关于table设置换行的处理
2016-12-07 12:23
134 查看
做html表格的时候,当固定了宽度的table,里面存在英文的时候,换行会检测英文,保留完整的单词。但是有时候我们不想自己的表格大小发生变化,应该怎么做呢?现在我们就这种情况下面的三个例子来说明一下。
table宽度固定为210px。
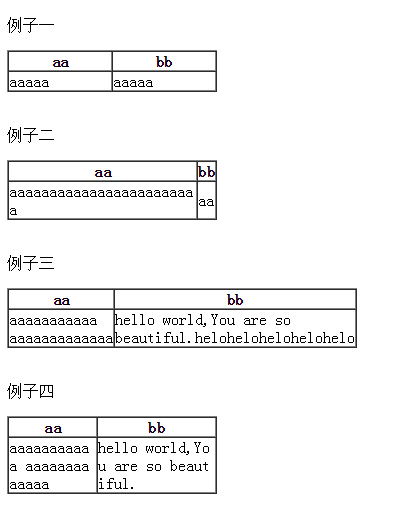
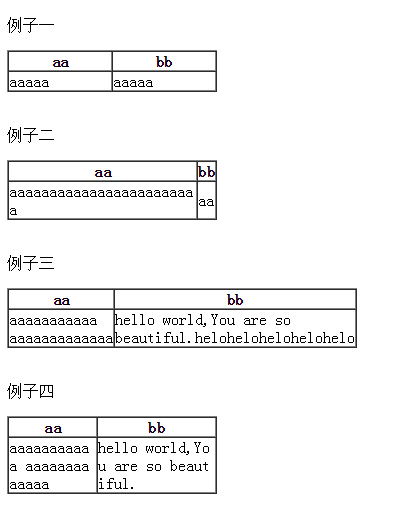
例子一:正常情况下的表格显示样式。
例子二:表格为了完整的显示表格中的英文单词,所以表格会被拉长。
例子三:设置表格随意换行(会把英文单词切割两行显示),以保证表格大小不发生变化。
三个例子显示结果比较:

实现例子三的效果主要是加上word-break:break-all; word-wrap:break的style类型。
table宽度固定为210px。
例子一:正常情况下的表格显示样式。
<p>例子一</p> <table style=" width: 210px" border="1"cellspacing="0" cellpadding="0"> <tr > <th >aa</th> <th >bb</th> </tr> <tr > <td>aaaaa</td> <td>aaaaa</td> </tr> </table>
例子二:表格为了完整的显示表格中的英文单词,所以表格会被拉长。
<p>例子二</p> <table style="width: 210px" border="1"cellspacing="0" cellpadding="0"> <tr > <th >aa</th> <th >bb</th> </tr> <tr > <td >aaaaaaaaaaa aaaaaaaaaaaaa</td> <td>hello world,You are so beautiful.helohelohelohelohelo</td> </tr> </table>
例子三:设置表格随意换行(会把英文单词切割两行显示),以保证表格大小不发生变化。
<table style="width: 210px; word-break: break-all; word-wrap: break-word" border="1" cellspacing="0" cellpadding="0"> <tr > <th >aa</th> <th >bb</th> </tr> <tr > <td >aaaaaaaaaaa aaaaaaaaaaaaa</td> <td>hello world,You are so beautiful.</td> </tr> </table> </body>
三个例子显示结果比较:

实现例子三的效果主要是加上word-break:break-all; word-wrap:break的style类型。
相关文章推荐
- 关于设置 UITableView 的 tableHeaderView为使用了 SnapKit 约束的自定义 view 时出现的 BUG 的处理
- 关于table表格 td里内容较多换行的处理方法
- 如何在字符串中加入回车换行,tab字符(关于字符串处理)
- 如何在字符串中加入回车换行,tab字符(关于字符串处理)
- 关于VB2005中自动生成TableAdapter的事务处理
- 关于table内文字换行
- 关于span不能设置宽度及span自动换行的解决方法
- 关于VS2005中自动生成TableAdapter的事务处理
- 关于tableView group样式 时设置 cell的width 宽度
- 关于win2003+iis服务器故障处理和设置问题
- 页面打印时强行分页的处理table换行处理
- 处理TABLEVIEW的LABEL内容自动换行
- 关于MySQL数据库的中文处理:支持UTF-8的设置方法
- (转)关于table内文字换行
- 如何在字符串中加入回车换行,tab字符(关于字符串处理)
- 关于span不能设置宽度及span自动换行的解决方法
- 如何在字符串中加入回车换行,tab字符(关于字符串处理)
- 如何在字符串中加入回车换行,tab字符(关于字符串处理)
- 关于MySQL数据库的中文处理:支持UTF-8的设置方法
- 关于tableWidget的列宽拖动和滚动条设置
