一个简单的树形菜单
2016-12-07 11:14
501 查看
树形菜单
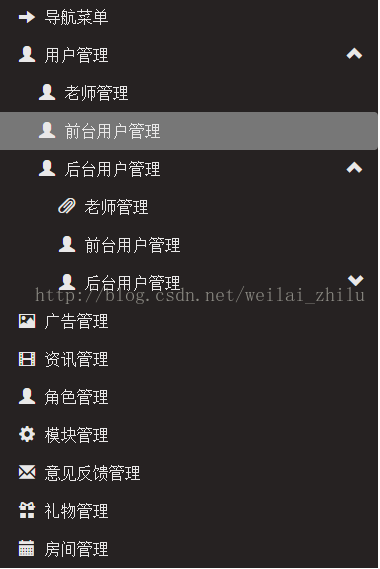
一、效果图
二、页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>树形菜单</title>
<link href="../css/tree.css" type="text/css" rel="stylesheet">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="../js/jquery-1.8.3.min.js"></script>
<script src="../js/jquery-2.1.0.min.js"></script>
<script src="../js/tree.js"></script>
</head>
<body>
<div id="tree" style="width: 20%;"></div>
<script type="text/javascript">
var treeTestData = [{
'menuName': "导航菜单",
'menuUrl': "teacher.html",
'menuLeftIcon': 'glyphicon glyphicon-arrow-right'
}, {
'menuName': "用户管理",
'menuUrl': "teacher.html",
'menuLeftIcon': 'glyphicon glyphicon-user',
'menuChildData': [{
'menuName': "老师管理",
'menuUrl': "teacher.html",
'menuLeftIcon': 'glyphicon glyphicon-user'
}, {
'menuName': "前台用户管理",
'menuUrl': "teacher.html",
'menuLeftIcon': 'glyphicon glyphicon-user'
}, {
'menuName': "后台用户管理",
'menuUrl': "teacher.html",
'menuLeftIcon': 'glyphicon glyphicon-user',
'menuChildData': [{
'menuName': "老师管理",
'menuUrl': "teacher.html",
}, {
'menuName': "前台用户管理",
'menuUrl': "teacher.html",
'menuLeftIcon': 'glyphicon glyphicon-user'
}, {
'menuName': "后台用户管理",
'menuUrl': "teacher.html",
'menuLeftIcon': 'glyphicon glyphicon-user',
'menuChildData': [{
'menuName': "老师管理",
'menuUrl': "teacher.html",
'menuLeftIcon': 'glyphicon glyphicon-user'
}, {
'menuName': "前台用户管理",
'menuUrl': "teacher.html",
'menuLeftIcon': 'glyphicon glyphicon-user'
}, {
'menuName': "后台用户管理",
'menuUrl': "teacher.html",
'menuLeftIcon': 'glyphicon glyphicon-user'
}]
}]
}]
}, {
'menuName': "广告管理",
'menuUrl': "teacher.html",
'menuLeftIcon': 'glyphicon glyphicon-picture'
}, {
'menuName': "资讯管理",
'menuUrl': "teacher.html",
'menuLeftIcon': 'glyphicon glyphicon-film'
}, {
'menuName': "角色管理",
'menuUrl': "teacher.html",
'menuLeftIcon': 'glyphicon glyphicon-user'
}, {
'menuName': "模块管理",
'menuUrl': "teacher.html",
'menuLeftIcon': 'glyphicon glyphicon-cog'
}, {
'menuName': "意见反馈管理",
'menuUrl': "teacher.html",
'menuLeftIcon': 'glyphicon glyphicon-envelope'
}, {
'menuName': "礼物管理",
'menuUrl': "teacher.html",
'menuLeftIcon': 'glyphicon glyphicon-gift'
}, {
'menuName': "房间管理",
'menuUrl': "teacher.html",
'menuLeftIcon': 'glyphicon glyphicon-calendar'
}];
$(function() {
var tree = {
'data': treeTestData,
'clickIconBefore': 'glyphicon glyphicon-chevron-down',
'clickIconAfter': 'glyphicon glyphicon-chevron-up'
}
getTree($("#tree"), tree);
});
</script>
</body>
</html>三、样式 tree.css
html,
body {
padding: 0 0;
margin: 0 0;
}
@media (min-width: 768px) {
.nav-tabs.nav-justified> li> a {
border-bottom: 1px solid #ddd;
border-radius: 4px 4px 0 0;
}
.nav-tabs.nav-justified> .active> a,
.nav-tabs.nav-justified> .active> a:hover,
.nav-tabs.nav-justified> .active> a:focus {
border-bottom-color: #fff;
}
}
.nav-pills> li {
float: left;
}
.nav-pills> li> a {
border-radius: 4px;
}
/*.nav-pills > li + li {
margin-left: 2px;
}*/
.nav {
padding-left: 0;
margin-bottom: 0;
list-style: none;
}
.nav> li {
