js实现一个简单的树形菜单
2016-07-22 14:23
615 查看
在做练习的时候做到这个,想想觉得常常会用到,就做了下。看了下给的代码,晕了,小白菜看这种代码会晕的啊~~书的题目是《精通HTML5+CSS3+JavaScript网页设计》,小白拿来做练习,在这里吐槽下这本书,希望大家参考下。里面字写错了就算了,中间教程简单,后面题目给的参考代码太复杂了,不适合新手看吧。




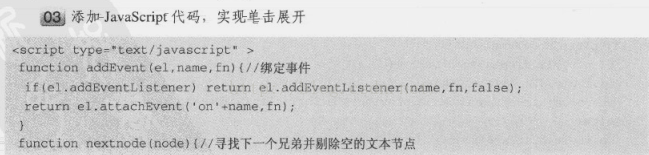
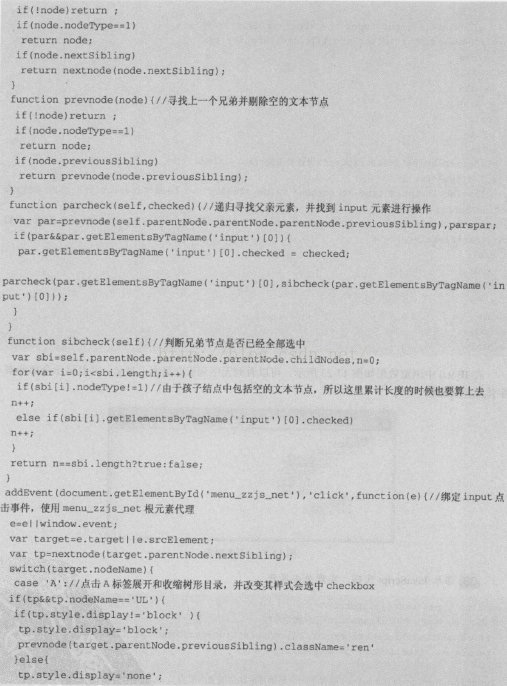
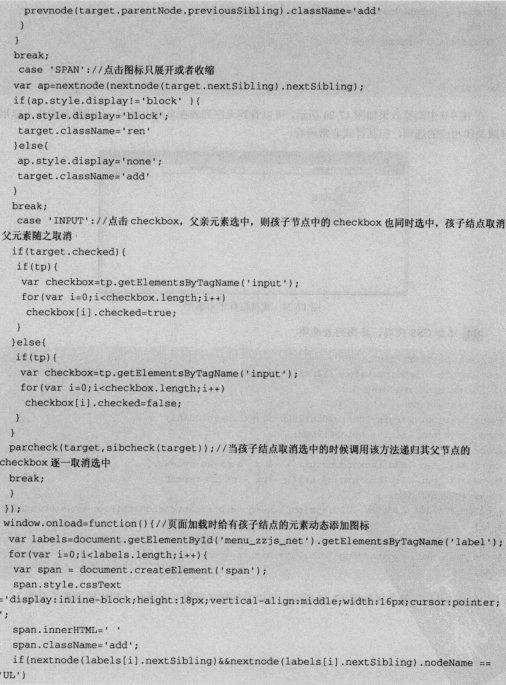
(上面js代码书上的供参考,要的可以自己慢慢码~)
下面老老实实自己按自己思路写,这边自己的css和js代码,html部分就是一坨子无序列表,就不贴出来了:
<style type="text/css">
#book{
display:none;}
#cloth{
display:none;}
#shoe{
display:none;}
#make{
display:none;}
#food{
display:none;}
</style>
<script type="text/javascript">
function judge(id)
{
var state=document.getElementById(id).style.display;
if(state=="none")
{
unfold(id);
}
else{
fold(id);
}}
function fold(id)
{
document.getElementById(id).style.display="none";
}
function unfold(id)
{
document.getElementById(id).style.display="block";
}
</script>
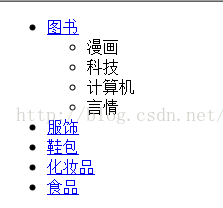
效果就是这样滴:

中间出问题就是什么地方该加引号,哪些地方不改价引号老是弄错,果然还不够熟练。。。话说网上看到好多用jquery的,之后学了再做个jq的版本~~




(上面js代码书上的供参考,要的可以自己慢慢码~)
下面老老实实自己按自己思路写,这边自己的css和js代码,html部分就是一坨子无序列表,就不贴出来了:
<style type="text/css">
#book{
display:none;}
#cloth{
display:none;}
#shoe{
display:none;}
#make{
display:none;}
#food{
display:none;}
</style>
<script type="text/javascript">
function judge(id)
{
var state=document.getElementById(id).style.display;
if(state=="none")
{
unfold(id);
}
else{
fold(id);
}}
function fold(id)
{
document.getElementById(id).style.display="none";
}
function unfold(id)
{
document.getElementById(id).style.display="block";
}
</script>
效果就是这样滴:

中间出问题就是什么地方该加引号,哪些地方不改价引号老是弄错,果然还不够熟练。。。话说网上看到好多用jquery的,之后学了再做个jq的版本~~
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- Android学习笔记(二九):嵌入浏览器
- Android java 与 javascript互访(相互调用)的方法例子
- CSS3属性教程与案例分享
- CSS3属性教程与案例分享
- CSS3的calc()使用
- 使用CSS3的appearance属性改变元素的外观
- CSS3美化图片
- CSS3质感分析——表面线性渐变
- 分析选项卡底部内凹圆角制作
- 细说百度图片栏目——图片展示效果
- 8个实用的响应式设计框架
- 20+ Animation Scripts, Libraries and Plugins
- JavaScript演示排序算法
- javascript实现10进制转为N进制数
- HTML5中在客户端验证文件上传的大小
- html5 web数据存储
- 最后一次说说闭包
- Ajax
- 页面元素查找之Selectors API
