_parent" android:layout_height="fill_parent"> <RelativeLayout android:id="@+id/top" android:layout_width="fill_parent" android:layout_alignParentTop="true" android:paddingLeft="10dp" android:paddingRight="10dp" android:background="@drawable/top_background" android:layout_height="wrap_content"> <Button android:id="@+id/btnSearch" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:layout_centerVertical="true" android:layout_alignParentRight="true" android:textSize="12sp" android:textStyle="bold" android:background="@drawable/search_btn_background" android:text="搜索"/> <RelativeLayout android:id="@+id/rlSearchFrameDelete" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_centerVertical="true" android:gravity="center_vertical" android:layout_toLeftOf="@id/btnSearch"> <EditText android:id="@+id/etSearch" android:layout_width="fill_parent" android:layout_height="wrap_content" android:singleLine="true" android:background="@drawable/search_frame" android:layout_marginRight="10dp" android:paddingLeft="32dp" android:textSize="12sp" android:hint="请输入文字..."/> <ImageView android:id="@+id/ivDeleteText" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:src="@drawable/delete" android:layout_centerInParent="true" android:paddingRight="20dp" android:visibility="gone"/> </RelativeLayout> </RelativeLayout> </RelativeLayout>
这代码是直接从项目那截取过来的,里面用到了一些小技巧,开发的时候用到的布局写法,其中以一种背景平铺,这个在以前的文章里讲述过。在主程序里主要是使用了EditText监听输入的功能,这个以前的文章也写过,这次在使用又复习了一遍。代码如下
[java] view plain copy
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ivDeleteText = (ImageView) findViewById(R.id.ivDeleteText);
etSearch = (EditText) findViewById(R.id.etSearch);
ivDeleteText.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
etSearch.setText("");
}
});
etSearch.addTextChangedListener(new TextWatcher() {
public void onTextChanged(CharSequence s, int start, int before, int count) {
// TODO Auto-generated method stub
}
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
// TODO Auto-generated method stub
}
public void afterTextChanged(Editable s) {
if (s.length() == 0) {
ivDeleteText.setVisibility(View.GONE);
} else {
ivDeleteText.setVisibility(View.VISIBLE);
}
}
});
现在就可以实现开始描述的要求了。这里面还用到了一张背景图是.9.png的,能大能小哦

以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持脚本之家!
您可能感兴趣的文章:
- Android SearchView搜索框组件的使用方法
- Android搜索框通用版
- Android搜索框组件SearchView的基本使用方法
- Android EditText搜索框实现图标居中
- android搜索框上下滑动变色效果
- Android搜索框SearchView属性和用法详解
- Android搜索框(SearchView)的功能和用法详解
- Android顶部(toolbar)搜索框实现的实例详解
- Android自定义View实现搜索框(SearchView)功能
- Android 改变图标原有颜色和搜索框的实例代码
- Android实现实时搜索框功能
- Android编程自定义搜索框实现方法【附demo源码下载】
相关文章推荐
- Android 如何实现竖排文字显示?
- Android开发中的一个小功能 清空搜索框的文字
- Android 如何实现竖排文字显示?
- Android 如何实现带滚动条的TextView,在更新文字时自动滚动到最后一行
- android如何实现镂空文字
- Android开发中的一个小功能 清空搜索框的文字
- Android开发中的一个小功能 清空搜索框的文字
- Android利用EditText如何实现搜索框详解
- Android 如何实现竖排文字显示?
- Android 如何实现带滚动条的TextView,在更新文字时自动滚动到最后一行?
- Android 如何实现带滚动条的TextView,在更新文字时自动滚动到最后一行?
- Android示例代码:如何实现一个文字列表
- Android 如何实现带滚动条的TextView,在更新文字时自动滚动到最后一行
- 小技巧:用CSS如何实现单行图片与文字垂直居中
- 如何利用C#实现在Word中插入竖排文字
- 搜索框实现探讨3--文字转拼音的实现(唉,悲剧)
- Android源码学习之一-Activity是如何实现主题变化的
- android 如何实现EditText从不可编辑状态变成可变成可编辑状态
- 如何在android中实现swipe的手势功能及页面拖动动画
- Delphi 如何实现窗口透明,但是窗口上的文字不透明