position: relative;
display: block;
}
.nav > li > a {
position: relative;
display: block;
padding: 10px 15px;
}
.nav > li > a:hover,
.nav > li > a:focus {
text-decoration: none;
background-color: #eee;
}
.nav> li.disabled> a {
color: #777;
}
.nav> li.disabled> a:hover,
.nav> li.disabled> a:focus {
color: #777;
text-decoration: none;
cursor: not-allowed;
background-color: transparent;
}
.nav .open> a,
.nav .open> a:hover,
.nav .open> a:focus {
background-color: #eee;
border-color: #428bca;
}
.nav .nav-divider {
height: 1px;
margin: 9px 0;
overflow: hidden;
background-color: #e5e5e5;
}
.nav> li> a> img {
max-width: none;
}
.nav-pills> li.active> a,
.nav-pills> li.active> a:hover,
.nav-pills> li.active> a:focus {
color: #fff;
background-color: #428bca;
}
a.list-group-item.activ
e1e4
e> .badge,
.nav-pills> .active> a> .badge {
color: #428bca;
background-color: #fff;
}
.nav-pills> li> a> .badge {
margin-left: 3px;
}
@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg');
}
.glyphicon {
position: relative;
top: 1px;
display: inline-block;
font-family: 'Glyphicons Halflings';
font-style: normal;
font-weight: normal;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.glyphicon-asterisk:before {
content: "\2a";
}
.glyphicon-plus:before {
content: "\2b";
}
.glyphicon-euro:before,
.glyphicon-eur:before {
content: "\20ac";
}
.glyphicon-minus:before {
content: "\2212";
}
.glyphicon-cloud:before {
content: "\2601";
}
.glyphicon-envelope:before {
content: "\2709";
}
.glyphicon-pencil:before {
content: "\270f";
}
.glyphicon-glass:before {
content: "\e001";
}
.glyphicon-music:before {
content: "\e002";
}
.glyphicon-search:before {
content: "\e003";
}
.glyphicon-heart:before {
content: "\e005";
}
.glyphicon-star:before {
content: "\e006";
}
.glyphicon-star-empty:before {
content: "\e007";
}
.glyphicon-user:before {
content: "\e008";
}
.glyphicon-film:before {
content: "\e009";
}
.glyphicon-th-large:before {
content: "\e010";
}
.glyphicon-th:before {
content: "\e011";
}
.glyphicon-th-list:before {
content: "\e012";
}
.glyphicon-ok:before {
content: "\e013";
}
.glyphicon-remove:before {
content: "\e014";
}
.glyphicon-zoom-in:before {
content: "\e015";
}
.glyphicon-zoom-out:before {
content: "\e016";
}
.glyphicon-off:before {
content: "\e017";
}
.glyphicon-signal:before {
content: "\e018";
}
.glyphicon-cog:before {
content: "\e019";
}
.glyphicon-trash:before {
content: "\e020";
}
.glyphicon-home:before {
content: "\e021";
}
.glyphicon-file:before {
content: "\e022";
}
.glyphicon-time:before {
content: "\e023";
}
.glyphicon-road:before {
content: "\e024";
}
.glyphicon-download-alt:before {
content: "\e025";
}
.glyphicon-download:before {
content: "\e026";
}
.glyphicon-upload:before {
content: "\e027";
}
.glyphicon-inbox:before {
content: "\e028";
}
.glyphicon-play-circle:before {
content: "\e029";
}
.glyphicon-repeat:before {
content: "\e030";
}
.glyphicon-refresh:before {
content: "\e031";
}
.glyphicon-list-alt:before {
content: "\e032";
}
.glyphicon-lock:before {
content: "\e033";
