利用D3.js实现最简单的柱状图示例代码
2016-12-09 11:05
1006 查看
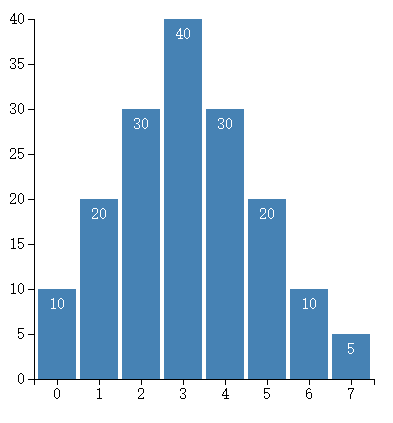
首先把效果图放出来:

具备了一个柱状图的基础元素:柱形,坐标轴,刻度,数值等。
不得不说,d3.js比直接用的echarts更麻烦,但是确实更自由。
来看看如何实现吧。
//确定画布的大小
var width = 400;
var height = 400;
//在 body 里添加一个 SVG 画布
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
//定义画布周围空白的地方
var padding = {left: 30, right: 30, top: 20, bottom: 20};
//定义一个数组
var dataset = [10, 20, 30, 40, 30, 20, 10, 5];
//x轴的比例尺
var xScale = d3.scale.ordinal()
.domain(d3.range(dataset.length))
.rangeRoundBands([0, width - padding.left - padding.right]);
//y轴的比例尺
var yScale = d3.scale.linear()
.domain([0, d3.max(dataset)])
.range([height - padding.top - padding.bottom, 0]);
//定义x轴
var xAxis = d3.svg.axis()
.scale(xScale)
.orient("bottom");
//定义y轴
var yAxis = d3.svg.axis()
.scale(yScale)
.orient("left");
//矩形之间的空白
var rectPadding = 4;
//添加矩形元素
var rects = svg.selectAll(".MyRect")
.data(dataset)
.enter()
.append("rect")
.attr("class", "MyRect")
.attr("fill", "steelblue")
.attr("transform", "translate(" + padding.left + "," + padding.top + ")")
.attr("x", function (d, i) {
return xScale(i) + rectPadding / 2;
})
.attr("y", function (d) {
return yScale(d);
})
.attr("width", xScale.rangeBand() - rectPadding)
.attr("height", function (d) {
return height - padding.top - padding.bottom - yScale(d);
});
//添加文字元素
var texts = svg.selectAll(".MyText")
.data(dataset)
.enter()
.append("text")
.attr("class", "MyText")
.attr("fill", "white")
.attr("text-anchor", "middle")
.attr("transform", "translate(" + padding.left + "," + padding.top + ")")
.attr("x", function (d, i) {
return xScale(i) + rectPadding / 2;
})
.attr("y", function (d) {
return yScale(d);
})
.attr("dx", function () {
return (xScale.rangeBand() - rectPadding) / 2;
})
.attr("dy", function (d) {
return 20;
})
.text(function (d) {
return d;
});
//添加x轴
svg.append("g")
.attr("class", "axis")
.attr("transform", "translate(" + padding.left + "," + (height - padding.bottom) + ")")
.call(xAxis);
//添加y轴
svg.append("g")
.attr("class", "axis")
.attr("transform", "translate(" + padding.left + "," + padding.top + ")")
.call(yAxis);
总结
好了,以上就是利用D3.js实现最简单柱状图的例子,怎么样?简单吧?希望本文的内容对刚学习d3.js的朋友们能有所帮助,如果有疑问大家可以留言交流,谢谢大家对脚本之家的支持。
您可能感兴趣的文章:
相关文章推荐
- 利用python实现简单的循环购物车功能示例代码
- 利用numpy实现一、二维数组的拼接简单代码示例
- 利用jQuery简单实现产品展示图片左右滚动功能(示例代码)
- 利用jQuery简单实现产品展示图片左右滚动功能(示例代码)
- 利用C++简单实现顺序表和单链表的示例代码
- java学习之利用TCP实现的简单聊天示例代码
- 简单示例AJAX结合PHP代码实现登录效果代码-2
- AjaxPanel自定义控件实现页面无刷新数据交互(做了个示例程序, 效果确实比较Cool, 用法非常简单! )(示例代码下载)
- 利用动态代理实现AOP的简单示例(JDK和cglib分别实现)
- C#摄像头实现拍照功能的简单代码示例
- C#摄像头实现拍照功能的简单代码示例
- 利用php代码实现网页版简单的计算器功能
- 贴下百度博客自动加好友的简单代码示例!!(c#.net实现)
- AjaxPanel自定义控件实现页面无刷新数据交互(做了个示例程序, 效果确实比较Cool, 用法非常简单! )(示例代码下载)
- Java实现最简单的拖拽代码示例
- jquery 利用show和hidden实现级联菜单示例代码
- 利用代码扫描器实现简单的语法高亮显示(代码转为HTML)
- AjaxPanel自定义控件实现页面无刷新数据交互(做了个示例程序, 效果确实比较Cool, 用法非常简单! )(示例代码下载)
- 简单示例:AJAX结合PHP代码实现登录
- [导入]AjaxPanel自定义控件实现页面无刷新数据交互(做了个示例程序, 效果确实比较Cool, 用法非常简单! )(示例代码下载)
