杂七杂八JS : input输入框和select不可改的方法
2017-01-06 11:02
417 查看
一:input输入框不可改有几种方式
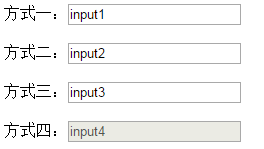
方式一:onfocus="this.blur()" ---在某对象获得焦点时,使其失去焦点改方式因为失去焦点,所以该文本框的内容不仅不能修改,也不能复制。
方式二:readonly
方式三:readonly="true"
方式二和方式三文字不会变色,不可编辑,可以复制。
方式四:isabled="true"
该方式文字和文本框都会变色,不可编辑,可以复制。
代码编写:
方式一:<input id="input1" name="input1" value="input1" onfocus="this.blur()"> <br> <br> 方式二:<input id="input2" name="input2" value="input2" readonly> <br> <br> 方式三:<input name="input3" value="input3" readonly="true"> <br> <br> 方式四:<input id="input4" name="input4" value="input4" disabled="true">
执行结果:

二:select框不可改的只有一个方法:disabled="true"
代码编写:<select disabled="true"> <option value="slect1">slect1</option> <option selected="true" value="slect2">slect2</option> <option value="slect3">slect3</option> </select>
执行结果:

参考网址:http://www.jb51.net/web/62128.html
相关文章推荐
- js动态修改input输入框的type属性(实现方法解析)
- input表单的默认提示js方法(ie低版本不可编辑带光标bug)
- js动态修改input输入框的type属性(实现方法解析)
- JS获得多个同name 的input输入框的值的实现方法
- js中对arry数组的各种操作小结 瀑布流AJAX无刷新加载数据列表--当页面滚动到Id时再继续加载数据 web前端url传递值 js加密解密 HTML中让表单input等文本框为只读不可编辑的方法 js监听用户的键盘敲击事件,兼容各大主流浏览器 HTML特殊字符
- JS操作select相关方法:新增 修改 删除 选中 清空 判断存在
- JS操作select相关方法:新增 修改 删除 选中 清空 判断存在 等
- JS操作select相关方法
- input输入框js处理汇总【转载】
- JS操作select相关方法:新增 修改 删除 选中 清空 判断存在 等
- js操作select相关方法
- JS操作select相关方法:新增 修改 删除 选中 清空 判断存在
- JS操作select相关方法
- JS操作select相关方法:新增 修改 删除 选中 清空 判断存在 等
- js禁用和激活input表单的方法
- js禁用和激活input表单的方法
- JS操作select相关方法:新增 修改 删除 选中 清空 判断存在 等
- JS操作select相关方法:新增 修改 删除 选中 清空 判断存在
- 常用限制input的方法的js代码
- JS操作select,ListBox相关方法[转]