}
.glyphicon-flag:before {
content: "\e034";
}
.glyphicon-headphones:before {
content: "\e035";
}
.glyphicon-volume-off:before {
content: "\e036";
}
.glyphicon-volume-down:before {
content: "\e037";
}
.glyphicon-volume-up:before {
content: "\e038";
}
.glyphicon-qrcode:before {
content: "\e039";
}
.glyphicon-barcode:before {
content: "\e040";
}
.glyphicon-tag:before {
content: "\e041";
}
.glyphicon-tags:before {
content: "\e042";
}
.glyphicon-book:before {
content: "\e043";
}
.glyphicon-bookmark:before {
content: "\e044";
}
.glyphicon-print:before {
content: "\e045";
}
.glyphicon-camera:before {
content: "\e046";
}
.glyphicon-font:before {
content: "\e047";
}
.glyphicon-bold:before {
content: "\e048";
}
.glyphicon-italic:before {
content: "\e049";
}
.glyphicon-text-height:before {
content: "\e050";
}
.glyphicon-text-width:before {
content: "\e051";
}
.glyphicon-align-left:before {
content: "\e052";
}
.glyphicon-align-center:before {
content: "\e053";
}
.glyphicon-align-right:before {
content: "\e054";
}
.glyphicon-align-justify:before {
content: "\e055";
}
.glyphicon-list:before {
content: "\e056";
}
.glyphicon-indent-left:before {
content: "\e057";
}
.glyphicon-indent-right:before {
content: "\e058";
}
.glyphicon-facetime-video:before {
content: "\e059";
}
.glyphicon-picture:before {
content: "\e060";
}
.glyphicon-map-marker:before {
content: "\e062";
}
.glyphicon-adjust:before {
content: "\e063";
}
.glyphicon-tint:before {
content: "\e064";
}
.glyphicon-edit:before {
content: "\e065";
}
.glyphicon-share:before {
content: "\e066";
}
.glyphicon-check:before {
content: "\e067";
}
.glyphicon-move:before {
content: "\e068";
}
.glyphicon-step-backward:before {
content: "\e069";
}
.glyphicon-fast-backward:before {
content: "\e070";
}
.glyphicon-backward:before {
content: "\e071";
}
.glyphicon-play:before {
content: "\e072";
}
.glyphicon-pause:before {
content: "\e073";
}
.glyphicon-stop:before {
content: "\e074";
}
.glyphicon-forward:before {
content: "\e075";
}
.glyphicon-fast-forward:before {
content: "\e076";
}
.glyphicon-step-forward:before {
content: "\e077";
}
.glyphicon-eject:before {
content: "\e078";
}
.glyphicon-chevron-left:before {
content: "\e079";
}
.glyphicon-chevron-right:before {
content: "\e080";
}
.glyphicon-plus-sign:before {
content: "\e081";
}
.glyphicon-minus-sign:before {
content: "\e082";
}
.glyphicon-remove-sign:before {
content: "\e083";
}
.glyphicon-ok-sign:before {
content: "\e084";
}
.glyphicon-question-sign:before {
content: "\e085";
}
.glyphicon-info-sign:before {
content: "\e086";
}
.glyphicon-screenshot:before {
content: "\e087";
}
.glyphicon-remove-circle:before {
content: "\e088";
}
.glyphicon-ok-circle:before {
content: "\e089";
}
.glyphicon-ban-circle:before {
content: "\e090";
}
.glyphicon-arrow-left:before {
content: "\e091";
}
.glyphicon-arrow-right:before {
content: "\e092";
}
.glyphicon-arrow-up:before {
content: "\e093";
}
.glyphicon-arrow-down:before {
content: "\e094";
}
.glyphicon-share-alt:before {
content: "\e095";
}
.glyphicon-resize-full:before {
content: "\e096";
}
.glyphicon-resize-small:before {
content: "\e097";
}
.glyphicon-exclamation-sign:before {
content: "\e101";
}
.glyphicon-gift:before {
content: "\e102";
}
.glyphicon-leaf:before {
content: "\e103";
}
.glyphicon-fire:before {
content: "\e104";
}
.glyphicon-eye-open:before {
content: "\e105";
}
.glyphicon-eye-close:before {
content: "\e106";
}
.glyphicon-warning-sign:before {
content: "\e107";
}
.glyphicon-plane:before {
content: "\e108";
}
.glyphicon-calendar:before {
content: "\e109";
}
.glyphicon-random:before {
content: "\e110";
}
.glyphicon-comment:before {
content: "\e111";
}
.glyphicon-magnet:before {
content: "\e112";
}
.glyphicon-chevron-up:before {
content: "\e113";
}
.glyphicon-chevron-down:before {
content: "\e114";
}
.glyphicon-retweet:before {
content: "\e115";
}
.glyphicon-shopping-cart:before {
content: "\e116";
}
.glyphicon-folder-close:before {
content: "\e117";
}
.glyphicon-folder-open:before {
content: "\e118";
}
.glyphicon-resize-vertical:before {
content: "\e119";
}
.glyphicon-resize-horizontal:before {
content: "\e120";
}
.glyphicon-hdd:before {
content: "\e121";
}
.glyphicon-bullhorn:before {
content: "\e122";
}
.glyphicon-bell:before {
content: "\e123";
}
.glyphicon-certificate:before {
content: "\e124";
}
.glyphicon-thumbs-up:before {
content: "\e125";
}
.glyphicon-thumbs-down:before {
content: "\e126";
}
.glyphicon-hand-right:before {
content: "\e127";
}
.glyphicon-hand-left:before {
content: "\e128";
}
.glyphicon-hand-up:before {
content: "\e129";
}
.glyphicon-hand-down:before {
content: "\e130";
}
.glyphicon-circle-arrow-right:before {
content: "\e131";
}
.glyphicon-circle-arrow-left:before {
content: "\e132";
}
.glyphicon-circle-arrow-up:before {
content: "\e133";
}
.glyphicon-circle-arrow-down:before {
content: "\e134";
}
.glyphicon-globe:before {
content: "\e135";
}
.glyphicon-wrench:before {
content: "\e136";
}
.glyphicon-tasks:before {
content: "\e137";
}
.glyphicon-filter:before {
content: "\e138";
}
.glyphicon-briefcase:before {
content: "\e139";
}
.glyphicon-fullscreen:before {
content: "\e140";
}
.glyphicon-dashboard:before {
content: "\e141";
}
.glyphicon-paperclip:before {
content: "\e142";
}
.glyphicon-heart-empty:before {
content: "\e143";
}
.glyphicon-link:before {
content: "\e144";
}
.glyphicon-phone:before {
content: "\e145";
}
.glyphicon-pushpin:before {
content: "\e146";
}
.glyphicon-usd:before {
content: "\e148";
}
.glyphicon-gbp:before {
content: "\e149";
}
.glyphicon-sort:before {
content: "\e150";
}
.glyphicon-sort-by-alphabet:before {
content: "\e151";
}
.glyphicon-sort-by-alphabet-alt:before {
content: "\e152";
}
.glyphicon-sort-by-order:before {
content: "\e153";
}
.glyphicon-sort-by-order-alt:before {
content: "\e154";
}
.glyphicon-sort-by-attributes:before {
content: "\e155";
}
.glyphicon-sort-by-attributes-alt:before {
content: "\e156";
}
.glyphicon-unchecked:before {
content: "\e157";
}
.glyphicon-expand:before {
content: "\e158";
}
.glyphicon-collapse-down:before {
content: "\e159";
}
.glyphicon-collapse-up:before {
content: "\e160";
}
.glyphicon-log-in:before {
content: "\e161";
}
.glyphicon-flash:before {
content: "\e162";
}
.glyphicon-log-out:before {
content: "\e163";
}
.glyphicon-new-window:before {
content: "\e164";
}
.glyphicon-record:before {
content: "\e165";
}
.glyphicon-save:before {
content: "\e166";
}
.glyphicon-open:before {
content: "\e167";
}
.glyphicon-saved:before {
content: "\e168";
}
.glyphicon-import:before {
content: "\e169";
}
.glyphicon-export:before {
content: "\e170";
}
.glyphicon-send:before {
content: "\e171";
}
.glyphicon-floppy-disk:before {
content: "\e172";
}
.glyphicon-floppy-saved:before {
content: "\e173";
}
.glyphicon-floppy-remove:before {
content: "\e174";
}
.glyphicon-floppy-save:before {
content: "\e175";
}
.glyphicon-floppy-open:before {
content: "\e176";
}
.glyphicon-credit-card:before {
content: "\e177";
}
.glyphicon-transfer:before {
content: "\e178";
}
.glyphicon-cutlery:before {
content: "\e179";
}
.glyphicon-header:before {
content: "\e180";
}
.glyphicon-compressed:before {
content: "\e181";
}
.glyphicon-earphone:before {
content: "\e182";
}
.glyphicon-phone-alt:before {
content: "\e183";
}
.glyphicon-tower:before {
content: "\e184";
}
.glyphicon-stats:before {
content: "\e185";
}
.glyphicon-sd-video:before {
content: "\e186";
}
.glyphicon-hd-video:before {
content: "\e187";
}
.glyphicon-subtitles:before {
content: "\e188";
}
.glyphicon-sound-stereo:before {
content: "\e189";
}
.glyphicon-sound-dolby:before {
content: "\e190";
}
.glyphicon-sound-5-1:before {
content: "\e191";
}
.glyphicon-sound-6-1:before {
content: "\e192";
}
.glyphicon-sound-7-1:before {
content: "\e193";
}
.glyphicon-copyright-mark:before {
content: "\e194";
}
.glyphicon-registration-mark:before {
content: "\e195";
}
.glyphicon-cloud-download:before {
content: "\e197";
}
.glyphicon-cloud-upload:before {
content: "\e198";
}
.glyphicon-tree-conifer:before {
content: "\e199";
}
.glyphicon-tree-deciduous:before {
content: "\e200";
}
.tree-ul-first {
background-color: #262222;
margin-top: 0;
}
.tree-span-left {
padding-left: 10px;
padding-right: 10px;
}
.tree-span-right {
right: 15px;
position: absolute;
top: auto;
}
.tree-ul-childs {
background-color: #262222;
display: none;
height: auto;
}
.tree-ul-childs li,
.tree-ul-first li {
width: 100%;
background-color: #262222;
}
.tree-ul-childs li a,
.tree-ul-first li a {
width: auto;
position: relative;
color: #E9E8E8;
text-decoration: none;
}
.defuat-left {
padding-left: 8%;
}
.tree-ul-first > li > a:hover,
.tree-ul-childs > li > a:hover,
.tree-ul-first > li > a:focus,
.tree-ul-childs > li > a:focus {
text-decoration: none;
background-color: #777;
}四、jquery代码 tree.js
var treeData = {};
function getTree(obj, tree) {
treeData = tree;
var data = tree.data;
var treeContentStart = "";
var treeContentEnd = "";
if(data.length > 0) {
treeContentStart += '<ul class="nav nav-pills tree-ul-first" role="tablist">';
$.each(data, function(i, n) {
var menuLeftIcon = n.menuLeftIcon ? n.menuLeftIcon : 'glyphicon glyphicon-paperclip';
if(n.menuChildData && n.menuChildData.length > 0) {
treeContentStart += '<li role="presentation">' +
'<a href="javascript:void(0)" data-url="' + n.menuUrl + '" onclick="openChildNotes(this)">' +
'<span class="tree-span-left ' + menuLeftIcon + '"></span>' + n.menuName + '<span class="' + tree.clickIconBefore + ' tree-span-right"></span></a>';
treeContentStart += fillTreeData(n.menuChildData);
} else {
treeContentStart += '<li role="presentation">' +
'<a href="javascript:void(0)" data-url="' + n.menuUrl + '">' +
'<span class="tree-span-left ' + menuLeftIcon + '"></span>' + n.menuName + '</a>';
}
treeContentStart += '<li>';
});
treeContentEnd += "</ul>";
}
obj.html(treeContentStart + treeContentEnd);
}
function fillTreeData(data) {
var treeContentStart = "";
var treeContentEnd = "";
if(data.length > 0) {
treeContentStart += '<ul class="nav nav-pills tree-ul-childs">';
$.each(data, function(i, n) {
var menuLeftIcon = n.menuLeftIcon ? n.menuLeftIcon : 'glyphicon glyphicon-paperclip';
if(n.menuChildData && n.menuChildData.length > 0) {
treeContentStart += '<li>' +
'<a href="javascript:void(0)" data-url="' + n.menuUrl + '" onclick="openChildNotes(this)"><span class="tree-span-left ' + menuLeftIcon + '"></span>' + n.menuName + '<span class="' + treeData.clickIconBefore + ' tree-span-right"></span></a>';
treeContentStart += fillTreeData(n.menuChildData);
} else {
treeContentStart += '<li>' +
'<a href="javascript:void(0)" data-url="' + n.menuUrl + '"><span class="tree-span-left ' + menuLeftIcon + '"></span>' + n.menuName + '</a>';
}
treeContentStart += '<li>';
});
treeContentEnd += "</ul>";
}
return treeContentStart + treeContentEnd;
}
function openChildNotes(obj) {
var o = $(obj);
var showState = o.next().css("display");
var leftOff = o.css("padding-left");
var paddingLeft = leftOff.substring(0, leftOff.length - 2);
if(showState == "block") {
showState = "none";
o.find("span").last().removeClass(treeData.clickIconAfter).addClass(treeData.clickIconBefore);
o.next().find("li").find("a").css("padding-left", (parseInt(paddingLeft) - 20) + 'px');
$("ul", o.next("ul")).css("display", showState);
$("li a span.tree-span-right", o.next("ul")).removeClass(treeData.clickIconAfter).addClass(treeData.clickIconBefore);
} else {
showState = "block";
o.find("span").last().removeClass(treeData.clickIconBefore).addClass(treeData.clickIconAfter);
o.next().find("li").find("a").css("padding-left", (parseInt(paddingLeft) + 20) + 'px');
}
o.next("ul").css("display", showState);
}到此一个简单的树形菜单就此完成。如有写的不好之处,希望大家提提意见。谢谢!
相关文章推荐
- 一个基于jQuery的简单树形菜单
- js实现一个简单的树形菜单
- 一个基于jQuery的简单树形菜单
- 一个基于jQuery的简单树形菜单
- 一个基于jQuery的简单树形菜单
- 一个简单的树形菜单
- 一个简单的js树形菜单
- 用Jquery写一个简单的树形菜单
- 树形菜单的一个简单实现
- 一个简单的js树形菜单
- 又一个动态树形菜单
- asp简单的树形菜单,能从数据库读取类别
- 一个简单的收缩菜单效果
- 一个二级树形菜单,初始显示为全部展开,适用于分类较少的情况。
- 一个二级树形菜单,初始显示为全部展开,适用于分类较少的情况。
- DIV+Js实现简单树形菜单
- 一个更简单的无限级分类菜单代码
- 一个更简单的无限级分类菜单代码
- 一个二级树形菜单,初始显示为全部展开,适用于分类较少的情况。
- 又一个动态树形菜单
